Cómo obtener 100 puntos en Google Page Speed o prueba de velocidad de página de Google edición de WordPress. ¿Se pregunta cómo hacer que sus páginas web se carguen lo más rápido posible?
Bueno, en esta publicación, te mostraré los pasos exactos que tomó Tribe SEO para pasar de un puntaje móvil de Google PageSpeed del 37% a un 100% perfecto.
Por lo tanto, si desea obtener una clasificación más alta en Google, ofrecer una excelente experiencia de usuario para sus visitantes y ser un experto en la prueba PageSpeed Insights de Google, está en el lugar correcto.
Desglosaré todos los obstáculos que se superaron en cinco hitos clave que nos hicieron obtener una puntuación del 100% en Google Page Speed para dispositivos móviles:
- Asegure el código limpio .
- Instale un complemento Google Page Speed.
- Actualice Webhost .
- Mejore la pintura con contenido más grande .
- Mejore el tiempo para interactuar .
Ahora, antes de saltar, un pequeño descargo de responsabilidad. A partir de esta publicación de esta publicación, la página de inicio de Tribe SEO obtiene una puntuación del 100% en Google PageSpeed para dispositivos móviles aproximadamente la mitad del tiempo. Eso es bastante típico, ya que a menudo verá algunas variaciones al ejecutar pruebas de velocidad de página.
Bien, saltemos a eso.
Hito n. ° 1: garantizar un código limpio
Ya sea que se dé cuenta o no, sus páginas web están compuestas por una serie de scripts que afectan la velocidad de la página de su sitio.
Para los sitios de WordPress más simples, los scripts PHP y MySQL se ejecutan cada vez que un usuario solicita una página web del servidor.

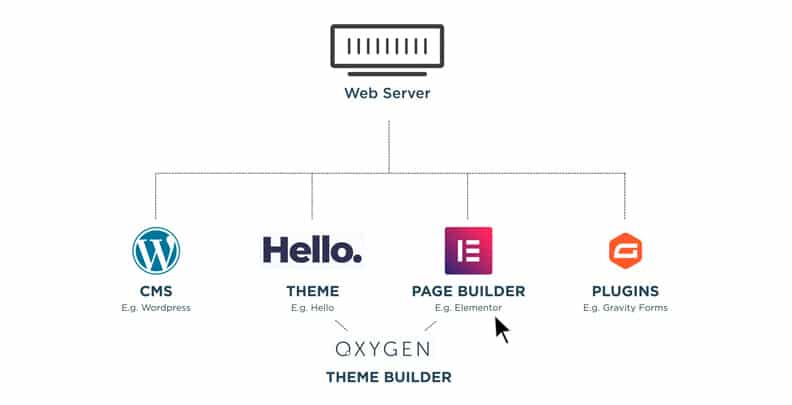
Sin embargo, un sitio típico de WordPress usará un tema, muchos complementos y, a veces, un creador de páginas. Esto da como resultado que se procesen muchos más scripts, tanto del lado del servidor como PHP y MySQL como del lado del navegador, como JavaScript y CSS.
Pero esta es la cuestión. Muchos de estos scripts adicionales son innecesarios en cuanto a cómo desea que se vean y funcionen sus páginas. Esto da como resultado un código inflado y tiempos de página más lentos.
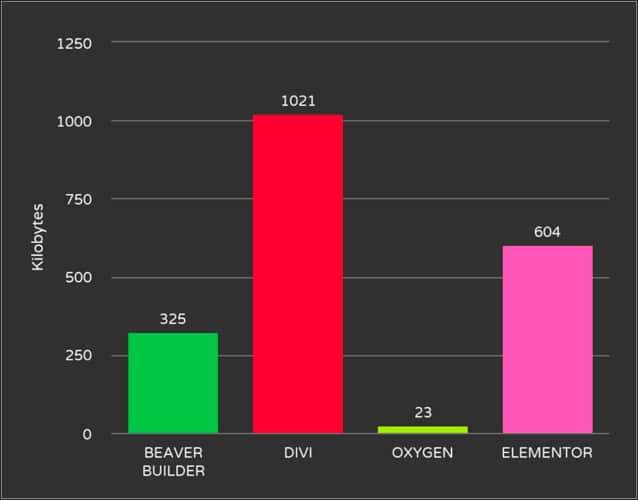
Para ayudar a ilustrar esto, aquí hay algunas estadísticas proporcionadas por Oxygen4fun .
Si observamos las instalaciones predeterminadas para tres creadores de páginas populares, podemos ver que el tamaño de archivo combinado de JavaScript y CSS para Brizy Pro, Divi Builder y Elementor Pro son 1624 KB, 1243 KB y 966 KB, respectivamente.
Entonces, de los tres, Elementor Pro tiene el tamaño de archivo más pequeño, por lo que el código más simple.

