¿Se pregunta qué es Time to Interactive TTI y cómo afecta la velocidad de su sitio de WordPress? Entonces sigue leyendo porque todos queremos un sitio web con el que sea rápido y fácil de interactuar. Nada es más frustrante que hacer clic en algún lugar de la página y no obtener resultados de nuestra acción, ¿verdad?
- 1. ¿Qué es el Time to Interactive (TTI) en Lighthouse?
- 2. Cómo medir el tiempo para interactuar
- 3. ¿Qué es una puntuación de Good Time to Interactive (TTI)?
- 4. ¿Es el retardo de la primera entrada (FID) lo mismo que el tiempo de interacción (TTI)?
- 5. ¿Cuál es el impacto del tiempo para interactuar en el rendimiento?
- 6. ¿Qué afecta el tiempo para interactuar?
- 7. Cómo mejorar TTI en su sitio de WordPress
Para asegurarse de que su sitio web brinde una experiencia de usuario excepcional, hay algunas métricas que debe tener en cuenta, y TTI es una de ellas. Como métrica centrada en el usuario, Time to Interactive mantiene el 10% de la puntuación de rendimiento global calculada por Lighthouse. Puede que no sea la métrica más influyente para la puntuación final, pero la frustración experimentada por el usuario puede llevarlo a salir de su página, o peor aún: ¡salir de su sitio web!
Explicaremos qué es Time to Interactive, por qué es importante, qué herramientas pueden medirlo y qué afecta su puntuación. También compartiremos algunos consejos técnicos para corregir un mal tiempo para la calificación interactiva (TTI más de 3,8 segundos). Finalmente, le mostraremos cómo mejorar su puntaje de rendimiento general y asegurarnos de que su sitio web no se vea roto.
¿Qué es el Time to Interactive (TTI) en Lighthouse?
Time To Interactive mide la rapidez con la que los visitantes pueden interactuar completamente con su página.
Es una métrica de laboratorio significativa para evaluar la capacidad de respuesta de la carga que afecta directamente cómo los usuarios perciben el rendimiento y la interacción.
La métrica TTI mide cuándo la página comienza a cargarse hasta cuándo se han cargado sus principales recursos secundarios y es capaz de responder rápidamente a una acción del usuario.
En resumen, TTI mide qué tan rápido una página puede ejecutar cualquier código JavaScript para que los componentes respondan rápidamente a cualquier acción del usuario. Ayuda a identificar qué página parece interactiva.
Dejame explicarte con un ejemplo.
Un usuario puede ver un botón de llamada a la acción en la pantalla. Intenta hacer clic en él, pero no sucede nada: no se puede hacer clic en el elemento . Frustrante, ¿verdad? La métrica TTI le ayuda a identificar aquellas páginas que parecen interactivas pero en realidad no lo son.
TTI va de la mano con Total Blocking Time porque, en conjunto, brindan información sobre la capacidad de respuesta de su página a la acción de un usuario.
Una página se considera completamente interactiva cuando:
- La página muestra contenido útil, que es medido por el First Contentful Paint
- Los controladores de eventos se registran para los elementos de página más visibles
- La página responde a las interacciones del usuario en 3,8 segundos.
Lighthouse es una herramienta automatizada y de código abierto que ayuda a los desarrolladores a mejorar la calidad de las páginas web. Crea auditorías de velocidad, rendimiento, accesibilidad , UX y optimización de motores de búsqueda (SEO). Para brindar una excelente experiencia de usuario, los sitios deben esforzarse por tener una puntuación entre 90 y 100.
🚀 Si necesita ayuda para realizar la auditoría de su sitio web, le recomendamos que siga nuestra guía completa que explica
cómo mejorar su puntuación de rendimiento de Lighthouse .

En resumen, un TTI rápido ayuda a garantizar que la página sea utilizable.
