Diseño web para principiantes pdf da los primeros pasos en su carrera de diseño web con esta guía completa para principiantes. Conozca las diferentes teorías, reglas, mejores prácticas y más, y sumérjase en el conjunto de conocimientos que hemos preparado para usted.
El diseño web es una profesión hermosa, llena de creatividad y singularidad. No solo hace que un sitio web se vea mejor, sino que también tiene el poder de influir en opiniones y emociones. Por lo tanto, tiene una gran demanda y si alguna vez has querido aprender diseño web, ¡ahora es el momento!
Pero el diseño web incluye muchas teorías, reglas, mejores prácticas y otros matices que debe conocer, y dentro de este mar de conocimiento, uno puede perderse fácilmente. Por eso hemos creado una guía completa sobre diseño web para principiantes. Aquí encontrará todo lo que necesita saber para comenzar su carrera de diseño web. Empecemos.
- 1. ¿Qué es el diseño web?
- 2. ¿Cuáles son los principios del diseño web?
- 3. ¿Qué son los estándares web?
- 4. ¿Cuáles son las habilidades más importantes para dominar?
- 5. ¿Qué implica el proceso de diseño web para principiantes?
- 6. ¿Cuál es el mejor software de diseño web para principiantes?
- 7. ¿Donde estudiar diseño de páginas web?
- 8. Dé los primeros pasos para convertirse en un gran diseñador web
¿Qué es el diseño web?
El diseño web es el proceso de creación de la interfaz visual de un sitio web. En otras palabras, los diseñadores web crean todo lo que vemos en línea. El diseño web no solo incluye la estética, también se refiere a la usabilidad de un sitio web o aplicación móvil, así como a la estructura y diseño general.
El diseño web es diferente del desarrollo web, que se refiere a la codificación real que hace que un sitio web funcione. Los diseñadores web se enfocan en los aspectos visuales y de front-end de un sitio, lo que influye en su usabilidad y UX en general.
Hay dos objetivos principales en el diseño web:
- Para que el sitio web se vea bien.
- Para ayudar a los visitantes a lograr fácilmente sus objetivos en el sitio.
Términos comunes de diseño web
Aquí es donde resulta útil comprender algunos términos de diseño web de uso común:
| Interfaz de usuario (UI) | Lo que ven los visitantes cuando ingresan a un sitio web: el diseño, la navegación, las imágenes, el color, la tipografía, etc. |
| Experiencia de usuario (UX) | Cómo se sienten los visitantes cuando se mueven e interactúan con la interfaz de un sitio web. |
| Usabilidad | Qué fácil es para los visitantes realizar tareas básicas. Cuando hay fricción en el diseño (desde gráficos mal elegidos hasta menús complicados), esto interrumpe la UX general. |
| diseñador web | La persona que diseña la interfaz visual e interactiva de un sitio web. |
| desarrollador web | La persona que escribe el código que convierte el diseño visual en un sitio web funcional. |
Como principiante, querrá tener un buen manejo de los conceptos básicos de UI y UX. Más adelante, si decide que le interesa centrarse en una de estas áreas, puede seguir una carrera como especialista en diseño y sube de nivel tu salario, también.
Por ahora, concentrémonos en lo básico.
¿Cuáles son los principios del diseño web?

Los principios del diseño web establecen las reglas del juego, por lo que esta debería ser su línea de base. Uno de los problemas de lanzarse a una nueva carrera es la abrumadora cantidad de cosas que aprender. Entonces, ¿por dónde empiezas?
Cada sitio web en el que trabaje debe cumplir con lo siguiente:
Efecto de usabilidad estética: la gente asume que un sitio web bellamente diseñado es más fácil de usar que uno que no es atractivo o está desactualizado.
Ley de Jakob: la familiaridad genera confianza. Si existe coherencia en la forma en que se maneja un elemento de un sitio web a otro, no se desvíe de la norma.
Ley de Fitt: Aumente la interacción y diseñe los objetivos táctiles para que:
- Son lo suficientemente grandes para encontrar.
- Son lo suficientemente grandes como para hacer clic sin errores.
- Están colocados en un área de fácil acceso.
- Hay un amplio espacio entre varios objetivos táctiles en un solo espacio.
Ley de Hick: Reduzca el abrumador y minimice la cantidad de pasos que dan los visitantes con:
- Menos opciones.
- Simplificación de tareas complejas en pasos más pequeños y manejables.
- Recomendaciones para la opción mejor / más popular / de mayor valor.
Ley de Prägnanz: use formas y elementos reconocibles para evitar que los visitantes se confundan o se frustren cuando se encuentran con algo demasiado complejo para comprender.
Ley de Miller: minimice la sobrecarga visual organizando el contenido en grupos (con cinco a nueve elementos).
Leyes de diseño Gestalt: el cerebro humano toma lo que ve y trata de darle sentido basándose en la lógica y el orden, por lo que su diseño debe ajustarse a las siguientes reglas de estructura y patrón:
- Semejanza
- Continuación
- Cierre
- Proximidad
- Figura / suelo
- Simetría y orden
Efecto de posición de serie: coloque las partes más importantes en la parte superior o inferior de una página web. Estos son los lugares más memorables y con los que interactuó.