pruebas realizadas con Elementor v2.3.4 con Elementor Pro v2.2.3 + Elementor Hello Theme v1.0, Divi Theme 3.17.6, Beaver Builder (2.2.0.1) con Beaver Themer (1.2.1.1) + Beaver Builder Theme, y Oxígeno 2.2.
jQuery no se incluyó ya que WordPress lo carga de forma predeterminada.
Como puede ver, Oxygen es 50 veces más delgado que Divi, 25 veces más delgado que Elementor y 10 veces más delgado que Beaver Builder.
Oxygen generalmente solo carga los scripts y estilos absolutamente requeridos por su diseño.
Pero los otros constructores cargan todo, incluso cuando no lo usas. Los estilos de animación, las bibliotecas de iconos, los efectos de movimiento, las secuencias de comandos de los controles deslizantes y mucho más se cargan en cada página, incluso cuando no va a utilizar el 95%.
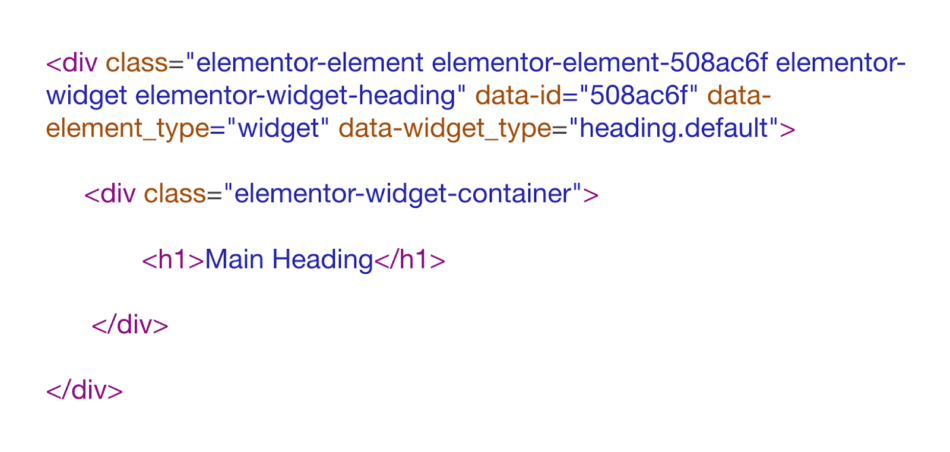
Oxygen Builder también crea código HTML muy limpio. Otros constructores crean una gran cantidad de divs anidados para elementos de contenido simples como encabezados H1, que se suman al código.

