En este módulo de Diseño de cuadrícula, aprenderá las reglas básicas del ancho de columna ideal, cómo estructurar sus columnas y alinear su texto con sus imágenes y otros elementos de diseño.
¿Para quién estás diseñando?
Todo en el diseño gráfico está orientado a una cosa: mostrar tu contenido para que pueda lograr su propósito.
Tal vez esté diseñando un anuncio para una marca de perfumes o esté escribiendo un artículo de periódico sobre eventos actuales.
En cualquier caso, su objetivo y su audiencia dictarán su diseño.
Lo más probable es que un anuncio de perfumes esté dirigido a un género y reproduzca estereotipos de género. Depende en gran medida de fomentar la emoción y alentar un potencial cliente a comprar. Un artículo de periódico es limpio por defecto y no distrae: toda la atención se dirige hacia la información contenida en el tipo y las imágenes. El propósito es informar, no activar.
Antes de abrir su programa de diseño, estudie diseños que sean similares a lo que está buscando crear. ¿Qué tipo de fuentes se utilizan? ¿Qué tipo de colores? ¿Qué es lo primero que atrae tu
mirada ? ¿Qué es lo más importante en la página? Tenga esto en cuenta cuando comience su propio diseño.

Lo primero en la página será un cuadro de texto, y para crearlo, debe determinar el ancho de su columna.
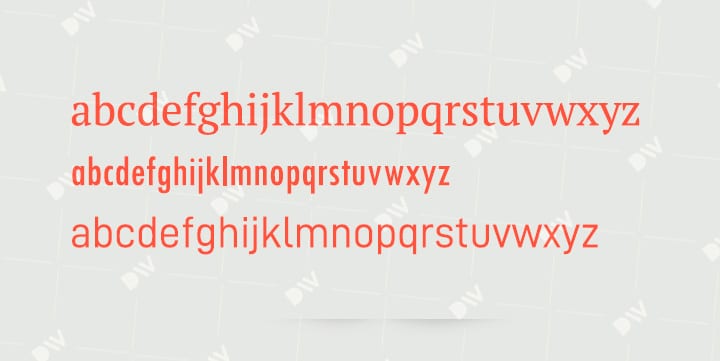
Para determinar el ancho de su columna, primero debe decidir qué fuente va a usar, ya que no todas las fuentes se extienden sobre la misma cantidad de ancho con la misma cantidad de caracteres.

Elija una fuente para el cuerpo del texto que sea fácil de leer y se ajuste a su objetivo de diseño. Para la columna que está leyendo en este momento, he usado Roboto Condensed Regular establecido en 24pt.
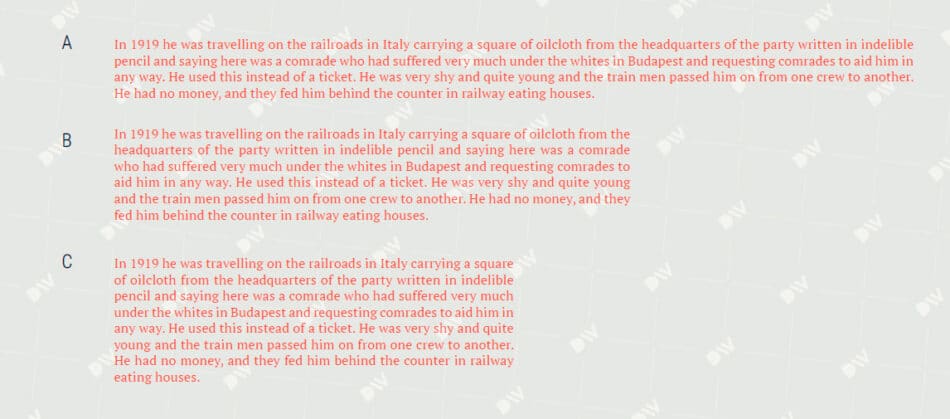
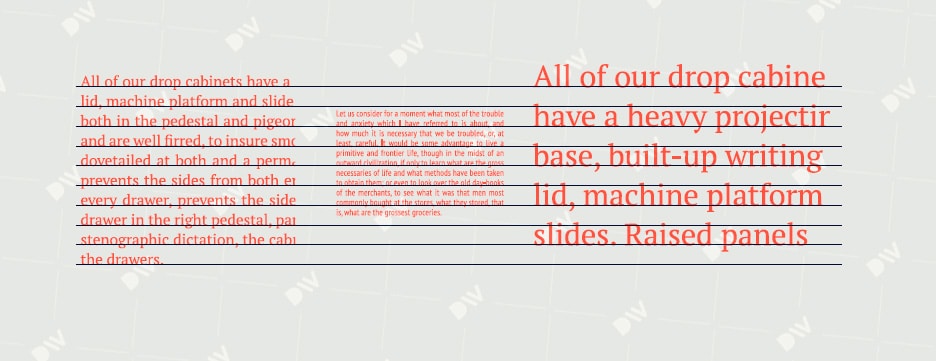
¿Cuál de estos textos se lee mejor?


