En esta guía, configuraremos LiteSpeed Cache + QUIC.cloud con la mejor configuración. (Configuración Caché de LiteSpeed)
Las «mejores» configuraciones son diferentes para cada sitio y realmente deberías revisar cada una tú mismo y probar tus resultados. Dicho esto, esta guía pretende ser más una línea de base .
No hay razón para usar ningún otro complemento de caché, ya que LiteSpeed Cache tiene excelentes críticas, configuraciones extensas y utiliza un almacenamiento en caché más rápido a nivel de servidor. Definitivamente es el mejor complemento de caché gratuito.
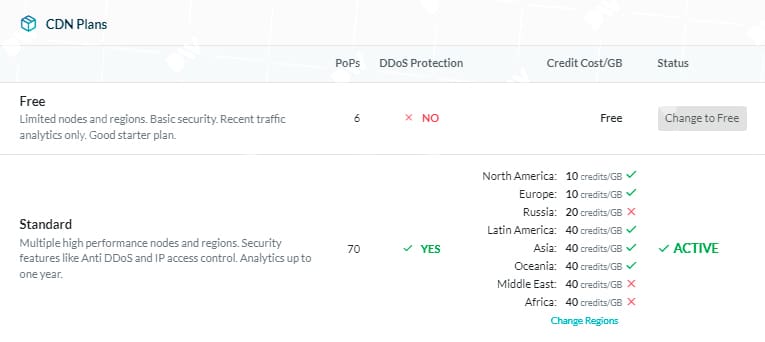
También configuraremos la CDN de QUIC.cloud, que está diseñada para LiteSpeed. Pero solo un aviso, el plan gratuito solo usa 6 PoP, mientras que el plan pago (estándar) usa los 70 PoP con protección DDoS.
Diríjase a la configuración rápida si está buscando una configuración fácil; de lo contrario, lo guiaré a través de casi todas las partes de la configuración de LiteSpeed Cache, desde optimizaciones de página hasta QUIC.cloud CDN.
- ENCENDIDO : habilitar.
- APAGADO : deshabilitar.
- PRUEBA / DEPENDE : pruebe sus resultados, o depende de otras configuraciones.
- CONSUMIR RECURSOS : indica que la configuración puede consumir más recursos del servidor, lo que puede provocar errores 5xx + excedentes de CPU en alojamiento compartido y servidores menos potentes.
- 1. 1. Tablero
- 2. 2. Configuración Generales Caché de LiteSpeed
- 3. 3. Configuración Caché de LiteSpeed
- 4. 4. Configuración Caché CDN de LiteSpeed
- 5. 5. Optimización de imágenes
- 6. 6. Optimización de la página
- 7. 7. Configuración Caché de LiteSpeed – Base de datos
- 8. 8. Rastreador
- 9. 9. Caja de herramientas
- 10. ¿Yo me perdí algo en la configuración Caché de LiteSpeed?
| Optimizador SG | Cohete WP | Caché LiteSpeed | |
|---|---|---|---|
| Precio | Libre | $49/año | Libre |
| Almacenamiento en caché del lado del servidor | ✓ | X | ✓ |
| CSS crítico | X | ✓ | ✓ |
| Retrasar JavaScript | X | ✓ | ✓ |
| Eliminar CSS no utilizado | X | En línea | archivo separado |
| Precargar enlaces | X | ✓ | ✓ |
| Caché de objetos | ✓ | X | ✓ |
| Alojar código de terceros localmente | X | X | ✓ |
| Lazy renderizar elementos HTML | X | X | ✓ |
| Imágenes de fondo de carga perezosa | X | En línea | clase de ayudante |
| Agregar dimensiones de imagen que faltan | X | ✓ | ✓ |
| Optimización de la primera visita | X | X | Modo invitado |
| Control de precarga | X | ✓ | ✓ |
| Control de caché avanzado | X | X | ✓ |
| ESI (el lado del borde incluye) | X | X | ✓ |
| caché de Gravatar | X | X | ✓ |
| Limitar revisiones de publicaciones | Eliminar todos | Eliminar todos | mantener algunos |
| CDN | CDN de SiteGround | StackPath | QUIC.nube |
| PoP de CDN | 14 | 60 | 73 (plan estándar) |
| Precio CDN | gratuito | $7.99/mes+ | $.02-.08/GB |
| Almacenamiento en caché dinámico | Pagado | X | ✓ |
| Optimización de imagen | Limitado | X | ✓ |
| Protección DDoS | X | X | ✓ |
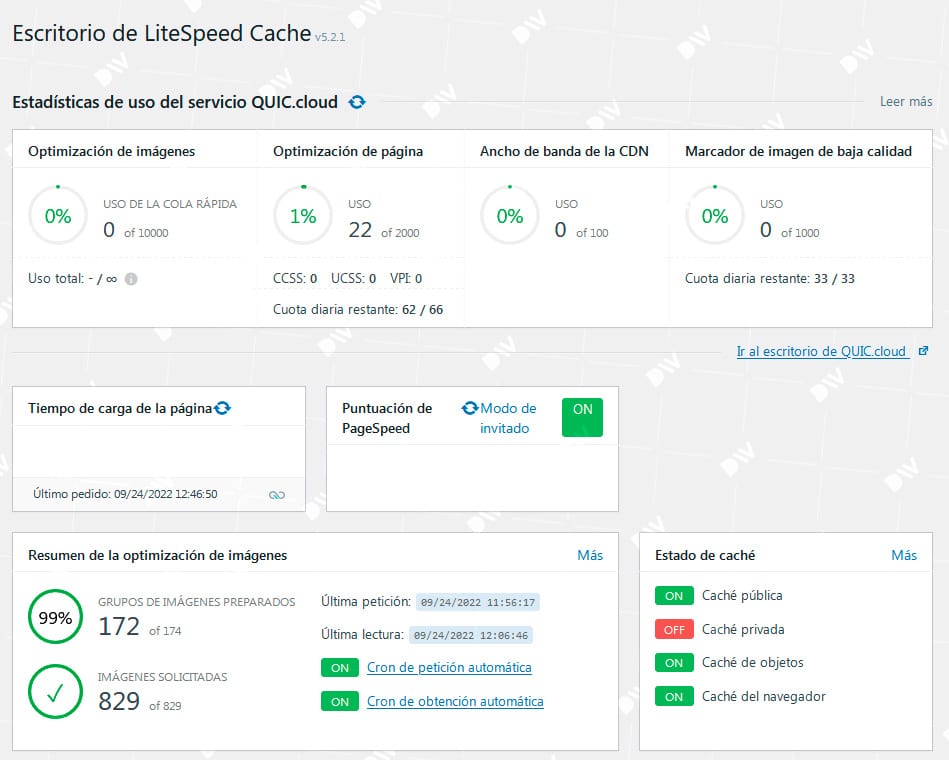
1. Tablero
El panel de control de LiteSpeed muestra el estado de las imágenes optimizadas, el uso de CDN, CSS, etc. La medición de las puntuaciones de PageSpeed aquí es más precisa que las herramientas de navegador de terceros, como GTmetrix.

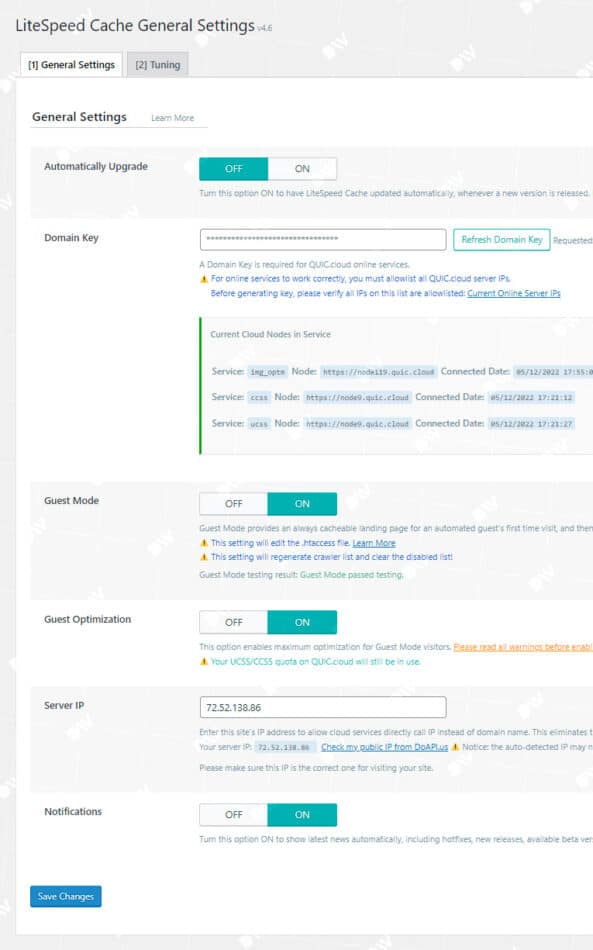
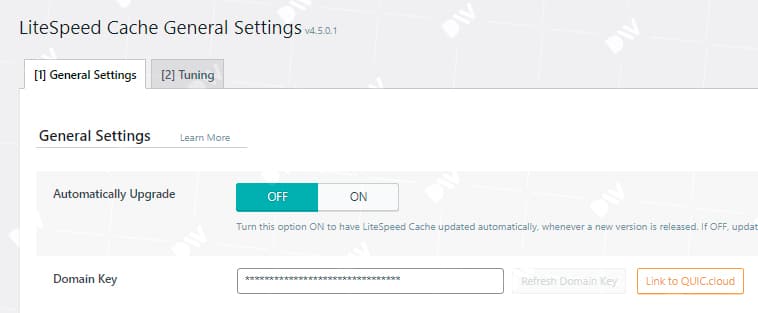
2. Configuración Generales Caché de LiteSpeed
- Actualizar automáticamente – ENCENDIDO – probablemente mantenido lo suficientemente bien como para hacer esto.
- Clave de dominio: solicite una clave de dominio y agréguela aquí, luego enlace a QUIC.cloud.
- Modo invitado ( ON ) mejora el tiempo de carga para los visitantes primerizos al ahorrar tiempo leyendo cookies, buscando variaciones de caché y procesando ESI. Puede leer más sobre el modo invitado + optimización de invitados aquí , pero tiene excelentes comentarios en los grupos de Facebook. Esta configuración puede consumir recursos si el rastreo está activado y no funciona con Cloudflare APO.
- Optimización de invitados: ENCENDIDO : optimización agresiva de la página y la imagen para las visitas por primera vez.
- IP del servidor: haga clic en «Verificar mi IP pública de DoAPI.us» y copie/pegue la IP de su servidor aquí.
- Notificaciones: ACTIVADO : actívelo si desea recibir notificaciones de LiteSpeed (es decir, nuevos lanzamientos).