Por el contrario, Oxygen no genera divs innecesarios.
Además de eso, Oxygen Builder actúa como un tema y un creador de páginas, por lo que genera un código muy ajustado y puede describirse con mayor precisión como un creador de sitios.
Debido al código esbelto y la comunidad de apoyo de FaceBook, Tribe SEO eligió Oxygen Builder para ayudar a desarrollar nuestro nuevo sitio.
También tuvimos cuidado al elegir complementos sin hinchazón. Por ejemplo, WP Fluent Forms tiene un tamaño de archivo muy pequeño.
Hito N°2: instalar un complemento de velocidad de página
Después de probar varios complementos de velocidad de página de WordPress, me decidí por WP Rocket porque no solo generaba las mejores puntuaciones de velocidad de página, era fácil de usar y tenía una excelente compatibilidad con la configuración de nuestro sitio web.
Fuera de la caja, ofrece excelentes características como la página y el almacenamiento en caché del navegador, así como la compresión GZIP, por nombrar algunas.
Sin embargo, fueron las características de «Optimización de archivos» de WP Rocket las que tuvieron el impacto más significativo.
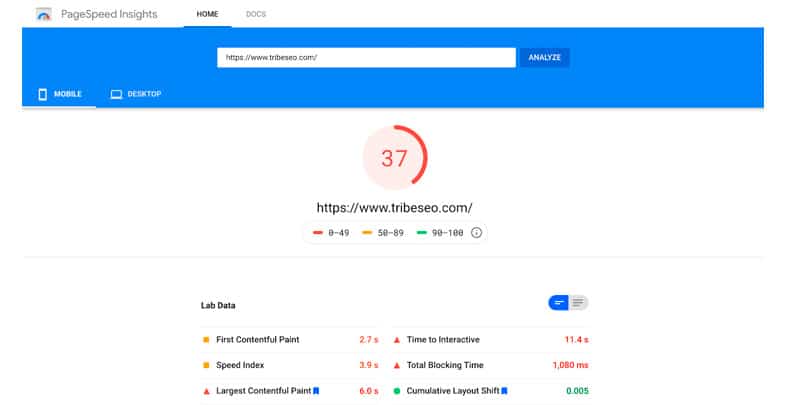
Pero primero, repasemos cómo se desempeñó la página de inicio de Tribe SEO sin WP Rocket instalado.
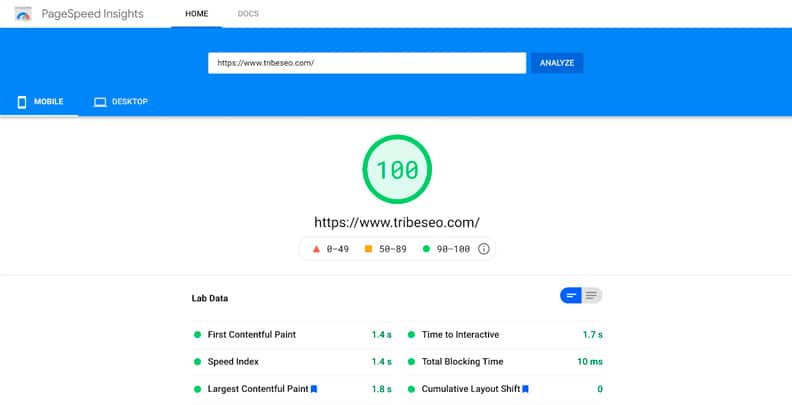
Su puntaje móvil de Google Page Speed fue un 37% subestimado. Google destacó los «triángulos rojos» para la pintura con mayor contenido , el tiempo para interactuar y el tiempo total de bloqueo . Entonces, sabía que estas áreas necesitaban mejorar.

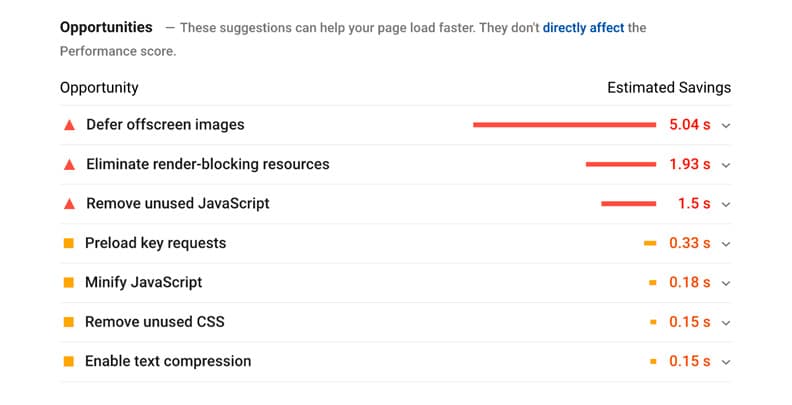
Google también marcó tres oportunidades con triángulos rojos, lo que indicó que estas eran la prioridad más alta para corregir. Estos incluyeron:
- Aplazar imágenes fuera de pantalla
- Eliminar los recursos de bloqueo de renderizado (de los que se ocuparía WP Rocket)
- Elimina JavaScript no utilizado.