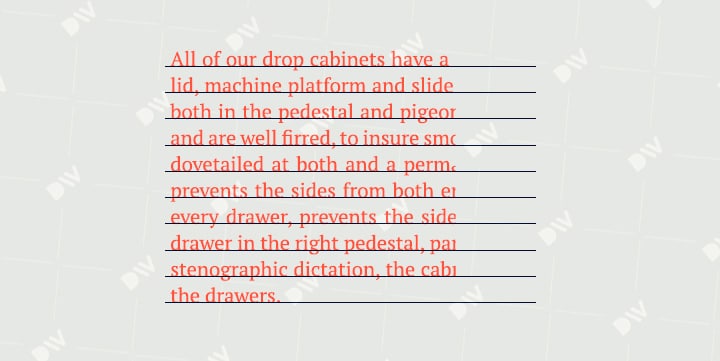
Si hace que la columna de texto sea demasiado ancha, será difícil hacer un seguimiento de la oración. Hágalo demasiado corto y el lector
se cansará rápidamente ya que el ojo debe saltar a una nueva línea cada pocas palabras. Ambos dificultan la legibilidad.
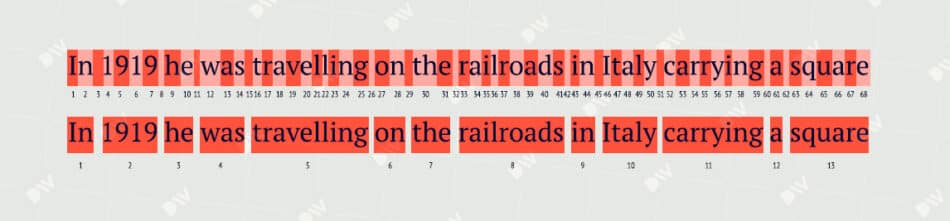
Las investigaciones han demostrado que la mayoría de las personas lee mejor las columnas de texto del cuerpo con 45-70 caracteres por línea.
Esto incluye espacios entre palabras. A esto lo llamamos ‘cpl’; Caracteres Por línea. Dependiendo del idioma que esté usando, también puede usar de 10 a 13 palabras por línea o ‘wpl’. Algunos idiomas tienen palabras más largas o más cortas que otros. El idioma holandés no tiene palabras de una sola letra como ‘a’ y ‘I’, por lo tanto, nuestras líneas serán más
anchas.
Entonces, antes de comenzar su diseño, elija una fuente, un tamaño de fuente y cuente las palabras o la cantidad de caracteres por línea (wpl o cpl). Ahora puede pasar a crear columnas.
Ejercicio
Tome cinco libros de su estante que encuentre que tienen un diseño hermoso y cuente las palabras por línea.
¿Coinciden con los caracteres ideales por ancho de línea?