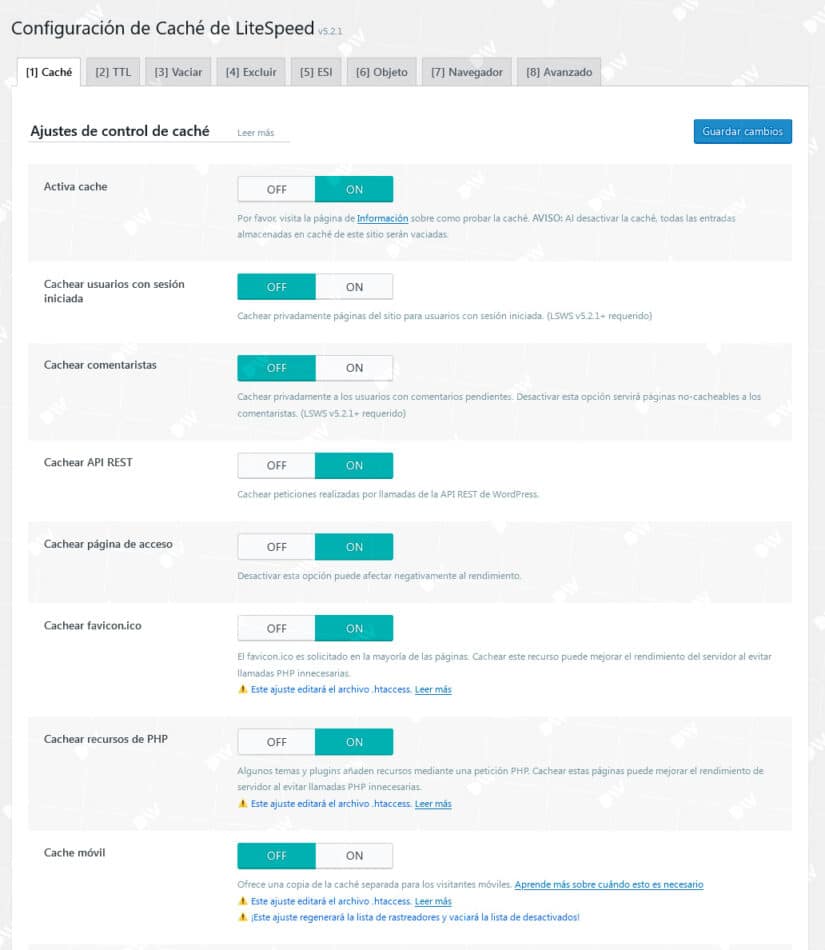
3. Configuración Caché de LiteSpeed
Cache
- Habilitar caché: activado : pruebe su sitio en uptrends.com y busque x-litespeed-cache hit.
- Caché de usuarios registrados – Desactivado : habilite solo si ejecuta un sitio web de membresía o similar y tiene usuarios que inician sesión que necesitan su propio caché; de lo contrario, consume recursos .
- Comentaristas de caché: desactivado : crea un caché separado para las personas que dejan un comentario que aún está pendiente, pero también consume recursos si su blog recibe muchos comentarios.
- Cache Rest API – Activado – utilizado para muchos temas, complementos y el Editor de bloques de WordPress.
- Caché de página de inicio de sesión – Activado – ahorra recursos del servidor ya que la página de inicio de sesión es un objetivo común. No cambie la URL de inicio de sesión ya que LiteSpeed + QUIC.cloud optimiza la página de inicio de sesión predeterminada.
- Cache favicon.ico – On – almacena en caché el favicon (la pequeña imagen del logotipo que se muestra en la pestaña del navegador).
- Caché de recursos de PHP: activado : almacena en caché los archivos PHP estáticos (es decir, CSS + JS) cargados por su tema. Solo desactívelo si tiene CSS dinámico + JavaScript cargado en PHP, lo cual probablemente no tenga.
- Caché móvil: depende : habilite solo si sirve contenido diferente en dispositivos móviles/de escritorio, o usa AMP, CCSS, UCSS o el modo de invitado y la optimización de invitados ( consume recursos ). Dado que recomiendo activar el Modo de invitado + Optimización de invitado, esto también estaría activado .
- URI de caché: no es necesario para la mayoría de los sitios web, ya que la configuración de «usuarios registrados en caché» maneja los URI privados almacenados en caché y, por lo general, no es necesario forzar el almacenamiento en caché de ninguna página de su sitio.
- Soltar cadena de consulta: las campañas de marketing y las URL de seguimiento a menudo contienen cadenas de consulta en las que se ignora el almacenamiento en caché. La lista predeterminada suele estar bien, pero si tiene otras, agréguelas.

v5.2.1
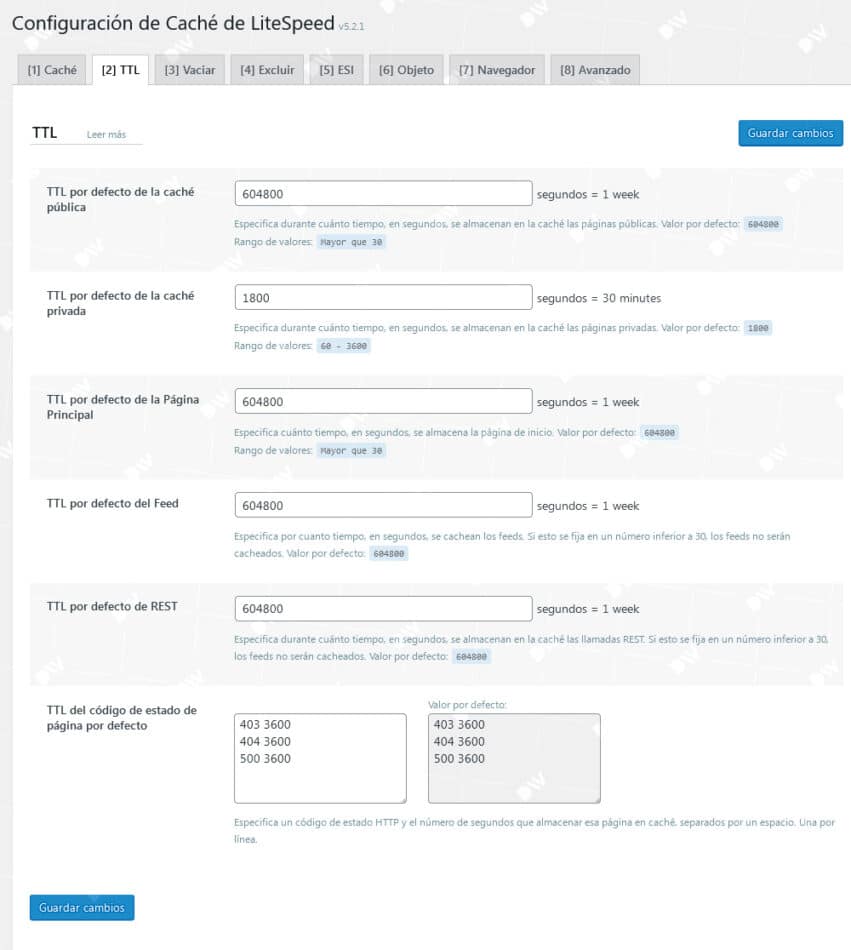
TTL
- Caché TTL: la configuración predeterminada suele estar bien. Cache TTL es la cantidad de tiempo que LiteSpeed Cache mantiene un archivo en caché. Una vez que caduque, creará uno nuevo. Solo se necesita un TTL más corto si actualiza la frecuencia de su sitio y desea garantizar que los visitantes vean la nueva versión en caché, pero esto también consumirá más recursos. Un TTL largo ahorrará recursos, pero la memoria caché no se actualizará con tanta frecuencia, por lo que es posible que los visitantes no vean el contenido nuevo.
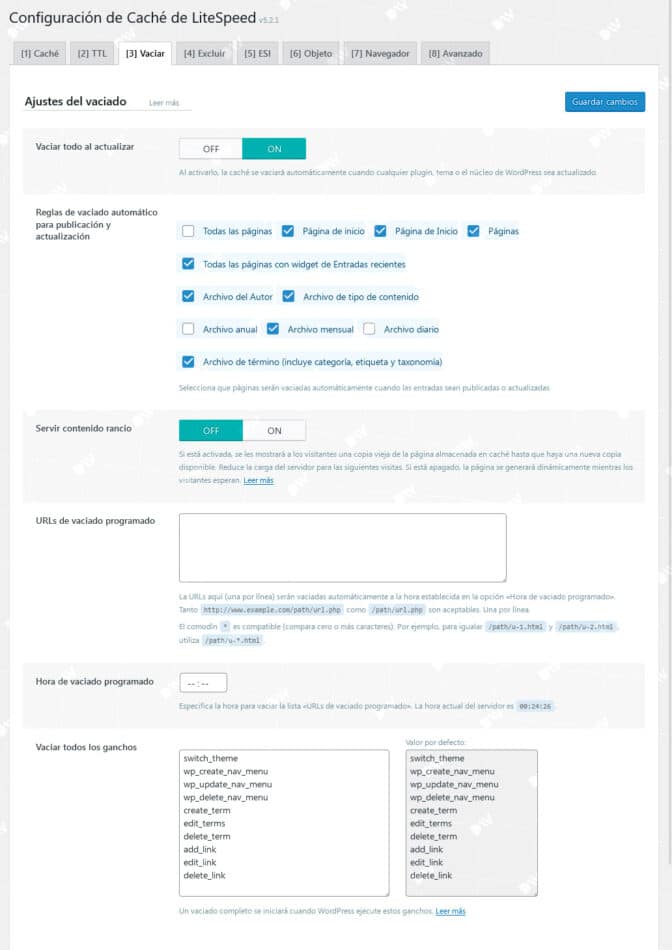
Purga
- Purgar todo al actualizar: activado : purga la memoria caché cuando se actualizan el núcleo/temas/complementos de WordPress para asegurarse de que su sitio se muestre correctamente. LiteSpeed dice que deje esto también.
- Reglas de purga automática para publicación/actualización: la configuración predeterminada es correcta. Cada vez que publica una publicación, es posible que su lista de blogs y otros contenidos deban actualizarse, por lo que también deben eliminarse.
- Servir obsoleto: desactivado : cuando está activado, se sirve la copia depurada (obsoleta) más reciente de la página si la nueva versión almacenada en caché aún no se ha generado (habilitar esto consume recursos ).
- URL de depuración programada: no es necesario agregar URL aquí, a menos que necesite que las páginas se depuren en un momento específico (durante poco tráfico), en cuyo caso también establecería una hora de depuración programada .
- Purgar todos los ganchos: la configuración predeterminada está bien. Cuando se ejecutan ganchos específicos, se purgará todo. LiteSpeed dice que agregar comment_post puede ser bueno para eliminar todo cuando se hace un comentario.