Curiosamente, la solución para aplazar imágenes fuera de la pantalla y eliminar JavaScript no utilizado fue la misma.
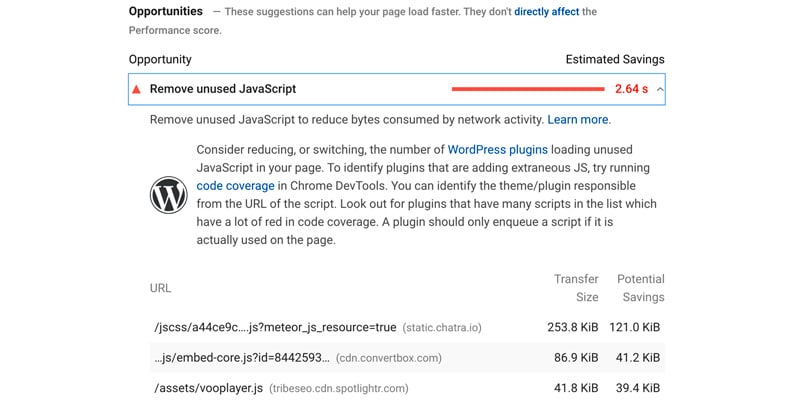
Cuando hice clic para leer más sobre la eliminación de JavaScript no utilizado , Google destacó tres archivos JavaScript a los que prestar atención.

El primero fue para Chatra, nuestro widget de chat en vivo. El segundo para Convertbox, que usamos para capturar correos electrónicos. Y el tercero fue para Spotlight, que usamos como reproductor de video.
Se utilizó Spotlight para nueve videos que contenían imágenes fuera de la pantalla como miniaturas de video.
Entonces, ¿cuál fue la solución?
La solución fue aplazar el JavaScript de los tres archivos.
Esto es fácil de hacer en WP Rocket, pero requiere un poco de esfuerzo por mi parte.
Entonces, esto es lo que hice:
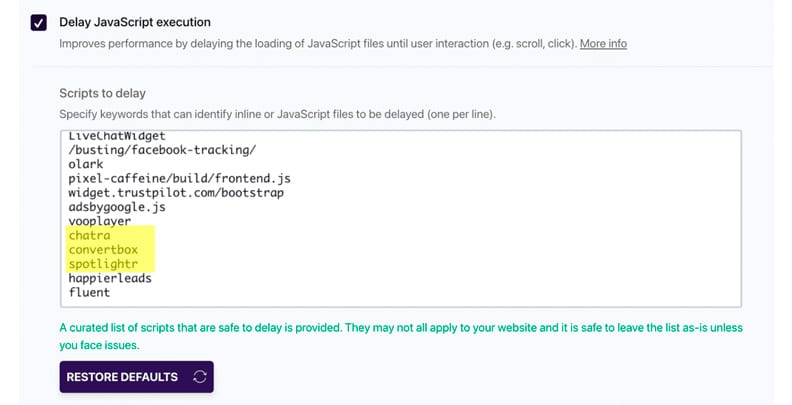
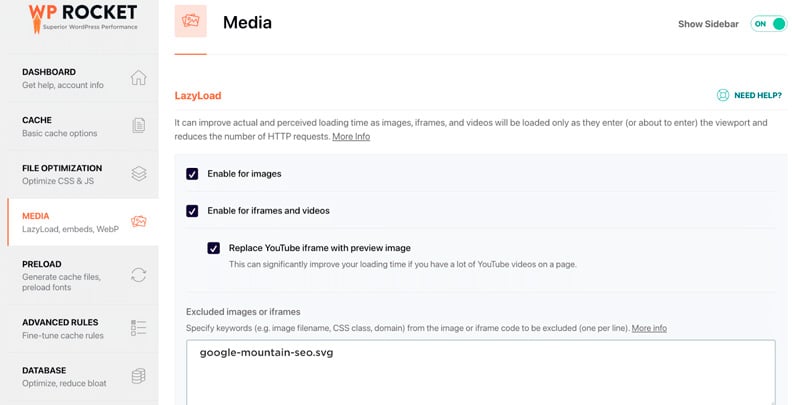
Dentro de WP Rocket, busqué la pestaña «Optimización de archivos» y luego me desplacé hacia la sección de JavaScript. Tenía habilitado «Cargar JavaScript diferido», pero la verdadera magia ocurre al habilitar «retrasar la ejecución de JavaScript».
WP Rocket agrega algunos archivos JavaScript predeterminados y también le permite agregar sus propios scripts personalizados. Puede ver que agregué Chatra, Convertbox y Spotlight, entre otros, a la lista.