Regla de punta: la primera y la última impresión de un sitio web son las que más recuerdan los visitantes. Si bien toda la experiencia debe ser de primera categoría, la entrada de la página de inicio y el punto final de conversión deben ser impecables.
¿Quiere explorar más prácticas recomendadas de diseño web?
¿Qué son los estándares web?
Los estándares web establecen las reglas para la web en su conjunto. Generalmente, giran en torno a los aspectos técnicos de la construcción de un sitio web, con el objetivo principal de hacer de la web un lugar al que todos puedan acceder y disfrutar por igual.
A diferencia de los principios de diseño web que a menudo se derivan de estudios psicológicos y leyes, los estándares web son en realidad establecidos y regulados por varios órganos rectores.
A la vanguardia de los estándares web se encuentra una organización llamada Consorcio Mundial de la red (W3C), que está dirigido por Tim Berners-Lee (el tipo que inventó la Web).
Estos son los principales objetivos del W3C:
- Página Web para todos : se logra mediante la creación de sitios web accesibles y compatibles con todo el mundo.
- Web on Everything : esto se refiere al diseño web receptivo: compatibilidad total entre navegadores y dispositivos para cada sitio web.
- Página Web para una interacción enriquecida : pautas para las técnicas y los lenguajes de programación que se deben utilizar.
- Web de datos y servicios : se refiere a la gestión de datos dentro y entre sitios web.
- Web of Trust : la priorización de la seguridad y la privacidad en la web.
Aquí hay mucha orientación sobre lo que debe y no debe hacer al crear sitios web.
Dicho esto, es una buena idea dejar en suspenso la exploración de este tema hasta que haya dominado todo lo demás que necesita saber sobre el diseño web para principiantes. No es que esto sea menos importante que el resto. Es solo que hay mucho que ver con la gestión técnica de un sitio, que es una habilidad que no desarrollarás hasta más tarde.
¿Cuáles son las habilidades más importantes para dominar?

Hablando de las habilidades que necesita para convertirse en diseñador web, establezcamos algunas prioridades. Los dividiremos en dos categorías: habilidades duras y blandas.
Habilidades duras que necesitan los diseñadores web principiantes
Las habilidades duras se refieren al conocimiento técnico y la técnica. Estos son los más importantes para dominar:
- Diseño de interfaz de usuario: crea una interfaz atractiva y moderna.
- Diseño UX: cree un viaje en el sitio web y hágalo sin fricciones.
- Composición: diseñe un sitio web para que sea atractivo y fácil de seguir.
- Tipografía: seleccione y par de fuentes para establecer un estado de ánimo y crear una interfaz legible.
- Teoría del color: desarrolle una paleta de color que aporta la emoción y el ambiente adecuados a un sitio web sin desequilibrar las cosas.
- Diseño web receptivo: diseñe un sitio web que no solo se vea bien en todos los dispositivos y navegadores, sino que brinde una experiencia consistente de una plataforma a otra.
- Optimización y edición de imágenes: gestione la estética, el tamaño y el peso de las imágenes para mejorar la usabilidad.
- SEO: mejore la clasificación de un sitio web con mejoras técnicas, como compresión de imágenes, metadatos de búsqueda optimizados y diseño receptivo.
- HTML & CSS: Código con los lenguajes de programación básicos: HTML para manipular texto y CSS para cambiar el estilo de la página web.
- JavaScript: agregue interactividad a una página web con JavaScript.
- Herramientas de diseño web: crear wireframes, maquetas y prototipos para un sitio web con software de diseño profesional.
- Sistemas de gestión de contenido: utilice un creador de sitios web que le permita crear constantemente sitios web de alto rendimiento para los clientes.
Habilidades blandas que necesitan los diseñadores web principiantes
Las habilidades blandas se refieren a los rasgos de personalidad que le permiten tener éxito como diseñador web. Estos son los más importantes en los que centrarse:
- Gestión de proyectos: planifique los trabajos del sitio web y manténgalos encaminados con un proceso bien documentado y plataformas gestión de proyectos como Trello de uso gratuito.
- Disciplina: Comprométase al 100% con su trabajo, con cada proyecto, con cada cliente y con todos los principios y estándares de diseño web que le han allanado el camino.
- Ingenio: sepa cómo salir de un aprieto y hacer que las cosas sucedan incluso cuando parezca que hay obstáculos en todas partes.
- Atención al detalle: Marque cada “i” y cruce cada “t” para que los clientes nunca tengan una razón para estar descontentos con usted.
- Empatía: no haga suposiciones sobre su cliente o su audiencia; tómese el tiempo para conocer a quiénes sirven para que pueda crear el mejor sitio web que pueda.
- Comunicación: aprenda a comunicarse con los clientes en un idioma que comprendan y que genere confianza.
- Servicio al cliente: brinde una experiencia superior al cliente al hacerse cargo el día 1 y estar preparado para responder sus preguntas y tranquilizarlos en el camino.
Al dominar estas habilidades de diseño web duras y blandas, producirá un mejor trabajo y, como resultado, atraerá clientes que realmente valoran la calidad del trabajo que realiza.
¿Qué implica el proceso de diseño web para principiantes?