Excluye
No hay nada que hacer aquí para la mayoría de los sitios. Ya está controlando el caché en otras configuraciones de LiteSpeed Cache, por lo que generalmente no hay razón para excluir cosas del caché a menos que tenga un motivo.
ESI
- Habilitar ESI – Desactivado : controla cómo se almacenan en caché elementos específicos en sus páginas dinámicas, ya sea de forma pública, privada, con un TTL personalizado, etc. Complica las cosas (LiteSpeed dice que es más fácil para un servidor devolver páginas completas sin meterse con esto). Si ESI está desactivado, no es necesario cambiar la configuración de la barra de administración, el formulario de comentarios, Nonces o Vary Group. Nunca he usado la función ESI, así que seré yo quien admita que no debería dar consejos al respecto.
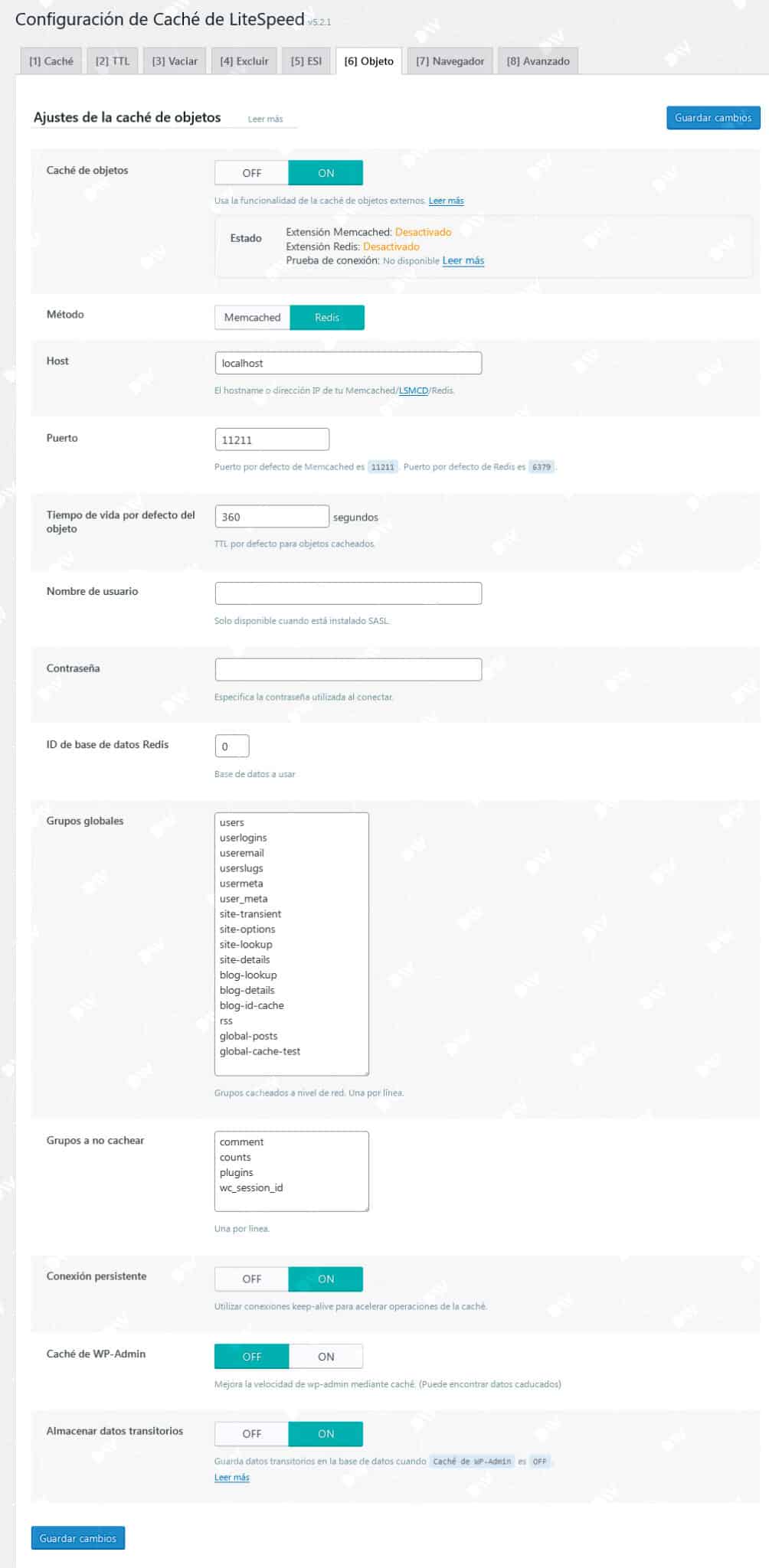
Objeto
- Caché de objetos – Activado – almacena en caché su base de datos. Prefiero Redis sobre memcached , pero cuál es el ‘mejor’ es discutible. Para pasar la prueba de conexión, habilite Redis o memcached en su cuenta de alojamiento (solo uno). En cPanel, esto se encuentra en Seleccionar versión de PHP → Extensiones, luego habilite la extensión Redis o memcached. Guarde los cambios y vuelva a verificar la prueba de conexión.
- Método: Redis si esa es la extensión que habilitó en su host; de lo contrario, Memcached.
- Anfitrión: déjelo como localhost.
- Puerto: déjelo como el puerto predeterminado.
- Vida útil predeterminada de caché de objetos: 360 está bien.
- Nombre de usuario/contraseña: déjelo como está (no es necesario).
- ID de la base de datos de Redis: déjelo a menos que use Redis y necesite una ID diferente.
- Grupos globales: déjelos como están (grupos que deben almacenarse en caché a nivel de red).
- No almacenar en caché los grupos: déjelo a menos que desee agregar grupos excluidos en el caché de objetos.
- Conexión persistente: activada : la conexión se mantiene viva y puede hacer que Memcached sea más rápido.
- Cache WP-Admin – Depende – el almacenamiento en caché del administrador puede acelerarlo pero también corre el riesgo de ver datos obsoletos. Puede habilitarlo si su administrador es lento ; de lo contrario, déjelo desactivado.
- Almacenar transitorios: activado : recomendado por LiteSpeed para recibir notificaciones de estado del servidor.


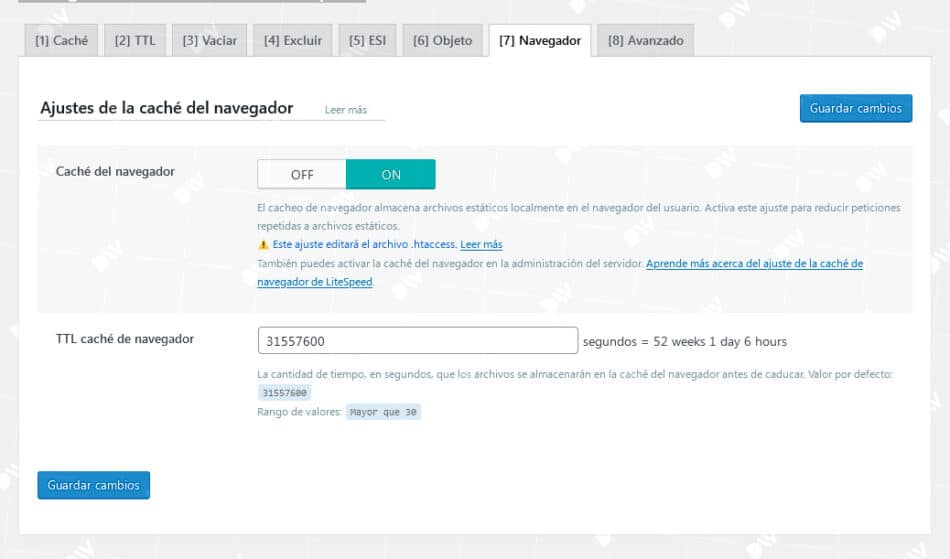
- Caché del navegador: activado : no estoy seguro de por qué esto no está habilitado de forma predeterminada.
- TTL de caché del navegador: 31557600 : este es 1 año que Google recomienda para «servir activos estáticos con una política de caché eficiente» y les dice a los navegadores cuánto tiempo se almacena el caché. WooCommerce/sitios web dinámicos probablemente quieran establecer esto en 43800 (1 mes).