Pero, ¿cuánto ayudó WP Rocket?
Bueno, hizo mucho más que solo aplazar JavaScript. Aumentó la página de inicio de Tribe SEO de una puntuación móvil de Google PageSpeed del 37% al 97%. Mejor aún, la configuración de WP Rocket solo tomó alrededor de cinco minutos para configurarse.

Quiero enfatizar lo importante que fue diferir o retrasar JavaScript en nuestro caso. Si desactivo la función de retraso de JavaScript, nuestra puntuación de velocidad de página de Google se redujo al 50%
Hito N°3: Actualizar Webhost
En diciembre de 2020, lanzamos nuestro nuevo sitio web creado por Oxygen en un servidor web de Kinsta. Kinsta es conocido por ser una de las soluciones de alojamiento de WordPress dedicadas más rápidas y, en general, el soporte y la experiencia me parecieron muy buenos.
Sin embargo, un par de meses después, Cloudways , otra empresa de alojamiento web muy respetada, se acercó a mí para hacer un seminario web sobre Page Experience.
Acordamos el seminario web y también acordamos que probaría el rendimiento de la velocidad de la página de nuestro sitio en sus servidores.
Al principio, parecía que el rendimiento era inferior al que experimentamos con Kinsta. Nuestra puntuación de Google PageSpeed para dispositivos móviles se redujo del 97% al 94%.
Pero algo no parecía estar bien. La pintura con contenido más grande y el tiempo para interactuar mejoraron, pero el cambio de diseño acumulativo aumentó de 0 a 0,781. Esto era extraño porque nada de CSS o HTML había cambiado.
Entonces, después de algunos vaivenes, volví a la sección «Optimización de archivos» de WP Rocket, y experimenté desactivando «Optimizar la entrega de CSS».
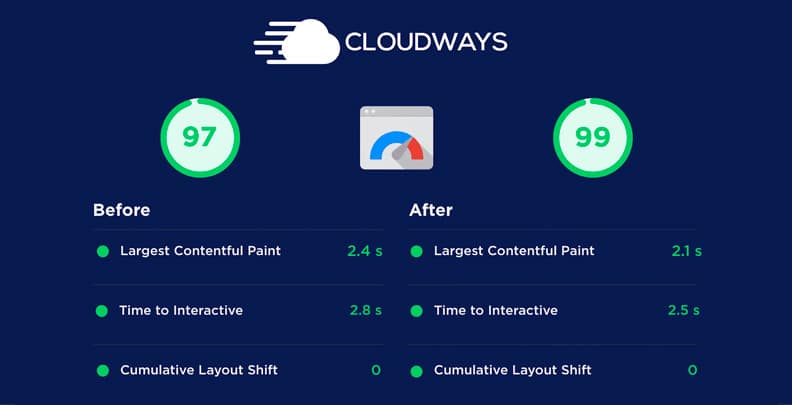
Después de un rápido borrado del caché, se solucionó el problema de CLS y nuestra puntuación de velocidad de la página de Google saltó del 97% con Kinsta a un satisfactorio 99% con Cloudways.

Me sorprendió ver que cambiar de proveedor de alojamiento web también mejoró nuestra puntuación de pintura con contenido más grande de 2,4 a 2,1 segundos.
Si se está preguntando qué paquete elegimos con Cloudways, fue Vultr High Frequency 2 GB de RAM que costó $ 26 / mes, que era un poco más barato de lo que estábamos pagando con Kinsta.
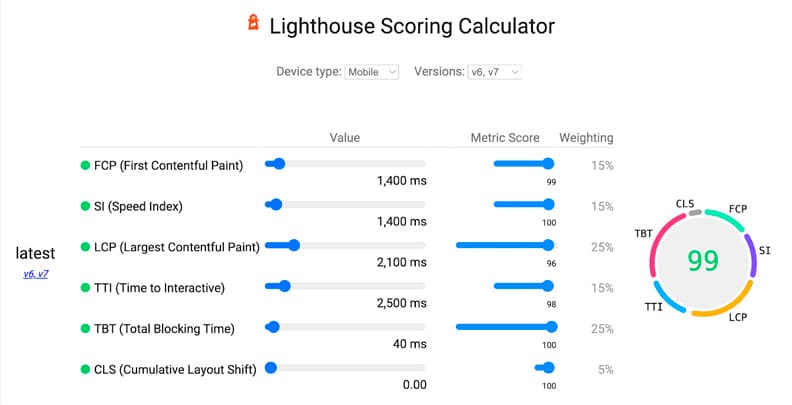
Ahora, para entender cómo mejorar de una puntuación móvil del 99% al 100%, me dirigí a la página de la Calculadora de puntuación de Lighthouse y jugué con sus diales de puntuación.