Los diseñadores web generalmente siguen un proceso similar de un proyecto a otro. La duración de cada fase puede diferir al igual que la intensidad de lo que está involucrado, pero los pasos siguen siendo los mismos.
Esto es lo que incluirá su proceso de diseño web:
Paso 1: Desarrolle las especificaciones del proyecto
Esta es la etapa en la que toma el negocio y las necesidades de la empresa y determina qué tipo de sitio necesitan (por ejemplo, blog, sitio web, comercio electrónico, etc.) y qué es exactamente lo que necesita construir en términos de páginas y características. Por ejemplo:
- Un sitio web educativo de cinco páginas para una organización sin fines de lucro.
- A sitio web de la cartera para un fotógrafo profesional que permite a los clientes reservar sesiones con ellos.
- Un sitio web de gran tamaño para una empresa de software que proporciona a los clientes información sobre características de productos, precios, preguntas frecuentes y más.
Paso 2: programar el proyecto
Una vez que sepa lo que está diseñando, creará una línea de tiempo para ello. Esto no solo le permite equilibrar de manera más efectiva varios proyectos de sitios web a la vez, sino que esta información es muy útil para los clientes que tienen hitos tangibles que pueden esperar.
En cuanto a la creación del cronograma, realmente depende del alcance del trabajo y de su disponibilidad. Sin embargo, en general, cada paso del proyecto lleva más tiempo que el anterior.
Para determinar la cantidad correcta de tiempo para cada uno, use una herramienta de seguimiento del tiempo cada vez que diseñe un nuevo sitio web (incluso si es el suyo propio o uno gratuito que está haciendo para un amigo o familiar). Esto le ayudará a calcular cuánto tiempo necesita programar para cada fase. No olvide que en proyectos para clientes, también debe dejar tiempo para comentarios.
Paso 3: Investigue
El proceso de incorporación es fundamental para los diseñadores web. Si no hace las preguntas correctas por adelantado, podría encontrarse haciendo muchas revisiones más adelante (lo que puede llevar no solo a incumplir la fecha límite, sino también a alcance fluencia y lucro cesante).
Antes de comenzar su investigación, primero debe crear un cuestionario de diseño de sitios web para recopilar toda la información, archivos e inicios de sesión esenciales de su cliente. Esto formará la base de su investigación.
Durante esta etapa, querrá analizar:
- El cliente y su marca (si tiene historia)
- La audiencia a la que se dirigen
- La competencia
- La industria
- en su conjunto
Una vez que tenga una idea de a qué se enfrenta su cliente, puede formular un plan para el diseño y el enfoque del sitio web.
Paso 4: crea una guía de estilo
El guía de estilo de la marca es donde documentará la estrategia visual de una marca y su sitio web.
Hay varias razones por las que una guía de estilo es útil:
- Le permite establecer una visión clara del sitio web desde el principio.
- Le permite colaborar con otros diseñadores y no tener que preocuparse por producir un trabajo consistente.
- Es algo que puede brindarle a su cliente para asegurarse de que ellos (o su futuro diseñador) mantengan la identidad visual que ha creado para ellos.
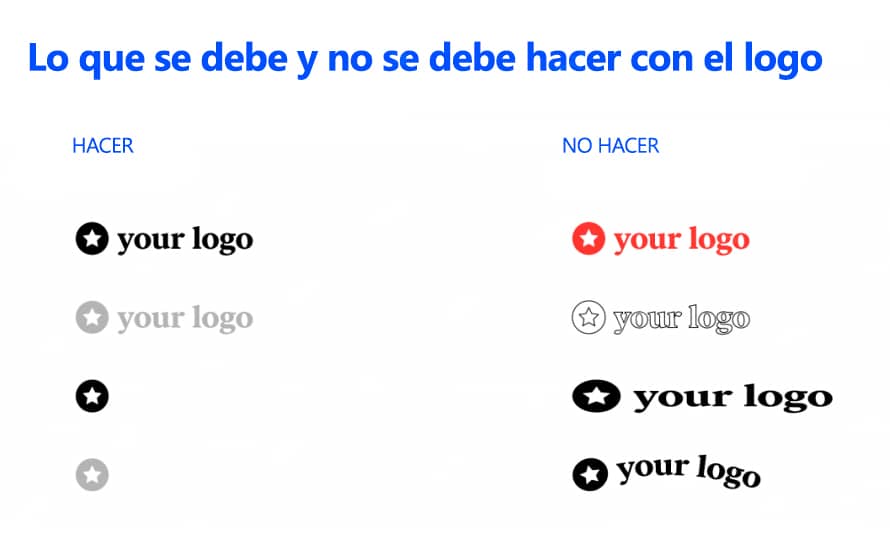
Para crear una guía de estilo, deberá armar reglas para los elementos visuales clave en el sitio (como tipografía, uso del logo, colores, etc.).