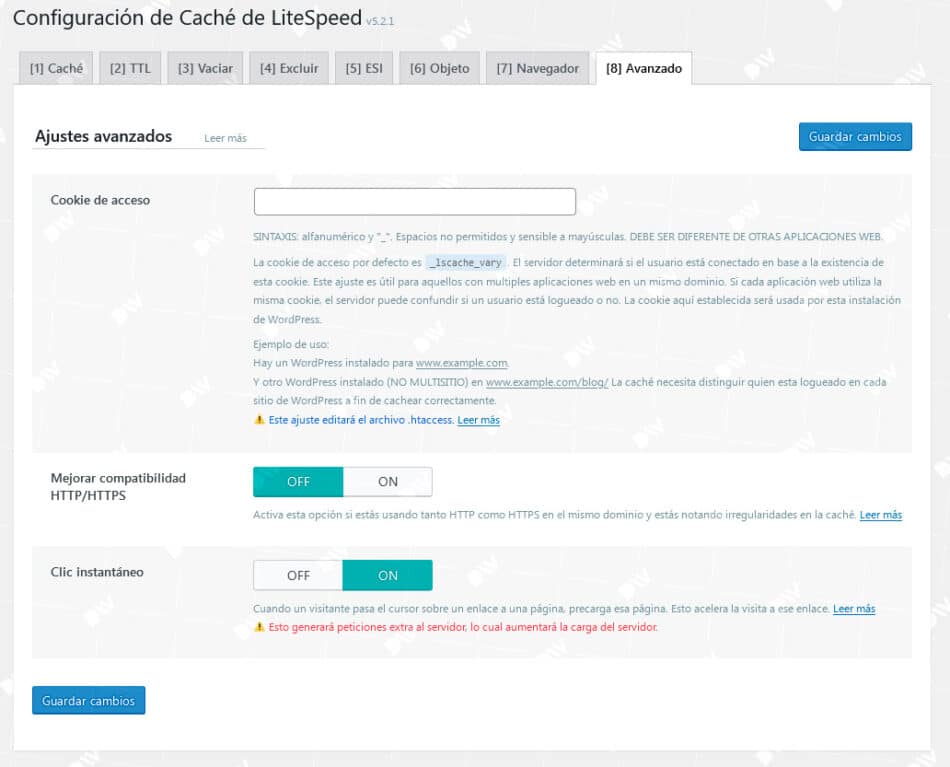
Avanzado
- Cookie de inicio de sesión: déjela como está (solo es necesaria si tiene varias instalaciones de WordPress y necesita el caché para distinguir quién está conectado a qué sitio de WordPress, no se usa para un sitio múltiple).
- Mejorar la compatibilidad con HTTP/HTTPS – Desactivado : habilite solo si está usando tanto HTTP como HTTPS y está notando problemas con el caché. También puede intentar forzar SSL para resolver problemas.
- Instant Click – On – similar al complemento de Flying Pages y la precarga de enlaces de WP Rocket . Cuando los usuarios pasen el mouse sobre un enlace, la página se descargará en segundo plano, de modo que cuando hagan clic en ella, la página parecerá cargarse instantáneamente (habilitar esto puede consumir recursos ).

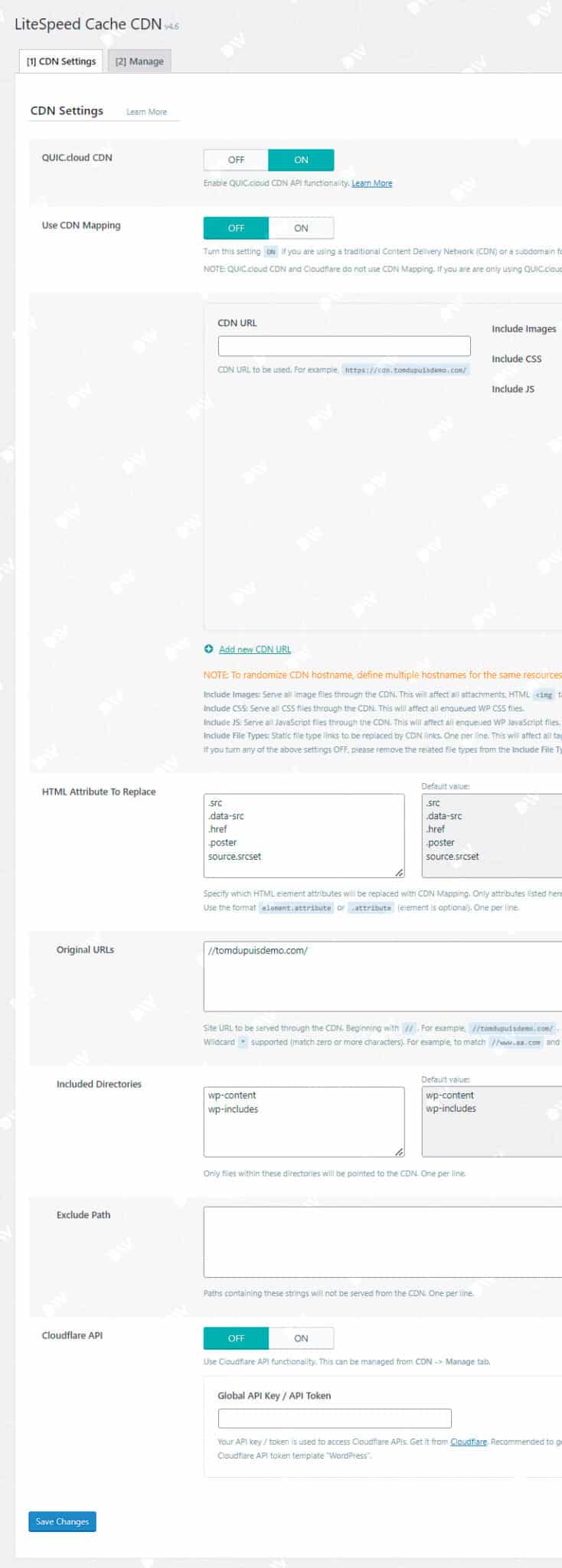
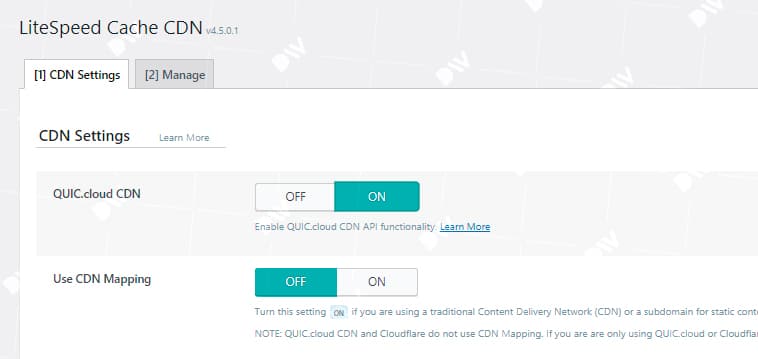
4. Configuración Caché CDN de LiteSpeed
- QUIC.cloud CDN: activado : recomiendo QUIC.cloud (incluso sobre Cloudflare en la mayoría de los casos) ya que utiliza el almacenamiento en caché de HTML, que es similar a Cloudflare APO. También tiene varias otras características que se enumeran a continuación. Primero deberá obtener una clave de dominio en la configuración general de LSC.
- Usar asignación de CDN – Desactivado : la CDN de QUIC.cloud y Cloudflare no usan la asignación de CDN, por lo que normalmente estaría desactivada. La única vez que debe usarlo es si está usando un CDN que usa una URL de CDN como BunnyCDN. En este caso, agregue la URL de CDN y seleccione los archivos que se van a servir.
- Atributo HTML para reemplazar: déjelo como está ya que la configuración de asignación de CDN está desactivada.
- URL originales: déjelas como están a menos que sea un sitio múltiple con diferentes dominios + subdominios.
- Directorios incluidos: solo los directorios wp-content y wp-includes deberían estar bien.
- Excluir ruta: déjelo como está a menos que desee excluir directorios específicos de arriba.
- API de Cloudflare: solo se necesita si usa la CDN de Cloudflare en lugar de la CDN de QUIC.cloud.

Configuración Caché de LiteSpeed de QUIC.Cloud CDN
Ryan de NameHero ya hizo un video sobre cómo configurar QUIC.cloud con LiteSpeed, pero también enumeré los pasos a continuación. Hay muchas cosas buenas allí y recomiendo verla.
Debe tener una clave de dominio en la configuración «General» para usar QUIC.cloud.
Paso 1 : habilite QUIC.cloud CDN en la configuración de CDN de LSC (deje la asignación de CDN desactivada).

Paso 2 : en la configuración general de LiteSpeed Cache, haga clic en «enlace a QUIC.cloud».

Paso 3 : vaya a su panel de QUIC , regístrese y su dominio se agregará automáticamente.

Paso 4 : haga clic en su dominio y vaya a CDN → Habilitar CDN.