Estaba claro que las métricas de Pintura con contenido más grande y Tiempo para interactuar eran los eslabones débiles, así que en eso me enfocaría para el empujón final.
Hito N°4: mejorar la pintura con contenido más grande
La pintura de contenido más grande (LCP) es una métrica de velocidad de la página de Google que mide cuánto tiempo tarda el elemento de contenido más grande de una página web en cargarse por completo.
Ahora, ya hemos visto un buen progreso de LCP al retrasar JavaScript y actualizar nuestro servidor web, pero ¿qué más podemos hacer?
Bueno, el elemento LCP de nuestra página de inicio es una imagen. Es una imagen SVG para nuestra «montaña SEO».
Si su elemento LCP es una imagen, aquí hay algunas cosas que nos funcionaron:
Precargue su imagen LCP
La precarga de recursos le permite cargar fuentes, imágenes, JavaScript y CSS más arriba en el código fuente de una página web, para que se vean de inmediato y con un retraso mínimo.
WP Rocket proporciona funcionalidad para precargar fuentes pero, por lo que pude ver, no para imágenes.
Ya tenía el complemento gratuito Code Snippets instalado en nuestro sitio, y esto me permitió crear una regla de página de inicio personalizada para precargar la imagen de la montaña SEO, usando el atributo ‘link rel = «preload»‘:

Esto tuvo un impacto notable en la mejora de la puntuación de pintura con contenido más grande, pero se sintió un poco como un truco y no escalable para cada página de su sitio.
Asegurar la compresión del lado del servidor
Para la página de inicio de Tribe SEO, el formato de imagen de nuestro elemento LCP ya es bueno porque los SVG suelen tener tamaños de archivo muy pequeños para gráficos basados en vectores. Su tamaño de archivo es de 13 KB.
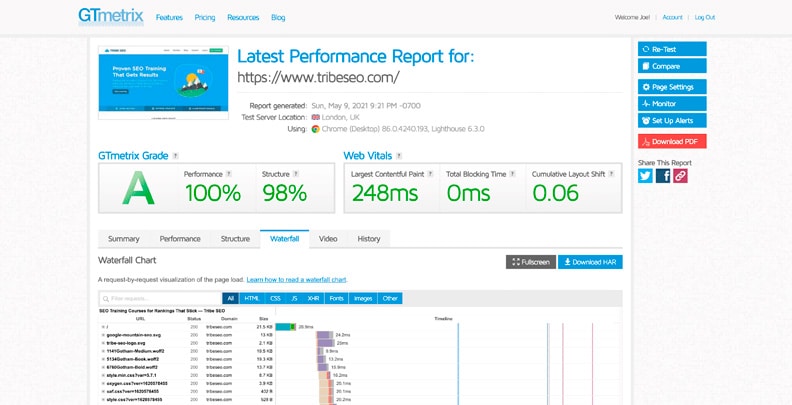
Cuando ejecuté nuestra página de inicio a través de GTMetrix y miré dentro del diagrama de cascada, me complació ver que la imagen de la montaña SEO era el primer archivo cargado. Esto sugiere que la precarga de la imagen está funcionando correctamente.

Sin embargo, el tamaño del archivo de imagen que se descargó del servidor todavía era de 13 KB, lo que indica que el servidor web no lo comprimió.
Esto fue extraño porque la compresión del lado del servidor de WP Rocket funcionaba para imágenes y texto regulares en nuestro sitio.
Envié un ticket de soporte de alojamiento web a Cloudways, quien confirmó que la compresión SVG no está habilitada en sus servidores de forma predeterminada, pero que desde entonces la habían habilitado para mí.
El resultado final fue que el archivo de 13 KB se redujo a solo 3,9 KB.
Esto también ayudó con la compresión de todas las demás imágenes SVG en nuestro sitio. Por ejemplo, nuestra imagen Learn SEO Fast tiene 205 KB sin compresión del lado del servidor y 42,7 KB con ella.
Deshabilite la carga diferida para el elemento LCP
La carga diferida es definitivamente algo bueno para habilitar de forma predeterminada en WP Rocket porque ayuda con muchas métricas de velocidad de la página.
Pero, ¿la carga diferida ralentiza la puntuación más alta de Contentful Paint para las imágenes?
No puedo decirlo con certeza, pero hay suficiente teoría sobre el tema para sugerir que podría. Entonces, en buena medida, desactivé el SVG de montaña de SEO para que no se cargara de forma diferida en WP Rocket.