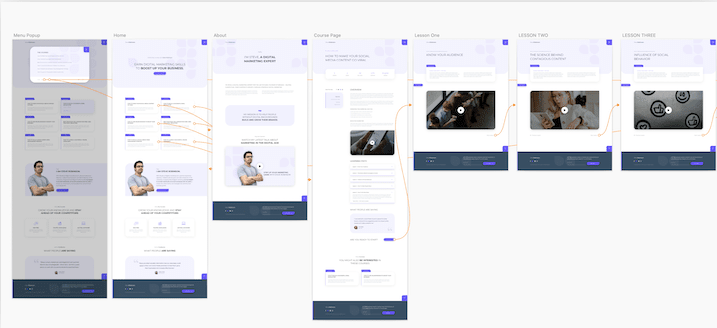
Paso 5: crea el mapa del sitio
Como quiera llamarlo (arquitectura de la información, mapa del sitio, navegación o menú), este es el primer componente importante que establecerá para el sitio web.

El mapa del sitio no es solo una lista de páginas para incluir en el sitio web. Establece la jerarquía y las relaciones entre páginas. Esto es importante ya que la forma en que conecta las páginas entre sí puede mejorar o erosionar la usabilidad de su sitio web.
Paso 6: cree wireframes, maquetas y prototipos para su sitio
En realidad, esta es una fase de tres pasos que le permite crear un sitio web de forma incremental desde cero.

Wireframes
Los wireframes son esqueletos de sus páginas. Esboza la composición, usa marcadores de posición para mostrar a dónde va el contenido y determina cómo colocar y dimensionar cada bloque y elemento.

Puede crear estructuras alámbricas con un bolígrafo y papel de buena calidad, utilizar una herramienta de creación de estructuras WordPress con Elementor.
Nota: Si elige usar WordPress durante esta etapa y la siguiente, es mejor hacerlo en un sitio de prueba en lugar de en el dominio en vivo del cliente. He aquí cómo configurar un sitio de ensayo para estos fines.
Maquetas
Las maquetas son archivos de diseño estáticos. Tienen el mismo aspecto que una página web, excepto que no son interactivas.
Al diseñar maquetas, tiene la oportunidad de solucionar cualquier problema en el diseño, el diseño, los elementos, etc. antes de comprometerlo todo en un prototipo funcional.

Debes diseñar tus maquetas con una herramienta similar (si no la misma) a la que usaste para crear tu estructura alámbrica. Por ejemplo, si su estructura alámbrica está en WordPress, tiene mucho sentido crear su maqueta allí también.
Prototipos
Los prototipos son la versión interactiva de las maquetas. En la creación de prototipos, crea conexiones entre las páginas y anima otros elementos interactivos en la página.
Esto le da a usted y a su cliente la oportunidad de ver sus diseños en acción.

Nuevamente, te mostramos que herramienta puedes usa para sus wireframes y maquetas
Pluma y papel
Muchos diseñadores comienzan su proceso de encuadre con una hoja de papel en blanco y un lápiz o bolígrafo negro. Luego comienzan a dibujar y crear lo que se conoce como wireframes de baja fidelidad. Estos se parecen a los wireframes digitales normales, pero están dibujados a mano y son incluso más fáciles de revisar y modificar que los wireframes digitales. Muchos diseñadores prefieren comenzar con estos bocetos hechos a mano como una forma de crear una base para el diseño de su diseño y hacer fluir su creatividad.
Adobe XD
Adobe XD es una herramienta UX / UI basada en vectores que forma parte de Adobe Creative Cloud Suite. A diferencia de la mayoría de los demás programas de Adobe, Adobe XD se puede utilizar de forma gratuita con un límite de un proyecto. Los diseñadores utilizan Adobe XD para crear wireframes, prototipos y diseños de pantallas digitales, como sitios web y aplicaciones de escritorio o móviles.
Bosquejo
Sketch es otra herramienta de diseño digital basada en vectores (solo Mac) que se utiliza para diseñar sitios web y todas las interfaces digitales, como wireframes, prototipos, sitios web, aplicaciones, etc. Sketch se ejecuta con una suscripción basada en una licencia de un año. Es una opción muy popular para los usuarios de Mac que buscan una alternativa más barata y ligera a Photoshop o Illustrator.
Figma
Un poco más nuevo en el mercado del diseño, Figma es una herramienta de diseño de interfaz de usuario basada en navegador (con una opción de aplicación de escritorio también). Figma puede abrir archivos .sketch y es una excelente opción para diseñadores, desarrolladores y colegas que buscan trabajar en equipo en colaboración.
Adobe Photoshop
Photoshop es un editor de gráficos que se especializa en la edición de imágenes. Photoshop tiene muchos, muchos casos de uso, y el diseño web es uno de ellos (y también la creación de prototipos). Los diseñadores a menudo optan por utilizar Photoshop para editar fotos, optimizar imágenes, crear activos web y diseñar diseños de página.
Paso 7: Construya el sitio web
Si diseña sus wireframes, maquetas y prototipos en WordPress, no necesitará una etapa de desarrollo web real, ya que ya lo ha hecho.
Sin embargo, si diseñó todo con software de diseño web y otras herramientas, esto es lo que debe hacer para convierta su prototipo en un sitio web de WordPress.
Paso 8: QA el sitio
QA significa Quality Assurance y su función no solo abarca el control de calidad del desarrollo Web sino también ayudar al equipo para que las cosas funcionen bien.