Paso 5 : elija un método para conectar la CDN: QUIC.cloud DNS, Cloudflare DNS o CNAME (DNS externo). QUIC.cloud + DNS de Cloudflare son rápidos, pero QUIC.cloud DNS es el más fácil.
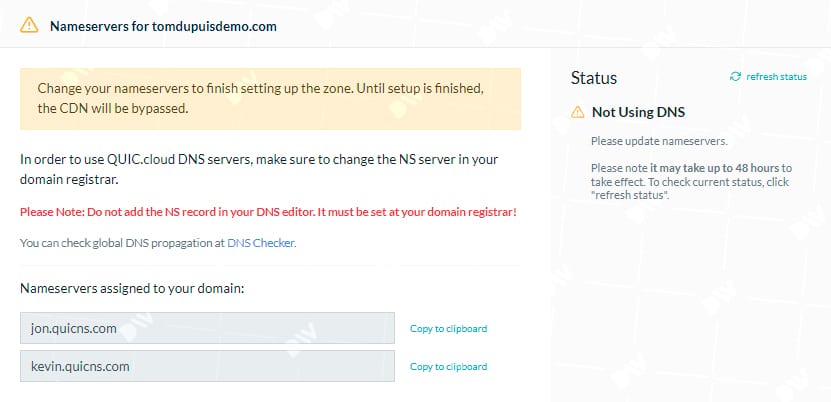
- DNS de QUIC.cloud : el método más sencillo es utilizar el DNS de QUIC.cloud, pero esto significa que utilizará Route53 de AWS, que suele ser más lento que el DNS de Cloudflare. Copiarán sus registros DNS, luego harán clic en «habilitar y agregar registros» y le asignarán 2 servidores de nombres. Inicie sesión en su registrador de dominios y cambie los servidores de nombres a QUIC. Espere a que QUIC detecte el cambio (es decir, 30 min.) y actualice la página. Si tiene éxito, verá «Uso de DNS» en QUIC.
- Cloudflare : LiteSpeed tiene un video tutorial sobre esto. Cambiará su CNAME en Cloudflare al proporcionado por QUIC.cloud. Para hacer esto, vaya a la configuración de DNS de Cloudflare y elimine los registros A de su dominio www y no www. A continuación, cree registros CNAME para dominios con y sin www. Asegúrese de utilizar «Solo DNS». Si tiene registros de correo o MX que usan su dominio raíz, deberá crear un subdominio y apuntar el registro MX hacia él. Si tiene problemas, puede deberse a redireccionamientos en su archivo .htaccess.
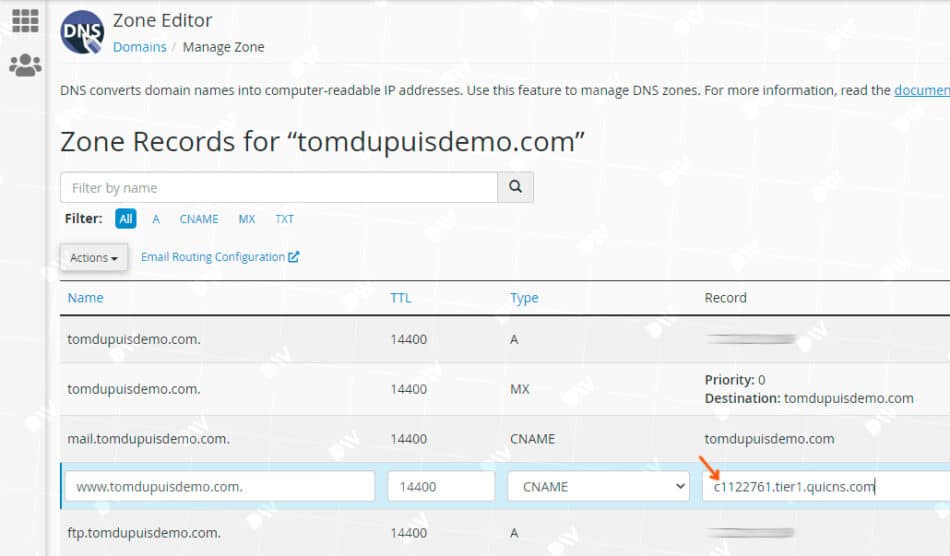
- CNAME : copie la dirección de QUIC.cloud e inicie sesión en su panel de alojamiento (es decir, cPanel). Vaya a Zone Editor → Administrar y busque su dominio (www.tomdupuisdemo.com). Haga clic en «editar» y cambie el registro (tomdupuisdemo.com) a la URL de QUIC.cloud. Tenga en cuenta que esto solo funciona si su sitio está usando la versión www en su configuración general de WordPress.

QUIC.cloud DNS : se le asignan 2 servidores de nombres que cambiará en su registrador de dominio

Cloudflare DNS : elimine los registros A para www/non-www en Cloudflare y reemplácelos con CNAME proporcionado por QUIC.cloud

Paso 6 : Verifique que la CDN de QUIC.cloud esté funcionando. Debería ver un mensaje de confirmación en su panel de control de QUIC.cloud (es decir, Uso de DNS cuando se usa el DNS de QUIC.cloud). Eventualmente, verá que el tráfico se sirve a través de QUIC.cloud en la configuración de Analytics. También puede hacer una prueba HTTP/3 .
Paso 7 : configure los ajustes de «Configuración de CDN» en QUIC.cloud. Aquí hay algunos consejos:
- Habilite el caché estático (a menos que esté usando otro CDN para almacenar archivos estáticos en caché)
- Habilite el backend de QUIC que permite que QUIC se conecte a su servidor a través de QUIC y HTTP/3.
- El plan estándar le brinda acceso a funciones de seguridad y anti DDoS con reCAPTCHA y WP Brute Force Defense, restringiendo XML-RPC e incluye configuraciones para WordPress.
Paso 8 (opcional) : las direcciones IP de QUIC.cloud se incluyen automáticamente en la lista blanca a partir de la v.1.7.13 , por lo que no debería necesitar hacer nada. Pero incluí el enlace a sus IP en caso de que los necesites.
Paso 9 : ¡Use el plan estándar, no el plan gratuito! Incluso si no compra créditos, aún obtiene una cierta cantidad de créditos gratuitos (que dependen de si está utilizando LiteSpeed Enterprise). El plan gratuito solo usa 6 PoP sin protección DDoS, mientras que el plan estándar usa los 70 PoP con más funciones. Su sistema basado en créditos es un poco confuso, pero es más o menos el mismo precio regional que BunnyCDN. También se necesitan créditos para UCSS, CCSS y LQIP.


5. Optimización de imágenes
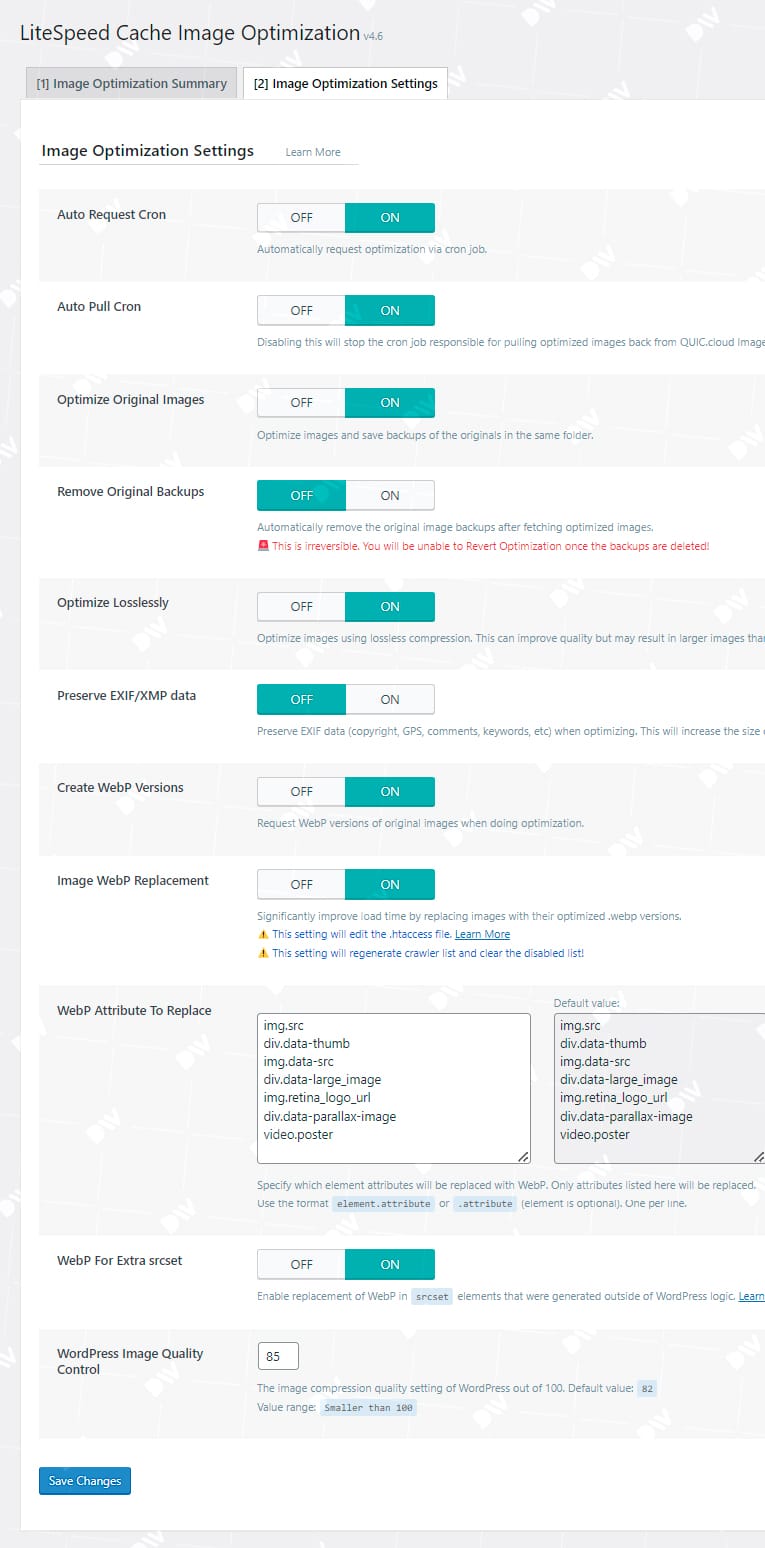
Configure los ajustes de optimización de imagen y luego envíe una solicitud de optimización.
- Cron de solicitud automática: activado : envía una solicitud para optimizar las imágenes cargadas recientemente.
- Auto Pull Cron – On – si la configuración anterior está activada, esta también debería estar activada.
- Optimizar imágenes originales: activado : consulte el ejemplo de LiteSpeed , pero probablemente active esta opción.
- Eliminar copias de seguridad originales: Desactivado : no elimine a menos que esté satisfecho con la calidad.
- Optimizar sin pérdidas: activado : prefiero la compresión sin pérdidas, pero puede probarlo usted mismo.
- Conservar datos EXIF/XMP: desactivado : la eliminación de datos EXIF ayuda a reducir el tamaño de las imágenes.
- Crear versiones de WebP: activado : cree imágenes de WebP para servirlas en formatos de próxima generación .
- Reemplazo de imagen WebP: activado : habilite esto si tiene habilitada la opción anterior.
- Atributo WebP para reemplazar: especifique los atributos del elemento que se reemplazarán por WebP.
- WebP For Extra srcset – On – asegura que las imágenes en código personalizado se sirvan como WebP.
- Control de calidad de imagen de WordPress – 85 – PSI prueba imágenes al 85% , así que eso es lo que uso.