Lighthouse v8 combina seis métricas para generar su puntaje de rendimiento final, incluidos Core Web Vitals , Speed Index, Time to Interactive y Total Blocking Time:
| Métrico | Peso | ¿Qué es una buena puntuación? (verde) |
|---|---|---|
| Primera pintura con contenido | 10% | 0-2 s |
| Índice de velocidad | 10% | 0-3,4 s |
| Pintura con contenido más grande | 25% | 0-2,5 s |
| Tiempo para interactuar | 10% | 0-3,8 s (Web.dev dice que la puntuación puede ser aceptable hasta 5 s) |
| Tiempo total de bloqueo | 30% | <200 ms |
| Cambio de diseño acumulativo | 15% | 0 – 0,1 |
Cómo medir el tiempo para interactuar
Para definir su puntaje TTI, debe medir el tiempo desde que la página comienza a cargarse hasta que visualiza sus scripts iniciales y es capaz de responder de manera confiable y rápida a la entrada del usuario.
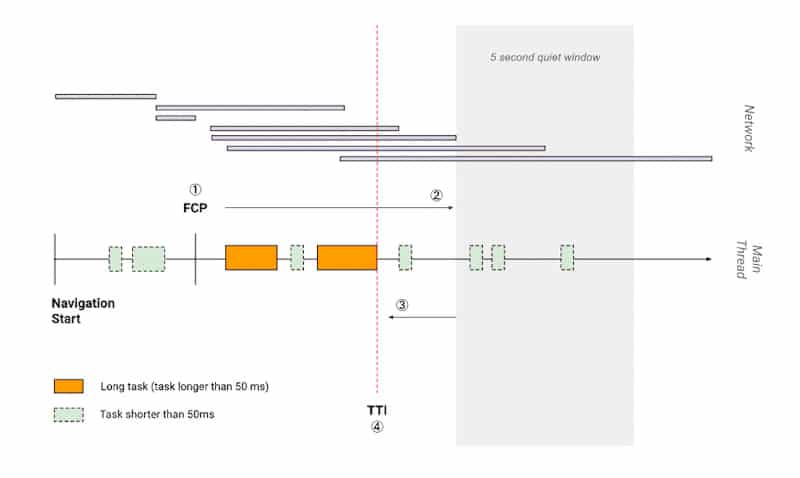
Lighthouse sigue cuatro pasos para medir el TTI:
- Comience en First Contentful Paint ( cuando los primeros elementos de texto e imagen se representan en la pantalla).
- Busque hacia adelante en el tiempo para una ventana silenciosa de al menos cinco segundos (ventana silenciosa = sin tareas largas y no más de dos solicitudes GET de la red en vuelo)
- Busque hacia atrás la última tarea larga antes de la ventana silenciosa, deteniéndose en FCP si no se encuentran tareas largas.
- TTI es la hora de finalización de la última tarea larga antes de la ventana silenciosa (si no se encuentran tareas largas, tiene el mismo valor que FCP).
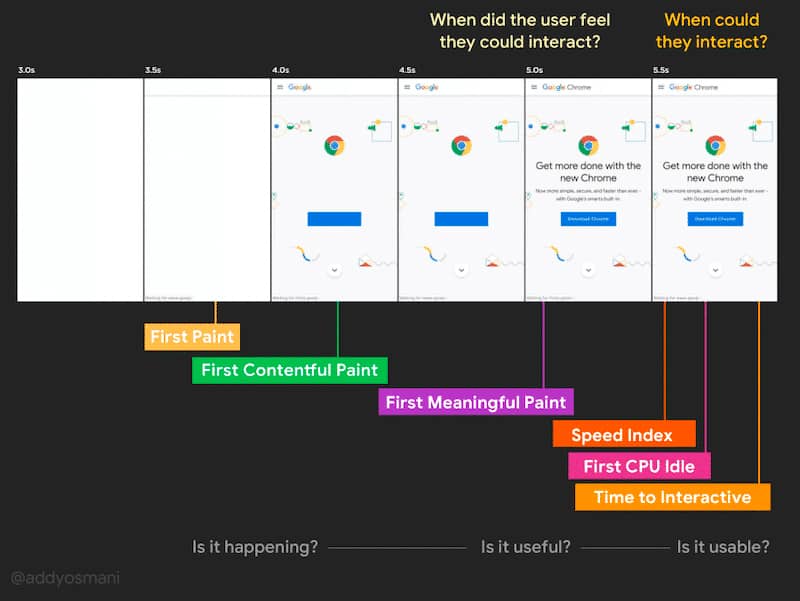
Puedes visualizar los cuatro pasos gracias al diagrama a continuación:

¿Qué herramientas para medir el TTI automáticamente?