A lo largo del proceso de diseño web, querrá comunicarse con el cliente cuando alcance hitos clave. Al recopilar comentarios y aprobación durante todo el trabajo, reducirá la necesidad de revisiones excesivas en esta etapa.
Una vez que el sitio esté en WordPress y listo para su revisión, deberá enviarlo a dos partes para que lo prueben:
- Su equipo de aseguramiento de la calidad interno (o miembro del equipo). Harán una revisión completa y se asegurarán de que no haya problemas, desde enlaces rotos hasta páginas de carga lenta y todo lo demás. Si trabaja solo, puede realizarlo usted mismo.
- Tu cliente. Deben dar la aprobación final en el sitio web antes del lanzamiento. Esta etapa les permite hacer eso con un sitio web que funcione y no solo con diseños que están en progreso.
Paso 9: Lanzamiento
Con todas las aprobaciones necesarias en la mano, es hora de lanzar.
¿Cuál es el mejor software de diseño web para principiantes?
Cada diseñador web debe tomarse el tiempo para crear su propia caja de herramientas. En términos de las herramientas de diseño web esenciales que debe incluir, estas son las que debe comenzar con:
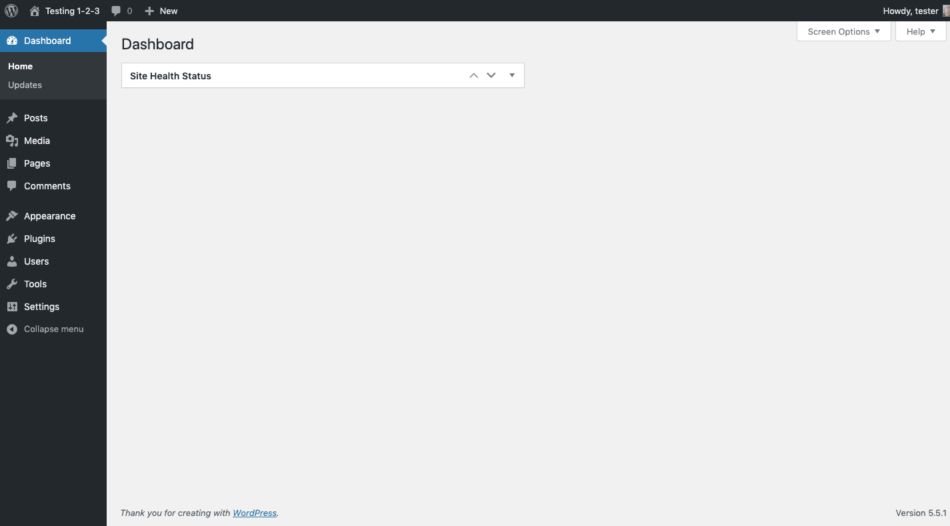
WordPress
Una de las formas de especializarse como diseñador web es elegir un sistema de gestión de contenido (CMS) para crear sitios.
WordPress ha sido durante mucho tiempo el campeón reinante de CMS y mucho de eso se debe a que permite a los diseñadores web hacer más con un sitio web de lo que permiten otras herramientas de creación de sitios web.

Dicho eso WordPress necesita algo de tiempo para acostumbrarse. Pero la recompensa vale la pena, ya que puede crear sitios web mucho más potentes, más grandes y con muchas funciones para los clientes.
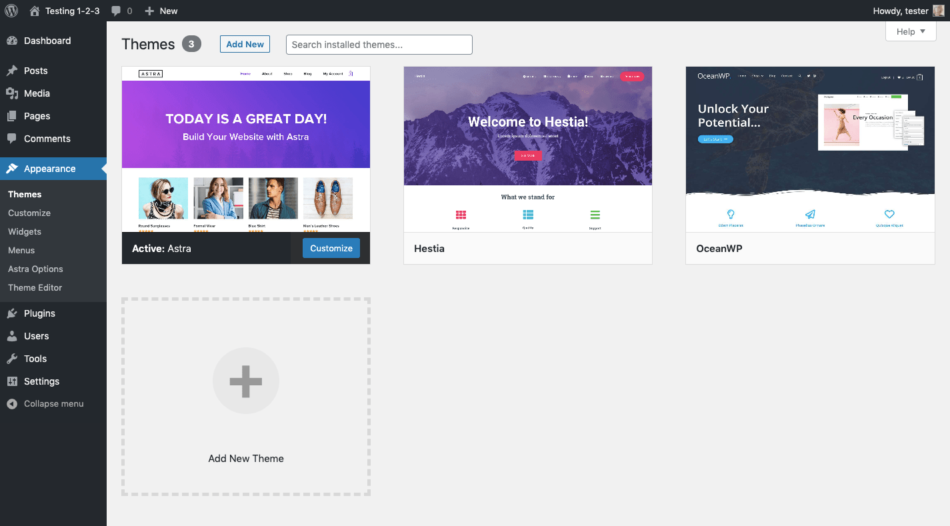
Temas de WordPress
Un tema de WordPress es una plantilla de sitio web prediseñada. Se requiere que cada sitio web tenga uno, incluso si decide usar un constructor como Elementor para diseñar.