6. Optimización de la página
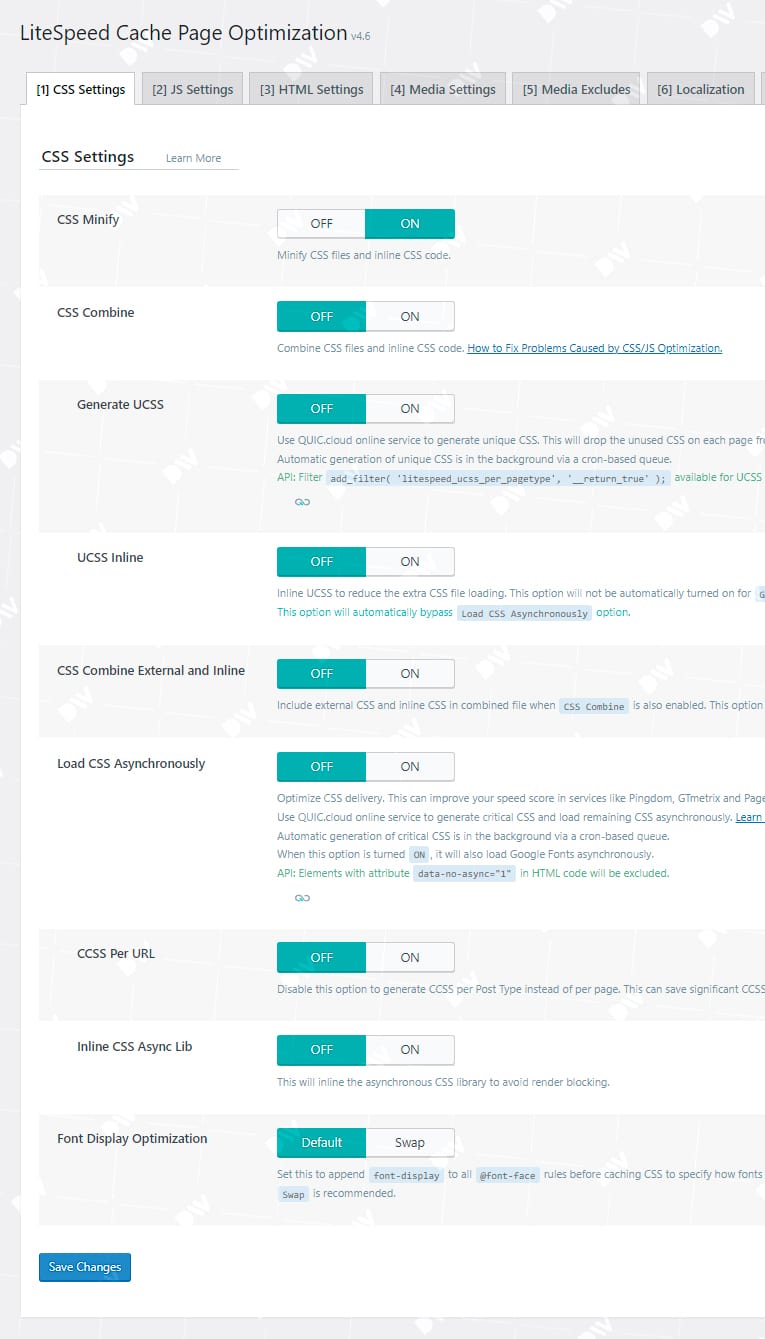
Configuración de CSS
- CSS Minify – On – elimina los caracteres innecesarios de CSS.
- CSS Combine – Test – Johnny presenta algunos buenos argumentos sobre por qué no debe combinar, especialmente si tiene archivos CSS grandes. Sin embargo, esto es necesario para que UCSS funcione. Esto es algo que realmente depende de su sitio web, así que asegúrese de probar sus propios resultados.
- Generar UCSS – Desactivado : solo se usa si la combinación de CSS está activada. UCSS ayuda a eliminar el CSS no utilizado , pero el CSS pesado a menudo proviene de temas/complementos que puede medir en el informe de cobertura de Chrome Dev Tools (vea la captura de pantalla ). Si está activado, «caché móvil» también debería estar activado. UCSS se basa en QUIC.cloud (así como en CCSS), por lo que querrá usar QUIC si están activados.
- UCSS Inline – Off – esto siempre debe estar apagado. Incluso si UCSS está habilitado, es mejor cargarlo en un archivo separado que en línea (explicado por Vikas ). De esta manera, el archivo separado se puede almacenar en caché y no aumenta el tamaño del HTML. Activar esto puede brindarle mejores puntajes de PageSpeed Insights, pero es más lento para los visitantes reales. Por la misma razón, eliminar CSS no utilizado es más rápido en FlyingPress (que lo carga en un archivo separado) en comparación con WP Rocket, que lo carga en línea.
- Combinar CSS externo e integrado: desactivado : actívelo si «combinar CSS» también está activado. Esto también combina archivos CSS externos/en línea que a menudo pueden evitar que su sitio web se rompa.
- Cargar CSS de forma asincrónica: prueba : es probable que tenga FOUC o problemas de cambio de diseño si está habilitado, pero esto es algo que definitivamente probaría y vería cómo afecta su velocidad.
- CCSS por URL: Desactivado : desactívelo si la opción anterior está desactivada, especialmente si utiliza un creador de páginas.
- Inline CSS Async Lib – Off – CSS bloqueará el renderizado, pero evitará problemas de FOUC.
- Optimización de visualización de fuentes: predeterminado . Establecer esto en Intercambiar también puede causar problemas de FOUC. Pero si ve «asegúrese de que el texto permanezca visible durante la carga de la fuente web» en PSI, puede probar Swap.

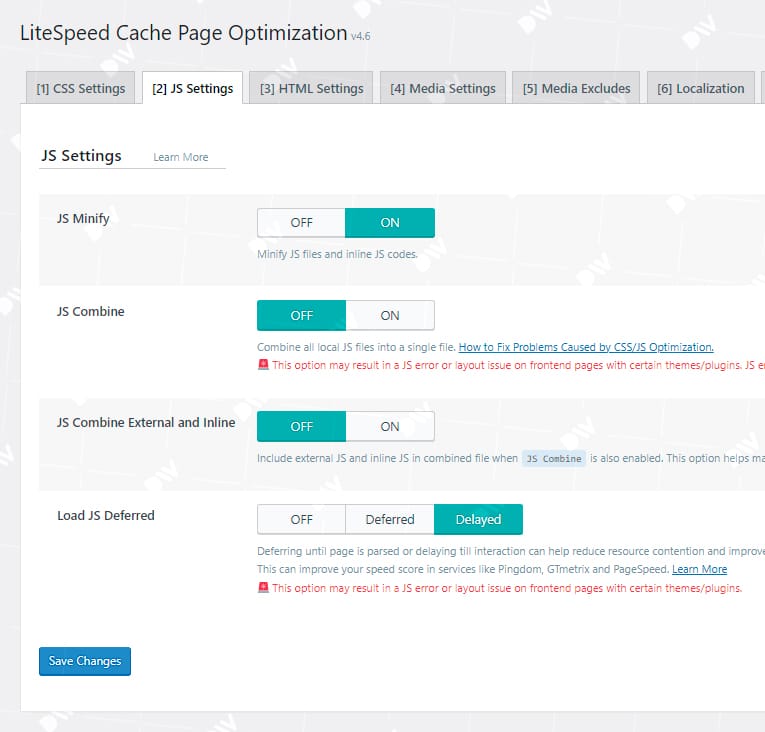
Configuración JS
- JS Minify – On – elimina los caracteres innecesarios de JavaScript.
- JS Combine – Off – no combine con HTTP/2 o archivos JS grandes.
- JS Combine External and Inline (Combinación externa e interna de JS) – Desactivado : solo habilite si la combinación de JS está habilitada.
- Cargar JS Diferido – Prueba – la demora probablemente le dará los mejores resultados, diferido también es bueno pero puede romper su sitio web, apagar es lo más seguro. Si la opción de aplazamiento interrumpe su sitio, excluya los archivos problemáticos en «Exclusiones diferidas de JS» en la configuración de optimización. Pruébelos usted mismo.