Crear callejones equilibrados en Diseños de cuadrículas
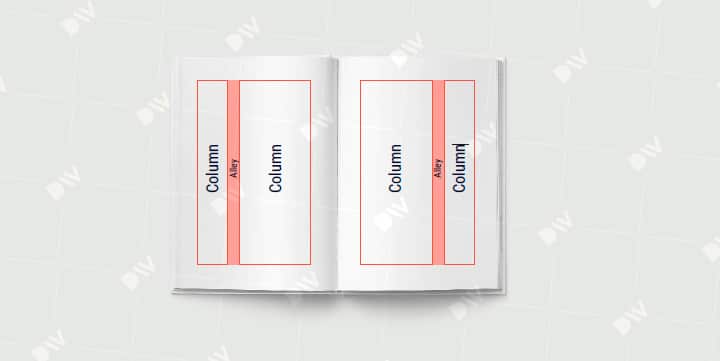
El espacio entre las columnas se denomina “callejón” o, como les gusta llamarlo a los programas de diseño moderno como Adobe InDesign, “canalón de columna”. Para esta guía nos apegaremos a la antigua denominación anatómica de callejón, ya que una cuneta solo aparece en un libro.
Si desea utilizar varias columnas, deberá establecer el ancho del callejón. No existe una regla estricta para el ancho de los callejones, pero hay un truco que me gusta usar: escribe el letras ‘MM’ y use ese ancho para establecer su callejón. De esta manera, tiene un ancho de callejón que se siente natural para la fuente que está utilizando. Una forma rápida de ver el ancho de dos M es dibujar un rectángulo debajo del MM y usar su valor de ancho.

También puede usar el mismo valor que su interlineado o interlineado.
Cómo usar el interlineado o interlineado

El espacio entre líneas es la cantidad de espacio entre sus líneas.
También se llama ‘ledding’ inicial, pronunciado, como ‘sledding’, pero sin la ‘s’. Procede de una época en la que la composición tipográfica se hacía a mano y se utilizaban trozos de plomo para separar las líneas. Para que el cuerpo del texto sea fácil de leer, debe adaptarlo al tamaño de fuente.

Una de las formas más sencillas de determinar el espacio entre líneas para el cuerpo del texto es agregar +2pt o +3pt (puntos) al tamaño de fuente.
Entonces, si está utilizando un tamaño de fuente de 11 puntos, haga que su espacio entre líneas sea 11 + 2 = 13 puntos o 11 + 3 = 14 puntos, el que se vea más atractivo.
También puede utilizar el método de porcentaje: mantenga el espacio entre líneas entre 120 y 145 %. Una forma rápida de calcular esto: 120 × 0.XX.
Entonces, 120 × 0,11 puntos = 13,2 puntos o 145 × 0,11 puntos = 15,95. El tipo que no está configurado en tamaños de copia del cuerpo, como títulos, encabezados y subtítulos, necesita menos interlineado.
Diseños de Cuadrículas de línea de base

Asegúrese de que cuando utilice un software de diseño como Adobe InDesign tenga una cuadrícula de referencia para alinear su tipo. Le ayuda a controlar su texto en varias columnas y hace que se vea profesional.
Cuando utilice varios tamaños de fuente, debe tener en cuenta que todos deben alinearse con la cuadrícula de referencia. Puede hacer esto usando un interlineado que sea incremental con la cuadrícula de línea de base. Una línea de base de 13 puntos con dos tamaños de fuente más pequeños debe tener un interlineado de 13, 26 y 39 puntos. Todo ×2.
Agregar filas

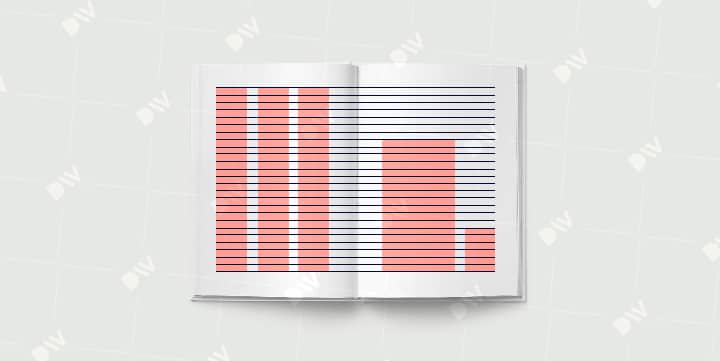
Al igual que las columnas verticales se pueden usar para alinear texto, los campos horizontales se pueden usar para alinear imágenes o crear columnas de una altura diferente. Llamamos a estas filas.
Agregue tantas filas como la cantidad de imágenes que use en una sola página. Si una página no tiene imágenes y columnas en diferentes alturas, no es necesario agregarlas.