Aca encontraras plantillas mas famosas de WordPress gratis para que pruebes tus proyectos:
- Plantillas gratuitas y premium para Elementor 2023
- Plantilla de sitio web de Turismo – Viajes para Elementor
- WoodMart 6.5.4 – WordPress WooCommerce Theme
- Shopkeeper 2.9.47 – eCommerce WordPress Theme for WooCommerce
- Betheme 25.0 Responsive Multipurpose WordPress & WooCommerce Theme
- BeTheme 24.0.3.1 – Responsive Multi-Purpose WordPress Theme
- Acelera tu sitio web con Elementor lento
- Newspaper 11 News & WooCommerce WordPress Theme
- Jupiter v1.24.0 Elementor Multi-Purpose Theme
- Bridge 26.4 – Creative Multipurpose WordPress Theme

Cuando se instala en WordPress, un tema no solo “cubre” el sitio web con el diseño prefabricado, sino que agrega páginas de marcador de posición y contenido. Esta es una excelente manera para que los diseñadores principiantes ahorren tiempo construyendo los elementos básicos de un sitio.
Como diseñador web, querrá encontrar un puñado de temas con los que se sienta realmente cómodo y que funcionen bien para su nicho. De esa manera, no tendrá que preocuparse por aprender a manejar un tema con cada nuevo proyecto y podrá dedicar aún más tiempo a personalizar el diseño.
Elementor
Hay varias razones para usar un complemento de creación de páginas como Elementor además de su tema de WordPress:
- Es un editor visual de arrastrar y soltar que le permite diseñar en tiempo real.
- Convierte el hostil editor de WordPress en un editor de bloques amigable para el cliente.
- Tiene la flexibilidad de utilizar ajustes preestablecidos de diseño o codificar sus propios estilos personalizados.
- Puede diseñar una página web desde cero o usar plantillas de WordPress de sección o página completa para crearlas.
- El constructor también viene con kits de plantillas, que funcionan de manera similar a un tema y son totalmente compatibles con Elementor.

El Creador de páginas Elementor El complemento se adapta a usted y a su forma preferida de trabajar como diseñador web, lo que lo convierte en una herramienta de diseño web con la que puede crecer.
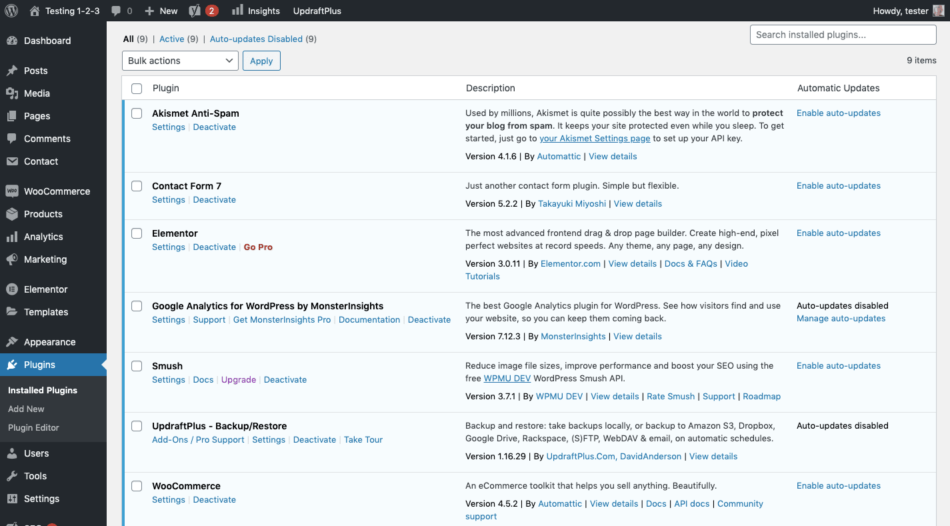
Complementos de WordPress
Los complementos de WordPress son extensiones que desarrollan las características y la funcionalidad de un sitio web. Los complementos pueden ayudarlo a hacer cosas como:
- Agrega funciones de seguridad.
- Diseñe y programe ventanas emergentes para diferentes páginas.
- Conectar Google Analytics seguimiento al sitio.
- Implemente el almacenamiento en caché y otras optimizaciones de velocidad.
- Comprime tus imágenes.
- Y mucho, mucho más.
- Acelera tu sitio web con Elementor lento

Como diseñador web principiante (diablos, incluso como profesional), los complementos de WordPress le ahorran la molestia de tener que codificar cada centímetro de un sitio web.
Solo tenga en cuenta que los complementos pueden ocupar espacio en su servidor e introducir vulnerabilidades en su sitio web, así que elija sabiamente.