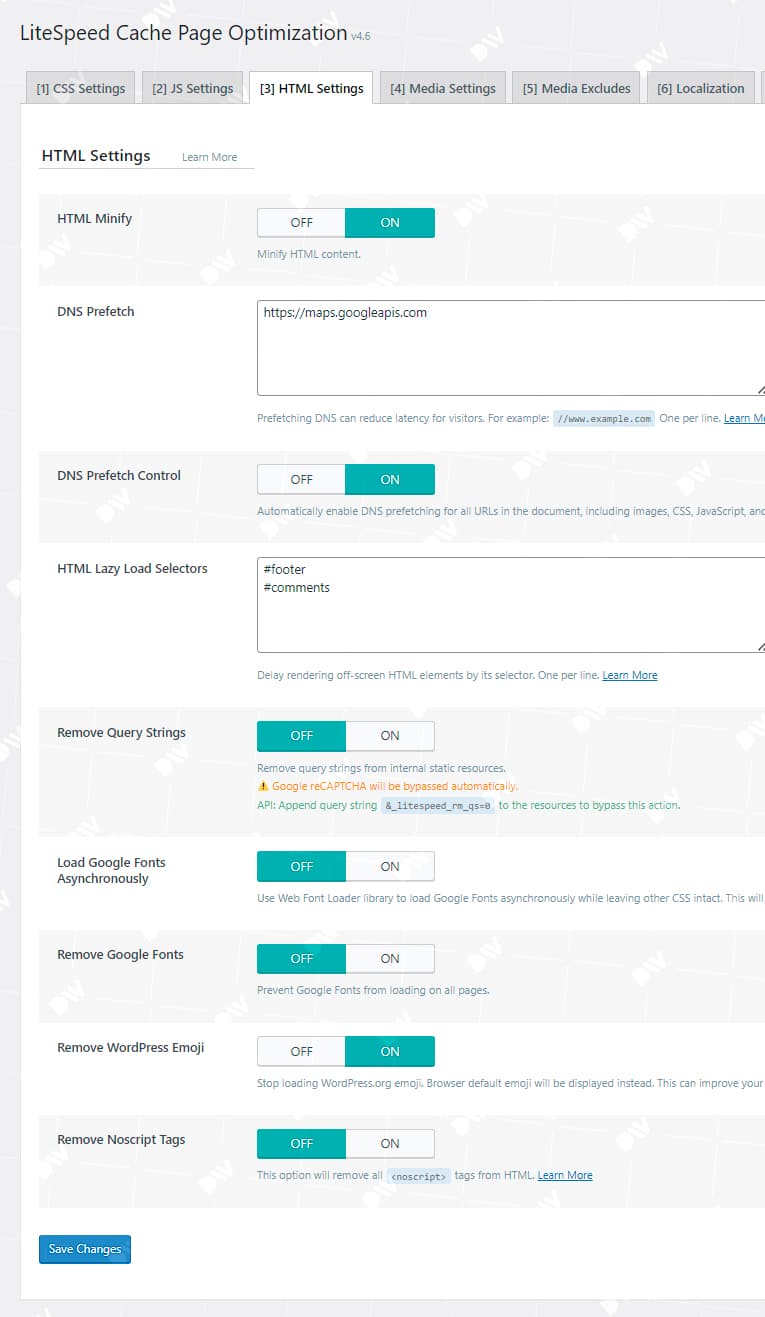
Configuración HTML
- HTML Minimizar – Activado – elimina los caracteres innecesarios de HTML.
- Precarga de DNS: abra su informe de código de terceros en PSI y observe todos los dominios de terceros que se cargan en su sitio. Ignore las URL de CDN + fonts.gstatic.com, ya que deberían usar la preconexión en lugar de la captación previa. A continuación, elimine todo el código de terceros que se está retrasando. Los únicos dominios que debe precargar son los que quedan después de eso.
- Control de captación previa de DNS: activado : déjelo activado, pero no haga nada si lo agregó manualmente.
- Selectores de carga diferida de HTML: carga HTML diferida ( #comentarios y #footer de página son comunes). Vea esta documentación de FlyingPress que tiene un video tutorial y es el mismo proceso para LiteSpeed Cache. Vea su sitio → haga clic con el botón derecho en cualquier elemento que desee cargar de forma diferida → inspeccionar → haga clic con el botón derecho en el código resaltado → copiar → copiar selector → péguelo en este campo.
- Remove Query Strings – Off – algo desactualizado y no debería afectar los tiempos de carga.
- Cargue las fuentes de Google de forma asíncrona – Desactivado – pruebe cuidadosamente y vea la pestaña de «fuentes» de GTmetrix Waterfall para ver la diferencia en los tiempos de carga de sus fuentes. Me gusta mantenerlo apagado.
- Quitar Google Fonts – Desactivado : utilícelo solo si está alojando fuentes localmente y desea asegurarse de que no se carguen fuentes de terceros en su sitio web, lo que no debería ocurrir.
- Eliminar emoji de WordPress: activado : los emojis no son buenos para los tiempos de carga, así que actívelo.
- Eliminar etiquetas Noscript – Desactivado – algunas personas todavía usan navegadores antiguos. Mantener las etiquetas garantiza una mejor compatibilidad para asegurarse de que el JavaScript de su sitio web se cargue correctamente.

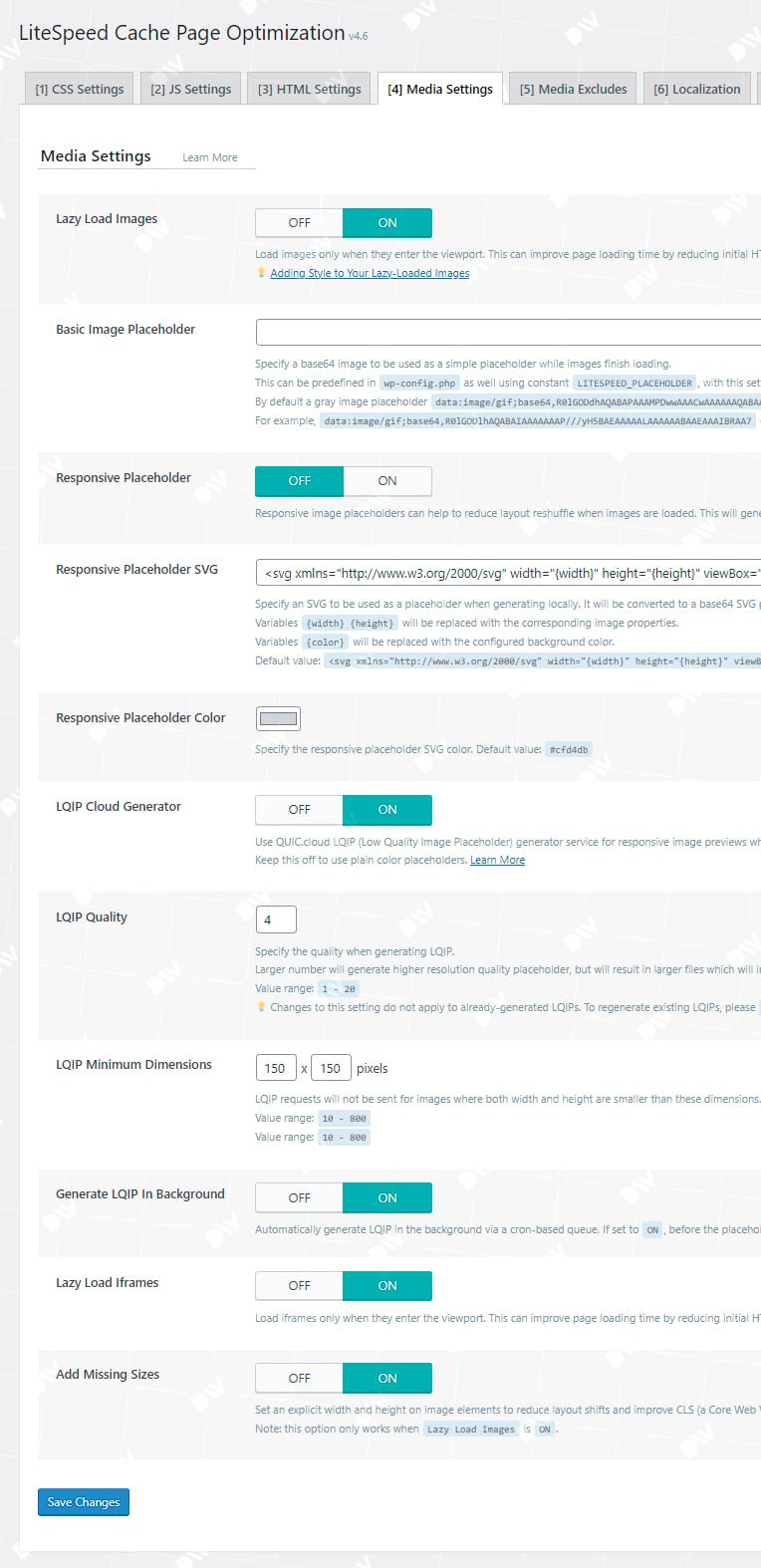
Configuración de medios
- Carga diferida de imágenes: activado : también puede agregar un efecto de aparición gradual para un desplazamiento más suave.
- Marcador de posición de imagen básico: use un marcador de posición de imagen mientras se cargan las imágenes.
- Marcador de posición receptivo: depende de si se usa un marcador de posición de imagen básico (reduce CLS).
- SVG de marcador de posición receptivo: especifique el SVG que se utilizará como marcador de posición receptivo.
- Color de marcador de posición receptivo: el color gris predeterminado que usa LiteSpeed Cache debería estar bien.
- Generador de nube LQIP: activado : se utilizará una imagen de menor calidad (generada por QUIC.cloud) como marcador de posición antes de que se cargue la imagen de mayor calidad. Pruébelo usted mismo.
- Calidad LQIP: si la configuración anterior está habilitada, esto determina la imagen de menor calidad.
- Dimensiones mínimas de LQIP: 150 × 150 píxeles está bien. Esto es solo para cuando el generador de nube LQIP está activado, y LQIP solo se usará cuando las imágenes sean más grandes que este tamaño.
- Generar LQIP en segundo plano – Activado – LiteSpeed dice que apagarlo ralentiza la carga de la página.
- Lazy Load Iframes: activado : la carga diferida de videos, mapas y otros iframes mejora la velocidad.
- Agregar tamaños faltantes: activado : agrega las dimensiones faltantes de la imagen para establecer anchos y altos explícitos .