Para crear una alineación de texto de aspecto profesional con sus imágenes, elementos de diseño o líneas, alinee la parte inferior de una fila con la cuadrícula de referencia de sus párrafos
y la parte superior de su fila en la parte superior de la altura x (o la línea descendente). altura) de la fuente elegida.
Márgenes y espacio en blanco en Diseños de cuadrículas

No comenzarías a escribir una letra en el borde del papel y no colocarías una columna en el borde de una mesa de trabajo. Para que sea legible y agradable a la vista, debe
agregar un espacio en blanco o un margen alrededor de ellos.
Pero, ¿cuánto margen agregas?

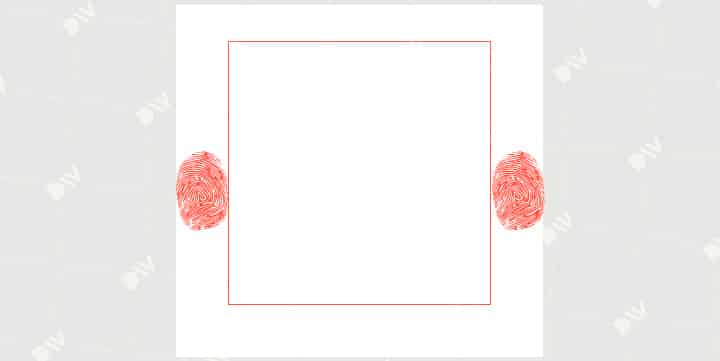
No existe una regla estricta para esto, sin embargo, existen métodos como la ‘regla del pulgar’, donde el margen debe tener más de un pulgar de ancho para no ocultar el texto al
sostener un elemento.

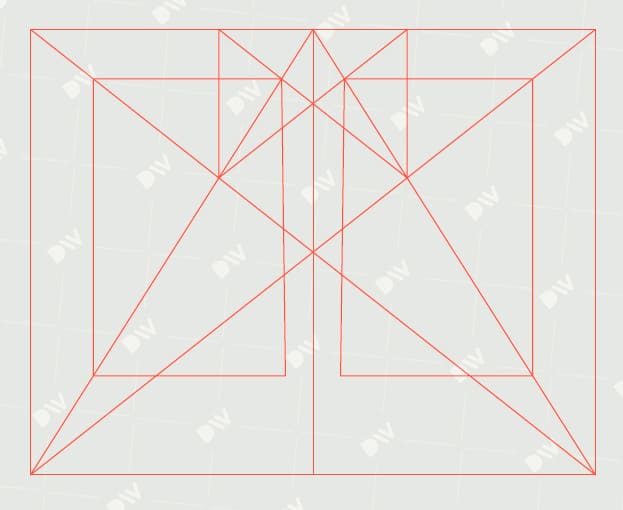
También puede usar el método de Gutenberg: dibuje una línea diagonal desde la esquina superior interior hasta la esquina inferior exterior, luego alinee su columna con la esquina superior izquierda o derecha. Con múltiples columnas, esto crea un sistema que hemos visto en la primera biblia impresa de Johannes Gutenberg.

- Patrón geométrico de fresas sin fisurasAñade un toque de color con este llamativo patrón de fresas sin fisuras, perfecto para fondos y proyectos creativos.
- Descarga 4 Tarjetas de Visita de Lujo – Realista MockupSi estás buscando la manera perfecta de presentar tu diseño creativo de logo y dejar una impresión imborrable en tus clientes, ¡has llegado al lugar adecuado!
- Diseño de Logotipos en PerúDiseño de logotipos en Perú: Explora la importancia de un logotipo bien diseñado para tu empresa y descubre los mejores servicios de diseño en Perú.
- Diseños de cuadrículas – Guía Completa (3. Creando nuestra grilla)En este módulo, aprenderá las reglas básicas del ancho de columna ideal, cómo estructurar sus columnas y alinear su texto con sus imágenes y otros elementos de diseño.
- Set de iconos de flechas VECTOR – ICONSSet de iconos con 160 iconos vectoriales totalmente escalables.