Nuevamente, no estoy seguro de que deshabilitar la carga diferida para su imagen LCP sea práctico para todas las páginas de su sitio. Quizás esta sea una característica que WP Rocket podría considerar en el futuro.
Entonces, ¿precargar nuestra imagen LCP, garantizar la compresión del lado del servidor y deshabilitar la carga diferida para la imagen LCP ayudó a mejorar nuestra puntuación de pintura con contenido más grande?
¡Sí lo hizo!
Mejoramos el LCP de 2,1 segundos a 1,8 segundos. Y después de las pruebas, pareció que la precarga de nuestra imagen LCP tuvo el mayor impacto en nuestra puntuación de pintura con mayor contenido.
Hito N°5: mejorar el tiempo para interactuar
Time to Interactive (TTI) no es un Core Web Vital , pero contribuye a su puntaje general de Google Page Speed Insights. Mide cuánto tiempo tarda una página en volverse completamente interactiva.
No debe confundirse con First Input Delay (FID) , que es un Core Web Vital. FID también mide la interactividad, pero se centra en la primera interacción del usuario con una página, mientras que TTI se centra en cuándo toda la página web se vuelve completamente interactiva.
Ahora, hice un pequeño trabajo de detective usando la calculadora de puntuación de Lighthouse y descubrí que necesitaba mejorar nuestro TTI de 2,5 segundos a menos de 2 segundos para tener la posibilidad de obtener la puntuación de velocidad de página móvil del 100%.
Pero, ¿cómo podría hacerlo?
Bueno, hubo muchas pruebas y errores de mi parte.
La prueba clave de que pagó dividendos fue deshabilitar temporalmente nuestro encabezado y pie de página de nuestro sitio web.

¡Esto resultó en la escurridiza puntuación móvil del 100% de Google Page Speed de Google! El TTI también mejoró de 2,5 a 1,7 segundos.
¿Pero fue el encabezado o el pie de página lo que causó el problema?
Reestablecí el encabezado y el puntaje del 100% permaneció.
Cuando volví a mirar el pie de página, había una imagen SVG considerable de una cadena montañosa y, curiosamente, era la única imagen de fondo de la página de inicio de Tribe SEO.
Por lo tanto, volví a instalar el pie de página pero sin la imagen, y la página mantuvo el escurridizo puntaje móvil de Google Page Speed del 100%.
Después de investigar un poco la documentación de soporte de WP Rocket, descubrí que las imágenes de fondo debían estar en un formato específico para cargarse de forma diferida.
No soy un desarrollador web y tuve problemas para obtener el formato de imagen de fondo correcto. Entonces, para hacer la vida más fácil, simplemente la agregué como una imagen estándar, y listo, WP Rocket pudo hacer su magia de carga diferida, y se mantuvo el puntaje de velocidad de la página móvil del 100% de Tribe SEO.
Si tiene curiosidad, aquí está el video que muestra todos los pasos mencionados anteriormente:
Conclusiones
Estoy muy agradecido por cómo Oxygen Builder, WP Rocket y Cloudways ayudaron a Tribe SEO a lograr un puntaje de velocidad de página del 100%.
Pero, para terminar, aquí están mis dos consejos más importantes para la velocidad de la página:
- Preste mucha atención a la optimización de los scripts del lado del servidor y del lado del navegador . WP Rocket es un excelente complemento de caché de WordPress para optimizar JavaScript.
- Mantén la curiosidad y experimenta con muchas pruebas diferentes para ver qué ajustes tienen el mayor impacto en la mejora de las puntuaciones de velocidad de tu página.
Y como todos los sitios web son diferentes, tengo curiosidad por saberlo.
¿Cuál es tu mayor consejo sobre la velocidad de la página?
Házmelo saber en los comentarios a continuación.
Fuente: Joe Williams