Puede utilizar dos herramientas diferentes para medir el TTI y su rendimiento utilizando la tecnología Lighthouse.
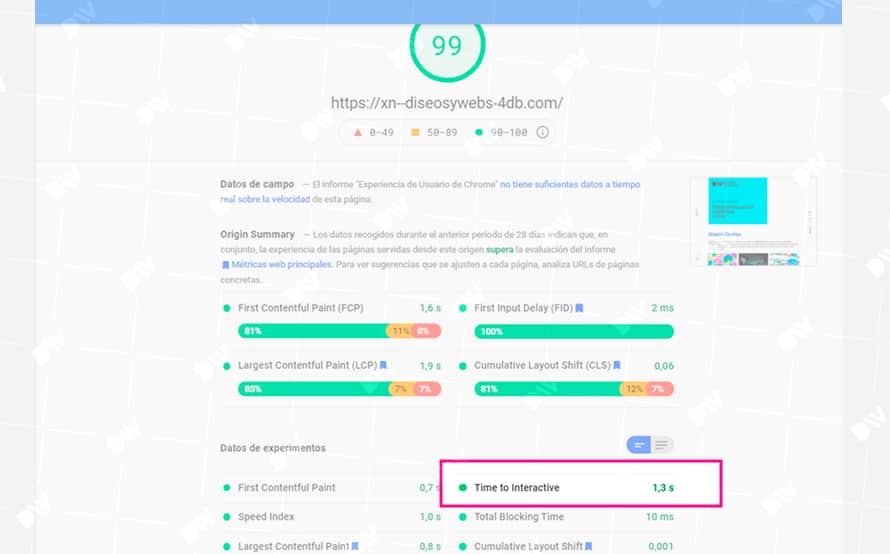
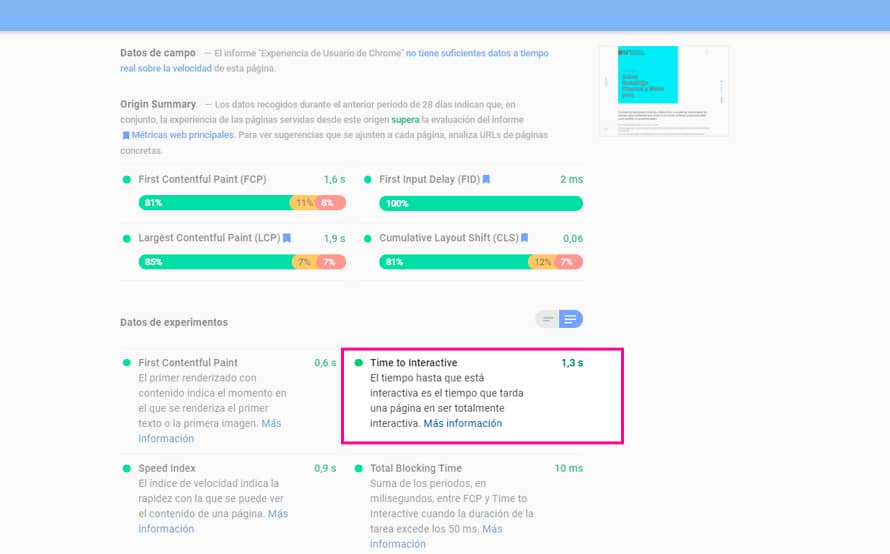
- Usando Google PageSpeed Insight (PSI) para medir la métrica TTI:

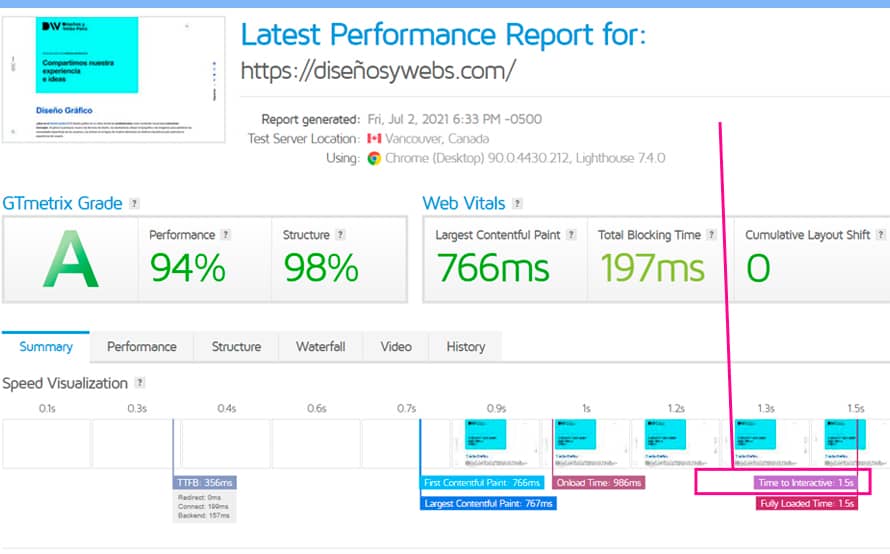
- Usando GTmetrix para obtener el grado TTI:

Ambas herramientas proporcionan una puntuación TTI, pero como puede ver, los números, en la zona verde, son ligeramente diferentes:
- Puntuación TTI (PSI): 1,3 s
- Puntuación TTI (GT Metrix): 1,5 s
Esto se debe principalmente a varios factores, incluida la metodología de prueba de Lighthouse, la ubicación de las pruebas, etc.
🚀 Realizar una auditoría de desempeño no siempre es fácil. Consulte nuestra guía completa sobre cómo probar el rendimiento del sitio de WordPress y medir los resultados de velocidad . Le ayudará a identificar las herramientas que necesita y cuáles son los umbrales aceptables para cada métrica.
¿Qué es una puntuación de Good Time to Interactive (TTI)?
Siempre debe esforzarse por tener un tiempo de interacción de menos de 3,8 segundos para garantizar una buena experiencia de usuario. Su puntaje TTI es una comparación del tiempo TTI de su página y los tiempos TTI de sitios de alto rango cuando se cargan en dispositivos móviles o computadoras de escritorio.
El tiempo para la puntuación interactiva se clasifica de la siguiente manera:
- Verde: 0-3,8 (bueno)
- Naranja: 3.8-7.3 (necesita mejorar)
- Rojo: 7,3 (deficiente)

El tiempo para interactuar a menudo se compara con la métrica Retraso de la primera entrada (FID) . En la siguiente parte, explicaremos por qué.
¿Es el retardo de la primera entrada (FID) lo mismo que el tiempo de interacción (TTI)?
FID y TTI miden el nivel de interactividad de su página web. Sin embargo, además de este terreno común, también encontramos algunas diferencias:
- TTI mide cuánto tiempo tarda una página en estar lista para responder a la entrada del usuario, mientras que FID mide qué tan receptiva es su página cuando los usuarios reales intentan interactuar con ella.
- El TTI se puede calcular con datos de laboratorio (sin usuarios del mundo real), pero el Retardo de la primera entrada (FID) es una métrica solo de campo que requiere datos del usuario real. El cálculo de FID no se puede realizar en un entorno de laboratorio. Esta forma de datos solo se puede recopilar de usuarios reales.