Nota : Si decide realizar el trabajo inicial de planificación y diseño fuera de WordPress, necesitará un software de diseño web adicional para su caja de herramientas. Empezando aquí:
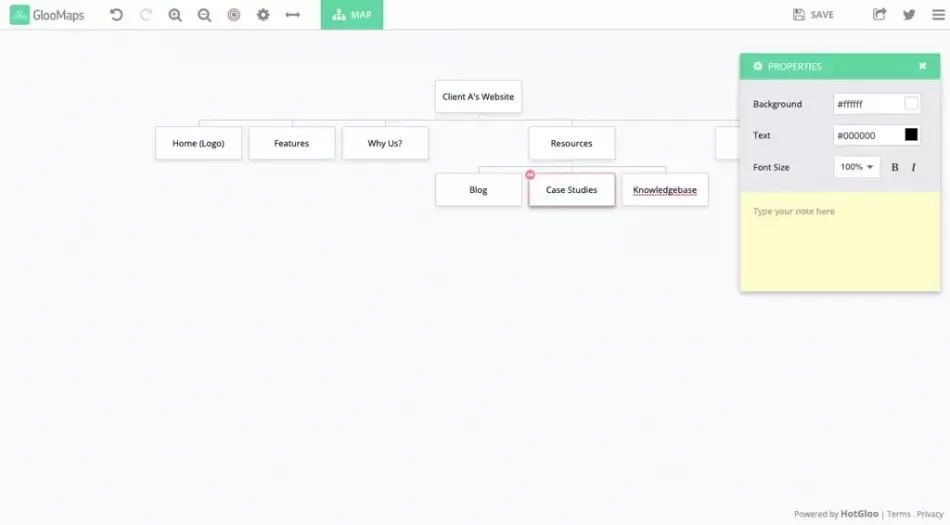
GlooMaps / Slickplan
Antes de realizar cualquier trabajo de diseño, querrá ordenar la navegación de su sitio web. Puedes usar una herramienta como GlooMaps o Slickplan para desarrollar sus mapas de sitio visuales.
Esta herramienta es útil para planificar la arquitectura de la información de su sitio web: qué sitios web incluir en la navegación y cómo se relacionan entre sí.
Bosquejo / Photoshop
Si bien es ciertamente más fácil diseñar wireframes, maquetas y prototipos directamente desde WordPress, también puede usar software de diseño profesional como Sketch y Photoshop.
Estas herramientas de diseño se pueden utilizar para múltiples propósitos a lo largo del ciclo de vida de un trabajo:
- Diseño gráfico
- edición de fotos
- Diseño y planificación de sitios web
Por lo tanto, incluso si utiliza principalmente WordPress para crear sus sitios web, es posible que aún encuentre un uso para ellos.
Código de Atom / Visual Studio
Si bien es posible que no necesite un entorno de desarrollo integrado (IDE) cuando comience a diseñar sitios web, puede encontrar Átom.io o Código de Visual Studio útil en el futuro.
Los IDE son plataformas de edición y escritura de código. No solo facilitan la escritura de código en un entorno aislado, sino que también puede ejecutar y depurar su código aquí.
Local por Flywheel / MAMP
Hay varias formas de crear un entorno local o de ensayo para sus proyectos de WordPress.
Puede utilizar su cuenta de alojamiento web para crear un servidor intermedio. También puede utilizar una herramienta de desarrollo de WordPress local como Local WP o MAMP.
De cualquier manera, el objetivo es construir un sitio web de WordPress lejos de las miradas indiscretas de su cliente y al mismo tiempo mantenerlo alejado de posibles visitantes y de los robots de indexación de Google mientras está en progreso.
Dicho esto, si realmente está tratando de mantener su proceso relegado a WordPress, siempre puede usar el modo de mantenimiento de WordPress para que los visitantes y Google sepan que el sitio aún no está listo para ser visitado.
¿Donde estudiar diseño de páginas web?
Una de las preguntas más comunes que escuchamos en la comunidad de diseño web es: “¿Necesito un título para convertirme en diseñador web?”
La respuesta es no, pero tampoco te hará daño.
La verdad es que, cuando se trata de aprender diseño web, la elección es suya. Si siente que necesita un programa universitario reglamentado para convertirse en un diseñador magistral, hágalo. Sin embargo, si prefiere la ruta autodidacta, hay toneladas de recursos que puede utilizar.
Solo tenga en cuenta que tomará tiempo y práctica de cualquier manera.
Para aquellos de ustedes que prefieren el enfoque de bricolaje o simplemente desean fortalecer las habilidades de diseño que ya han adquirido, los siguientes recursos son el camino a seguir.
Libros para diseñadores web
Para obtener una educación verdaderamente integral sobre temas de diseño web para principiantes, comience con estos libros sobre diseño y desarrollo web. Cubren toda la gama de temas, que incluyen:
- Conceptos básicos del diseño web
- Introducción a la codificación con HTML y CSS
- Tutoriales de programación para JavaScript y PHP
- Diseñar con WordPress
- Consejos de estrategia y diseño de la experiencia del usuario
- Sistemas de diseño
- Y más
Como beneficio adicional, algunos de estos recursos vienen con libros de trabajo y áreas de juego para que pueda probar lo que ha aprendido a medida que avanza.
Cursos en línea para diseñadores web
Encontrará muchos cursos en línea que enseñan los conceptos básicos del diseño web para principiantes.
Si desea acceder a una gran cantidad de recursos educativos, en una variedad de temas, un sitio de cursos de membresía es una buena opción. Hay una gran combinación de contenido gratuito y de pago.