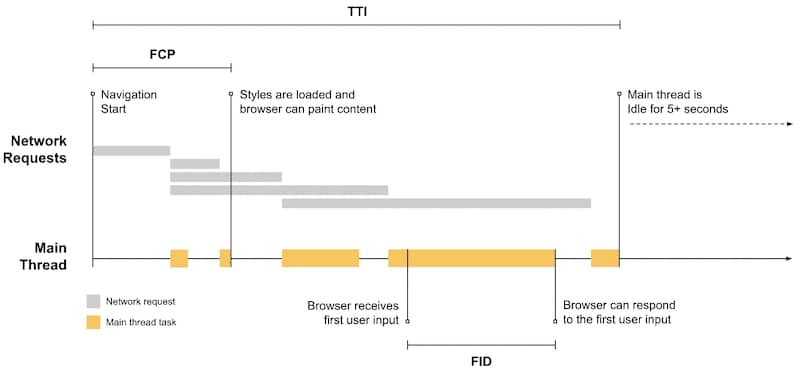
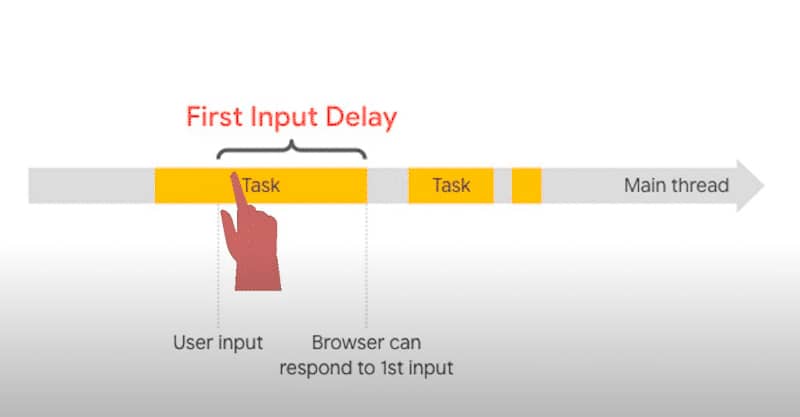
- First Input Delay rastrea la entrada del usuario que ocurre antes de que la página sea completamente interactiva. El retraso de la primera entrada le permite capturar esas interacciones críticas tempranas:

- FID, que requiere que se calculen los usuarios del mundo real, es una métrica de Core Web Vitals que mide lo que sucede cuando alguien interactúa con la página , como se muestra a continuación:

En resumen: tanto TTI como FID miden la interactividad. Las métricas capturan la primera impresión del usuario sobre la interactividad y la capacidad de respuesta de un sitio. El TTI se puede calcular sin usuarios del mundo real, mientras que el FID no.
¿Cuál es el impacto del tiempo para interactuar en el rendimiento?
Como se vio anteriormente, un TTI alto puede crear una experiencia de usuario frustrante: el usuario piensa que el sitio está completamente listo, pero cuando intenta hacer clic en algún lugar, no sucede nada.
Veamos un ejemplo de la vida real para TTI (en naranja a continuación). Como puede ver, marca una página como completamente interactiva si el hilo principal ha estado libre de tareas largas durante unos 4-5 segundos:

A herramientas como PageSpeed Insights realmente no les gusta esto, y no dudarán en penalizar su sitio web reduciendo su calificación de rendimiento.
Peso de TTI en la puntuación de Lighthouse
En la puntuación de rendimiento de Lighthouse v8, el peso de TTI se ha reducido del 15% al 10%.

¿Por qué tal cambio? Web.dev explica que responde directamente a los comentarios de los usuarios y las «inconsistencias en las optimizaciones de métricas que conducen a mejoras en la experiencia del usuario».
“TTI sigue siendo una señal útil para cuando una página es completamente interactiva, sin embargo, con TBT como complemento, la variabilidad se reduce . Con este cambio de puntuación, esperamos que se anime a los desarrolladores a optimizar la interactividad del usuario de forma más eficaz «.
Fuente: Web.dev
TTI mide cuánto tiempo le toma a su página estar lista para la interacción: cuánto tiempo está bloqueado el hilo principal de JS y qué tan pronto tendrá la capacidad de lidiar con la acción de un usuario.
Es una métrica de laboratorio importante porque define si su página se puede utilizar o no.
Antes de darle recomendaciones prácticas para mantener su TTI por debajo de 3.8 s, necesitamos definir qué causa una mala puntuación de TTI.
¿Qué afecta el tiempo para interactuar?