Tenga en cuenta que su contenido de video no solo proviene de expertos en la materia. Algunos de estos sitios albergan cursos de algunas de las mejores universidades del mundo. Por lo tanto, puede completar un programa de capacitación formal, simplemente lo hará desde la comodidad de su hogar, oficina o cafetería en lugar de una sala de conferencias.
Canales de YouTube para diseñadores web
Si bien los libros y los cursos en línea son excelentes para brindarle una educación integral en un tema específico (como cómo codificar con HTML o los fundamentos de la teoría del color), Los videos de YouTube son los mejores para aprender nuevas habilidades sobre la marcha, así como para mantenerse al día con las últimas tendencias de diseño web.
Al elegir un canal de YouTube para seguir, asegúrese de que el profesor sea un experto en diseño web y que publique contenido con frecuencia, y que lo haya hecho recientemente. Quieres lecciones que te ayuden a diseñar sitios web hoy, no hace dos años.
Aquí hay algunos canales que producen regularmente tutoriales actualizados al minuto sobre diseño web, WordPress y más:
- NNgroup: Tutoriales y consejos rápidos sobre el diseño de la experiencia del usuario.
- Chris Coyier: Tutoriales de diseño CSS, así como consejos sobre cómo administrar los aspectos técnicos detrás de escena de un sitio web.
- Jesse Showalter: Recorridos en vivo que demuestran cómo diseñar maquetas, prototipos y sitios web receptivos.
- Creador de sitios web Elementor para WordPress: Orientación sobre cómo aprovechar Elementor al máximo.
- Flujo: Consejos para el negocio y la gestión de clientes de ser diseñador web.
Blogs para diseño web principiantes
Para aquellos de ustedes a quienes les gusta capacitarse a partir de tutoriales y guías escritos, los blogs son una excelente opción. Son una fuente inagotable de información sobre diseño web para principiantes, expertos experimentados y todos los demás.
Estos son algunos de los mejores blogs de diseño web para empezar:
- Depósito de diseño web: Obtenga información rápida sobre lo que está sucediendo en el mundo del diseño junto con tutoriales breves pero útiles de diseño y codificación.
- Revista Smashing: Este blog publica guías prácticas para diseñadores y desarrolladores web, que a menudo presentan a los lectores enfoques y tendencias nuevos e innovadores.
- WPBeginner: Todo lo que pueda querer hacer en un sitio web de WordPress ha sido cubierto por este blog con detalles claros y exhaustivos.
- Blog de Awwwards: Si bien puede aprender sobre el diseño de UX, la razón principal para seguir este blog es por los ejemplos de sitios web llamativos y la inspiración que contiene cada publicación.
Podcasts para diseñadores web
Cuando tiene poco tiempo, los podcasts le permiten llevar sus lecciones de diseño web a donde quiera que vaya. Es más, los podcasts te enseñan sobre el diseño web de una manera diferente a como lo hacen los blogs, videos o cursos. A menudo, aprendes de las experiencias personales de diseñadores reales.
Aquí hay algunos podcasts que están más orientados a diseñadores web principiantes:
- Presentable: Descubra por qué los principios de diseño web y los estándares web son realmente cruciales para una experiencia de usuario positiva.
- El show de Boagworld UX: Cada temporada está dedicada a un tema diferente: el proceso de diseño web, las habilidades de diseño esenciales, las mejores prácticas de UX y más.
- Fregadero de cocina WP: Este programa es una mezcolanza de contenido, que va desde consejos sobre cómo desarrollar procesos comerciales para administrar el backend de un sitio web.
- Diseñadores honestos: Obtenga consejos y trucos útiles sobre cómo empezar con fuerza en sus primeros días como diseñador web.
- Chats en el pasillo: Los miembros de la comunidad de WordPress comparten las luchas y los éxitos que han experimentado al intentar trabajar en este espacio.
Dé los primeros pasos para convertirse en un gran diseñador web
Cuando se trata de diseño web para principiantes, hay mucho que cubrir. Obviamente. Pero una vez que tenga un conocimiento firme de lo que hace un buen diseño web y, lo que es más importante, por qué, puede fijar su mirada en conseguir su primer cliente y construir su primer sitio web.
Cuando esté listo para dar ese salto, te enseñaremos todo lo que necesita saber para comenzar su negocio de diseño web.







Gracia Miguel,. esto me ayuda a como crear una página web
gracias Jose estamos preparando mas contenido donde podras ver nuestra guia completa de Como CREAR UNA PÁGINA WEB profesional ⭐ Todos los pasos DESDE CERO hasta subirla a Internet (2021)
EXLENTE INFORMACION!!!
Cuando tendremos un curso para crear una web en wordpress con un buen Hosting.
optimizado y que califique muy bien en PageSpeed Insights.
Seria genial.
En este link encontraras lo ultimo en optimizacion y mejores practicas Web: https://xn--diseosywebs-4db.com/diseno-y-desarrollo-web/
simplemente nutritivo soborie cada letra y entendi cada concepto muy buen trabajo gracias por la ayuda Dios lo bendiga
Gracias Erminsul, tus comentarios anos ayudan a seguir nutriendo el blog de Diseño Web a tu Alcance – Herramienta Simple y Gratuita.
Tambien estaremos publicando Diseño Web Desde Cero Para Principiantes