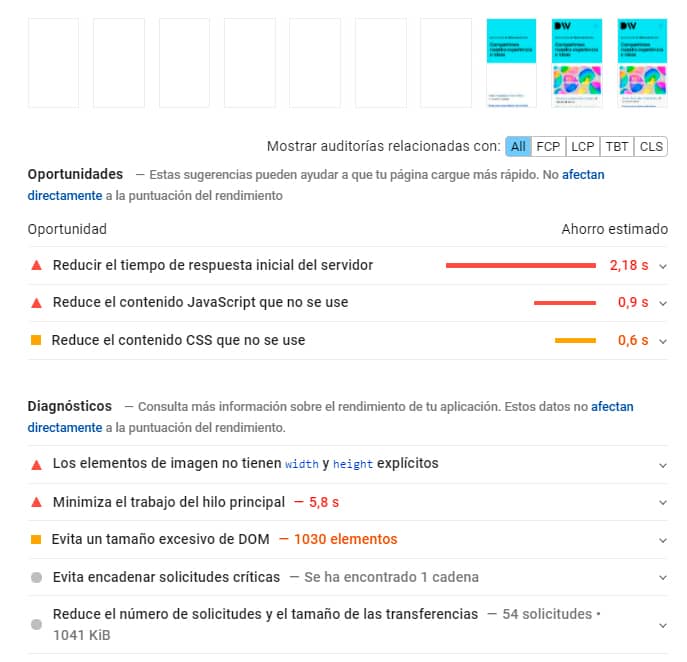
Veamos qué puede causar una alta puntuación de Time to Interactive con la ayuda de la sección de diagnóstico de Google PageSpeed Insights. Por lo general, tenemos cuatro problemas que contribuyen a una mala calificación de TTI, a saber:
- Código JavaScript y JS no utilizado
- Tiempo de ejecución de JavaScript
- Trabajo del hilo principal
- Código de terceros
Gracias a las secciones de «oportunidades» y «diagnósticos» de su informe Lighthouse, puede utilizar algunos consejos para mejorar su calificación general de rendimiento.

El informe muestra cuánto impacto tiene cada error en sus ahorros estimados; resolverlos mejorará drásticamente su TTI y la experiencia del usuario.
Hemos enumerado algunas recomendaciones de PSI en caso de que necesite mejorar su puntaje TTI:
- Elimina los recursos que bloquean el renderizado
- Minimizar el trabajo del hilo principal
- Reducir el tiempo de ejecución de JavaScript
- Eliminar JS no utilizado
- Reducir el impacto del código de terceros
- Evite encadenar solicitudes críticas
- Precargar solicitudes de claves
- Mantenga los recuentos de solicitudes bajos y los tamaños de transferencia pequeños
- Reducir los tiempos de respuesta del servidor
Cómo mejorar TTI en su sitio de WordPress
Puede reducir su puntaje de Tiempo para interactuar optimizando sus archivos JS (incluido el código de terceros). Cualquier tipo de buenas medidas destinadas a la ejecución de JS probablemente mejorará el TTI. Concéntrese siempre en el orden y las preferencias de carga de sus recursos y en la cantidad y tamaño de las solicitudes.
Hay ocho optimizaciones de rendimiento que le recomendamos que implemente si desea corregir Time to Interactive y mejorar la velocidad general de su sitio de WordPress.
- Aplazar JS
- Retrasa JS y reduce JS no utilizado
- Minificar JS y CSS
- Optimice la entrega de CSS y reduzca el CSS no utilizado
- Reducir TTFB
- Solicitudes de DNS de captación previa
- Precargar fuentes
- Mejorar TTI en dispositivos móviles
No te pierdas un post mas con todo el detalle de como mejorar TTI, deja tus comentarios.
- ¿Qué son los vínculos de retroceso (Backlinks) y por qué son importantes para el SEO?¿Qué son los vínculos de retroceso (Backlinks) y por qué son importantes para el SEO?
- ¿Qué es Google Search Console ? Guía fácil paso a paso para principiantesUna de las herramientas SEO más importantes es Google Search Console. Puede utilizar las herramientas y los informes de la consola de búsqueda para mejorar el rendimiento de su sitio web en la Búsqueda de Google.
- Checklist definitivo de SEO para 2023Descarga el checklist completo de SEO y optimiza al máximo tu sitio web. Cubre conceptos básicos y avanzados de SEO.
- SEO Studio v1.87.21 – Professional Tools for SEOSEO Studio es una colección seleccionada de 22 herramientas de marketing y optimización de motores de búsqueda que brindan información de alta calidad sin costos operativos.
- Los mejores complementos de WordPress de Google ReviewsWordPress de Google Reviews ayuda a generar confianza con los clientes más rápido que las reseñas honestas y no solicitadas de otros clientes