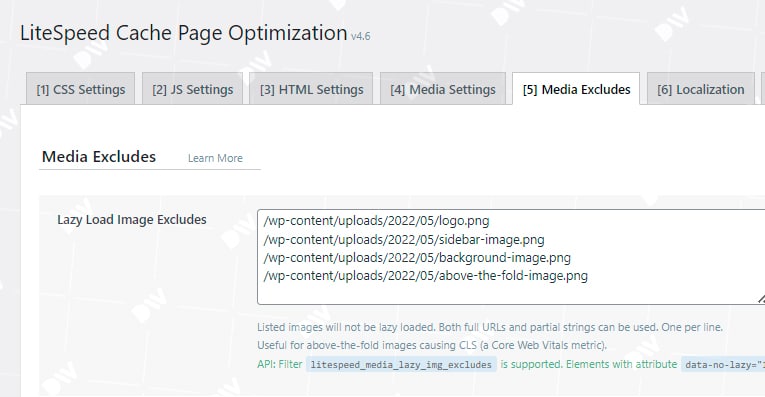
Medios excluidos
Excluya todas las imágenes de la mitad superior de la carga diferida (logotipo, imágenes de la barra lateral, imágenes de fondo, etc.). Puede excluir las imágenes por URL, nombre de clase, URI, así como excluir imágenes de LQIP.

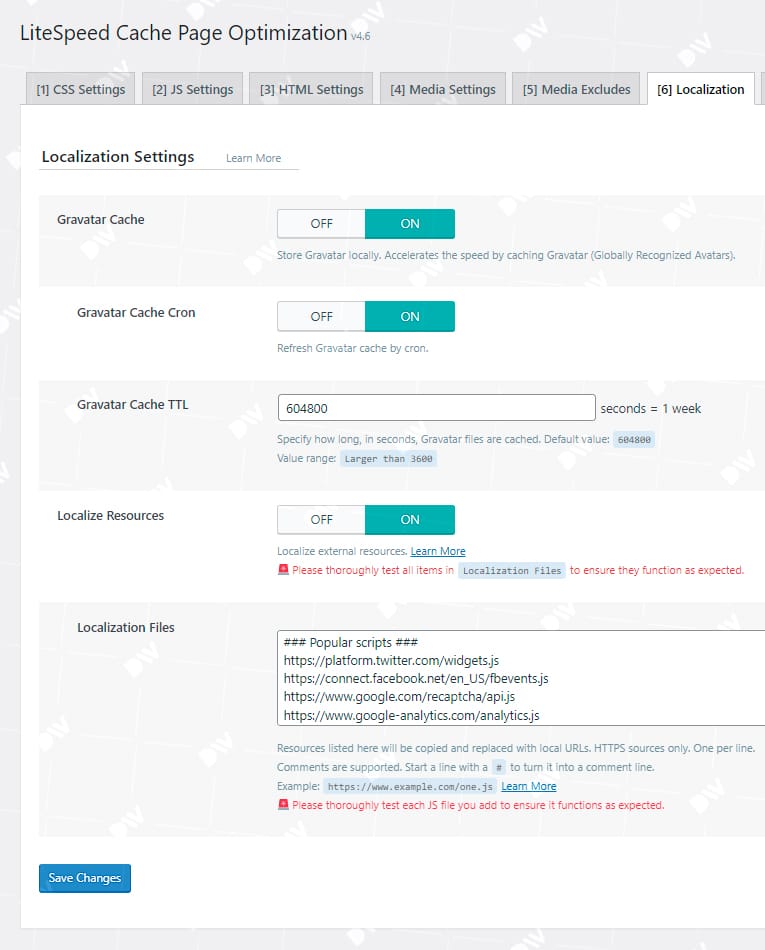
Localización
- Gravatar Cache – On – excelente cuando tienes muchos comentarios con Gravatars.
- Cron de caché de Gravatar: activado : lo desea habilitado si la configuración anterior está habilitada.
- Gravatar Cache TTL: la configuración predeterminada de 604800 segundos (1 semana) debería estar bien.
- Localizar recursos: activado : excelente característica para localizar archivos JS externos. Agrégalos a continuación.
- Archivos de localización: vea la carga de JavaScript de terceros en su sitio (puede hacerlo en Chrome Dev Tools, PageSpeed Insights, etc.). Luego agregue su archivo JavaScript. Consulte la lista a continuación, pero asegúrese de probarlos cuidadosamente para asegurarse de que todo funcione correctamente. También puede visitar los foros de soporte para ver problemas comunes con la localización.

### Popular scripts ###
https://platform.twitter.com/widgets.js
https://connect.facebook.net/en_US/fbevents.js
https://www.google-analytics.com/analytics.js
https://www.googletagmanager.com/gtm.js
https://www.googletagmanager.com/gtag/js
https://www.googletagservices.com/tag/js/gpt.js
https://www.googleoptimize.com/optimize.js
https://www.google.com/recaptcha/api.js
https://maps.google.com/maps/api/js
https://maps.googleapis.com/maps/api/js
https://pagead2.googlesyndication.com/pagead/js
https://platform.twitter.com/widgets.js
https://ajax.cloudflare.com/
https://cdnjs.cloudflare.com/
https://ajax.googleapis.com/ajax/
https://netdna.bootstrapcdn.com/
https://stackpath.bootstrapcdn.com/
https://code.jquery.com/Ajuste
La mayoría de las configuraciones son si desea excluir cosas específicas de la optimización (CSS, JS, URL, JS diferido, JS de modo de invitado y roles). Por lo general, solo necesita hacer esto si una configuración específica rompe su sitio. Por ejemplo, si minimiza o combina CSS/JS y rompe su sitio, busque el archivo problemático (en su código fuente) y luego agréguelo. El mismo concepto para la mayoría de los demás entornos.
7. Configuración Caché de LiteSpeed – Base de datos
En la pestaña Administrar , probablemente desee eliminar todo excepto las revisiones de publicaciones y los borradores automáticos, que son copias de seguridad de las publicaciones que puede necesitar en el futuro. También puede optimizar las tablas.
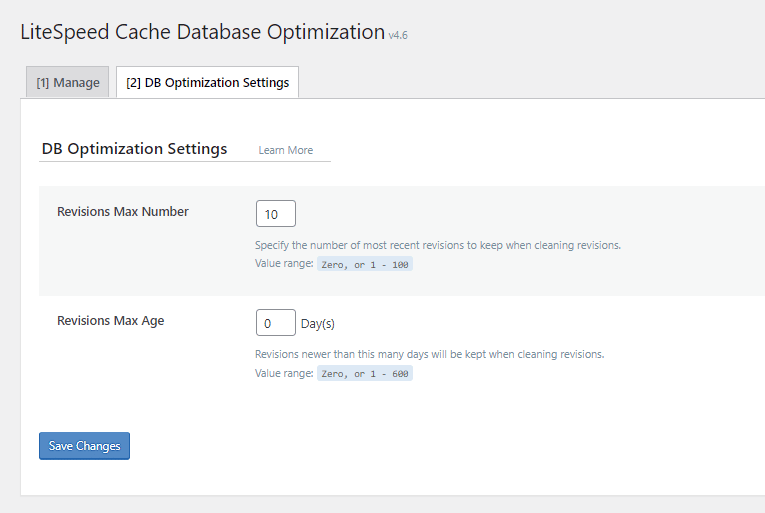
Configuración de optimización de base de datos
- Número máximo de revisiones: 10 me da algunas copias de seguridad y no agrega demasiada hinchazón.
- Revisiones Max Age: 0 tiene sentido para mí (nunca se eliminarán). A veces no actualizo una publicación durante mucho tiempo, por lo que eliminar automáticamente las copias de seguridad no es una buena idea.

8. Rastreador
Esto rastrea su sitio en busca de páginas con caché caducado y las actualiza. Consume recursos , por lo que se controla a nivel de servidor y, por lo general, la mayoría de los hosts no lo permiten, especialmente el alojamiento compartido (generalmente solo si administra su propio servidor). Por lo tanto, normalmente no necesita hacer nada. Si administra su propio servidor, querrá habilitar el rastreador y ver las instrucciones de WP Johnny (en resumen, recomienda habilitar el rastreador en la configuración general, enviar su mapa del sitio en la configuración del mapa del sitio y luego dejar todas las demás configuraciones como predeterminadas) .

9. Caja de herramientas
La mayoría de las configuraciones de Toolbox son explicativas (purga, importación/exportación, edición de .htaccess, informes, depuración, registros, prueba beta, etc.). Así que solo cubriré la configuración del latido del corazón que controla el latido del corazón de WordPress .
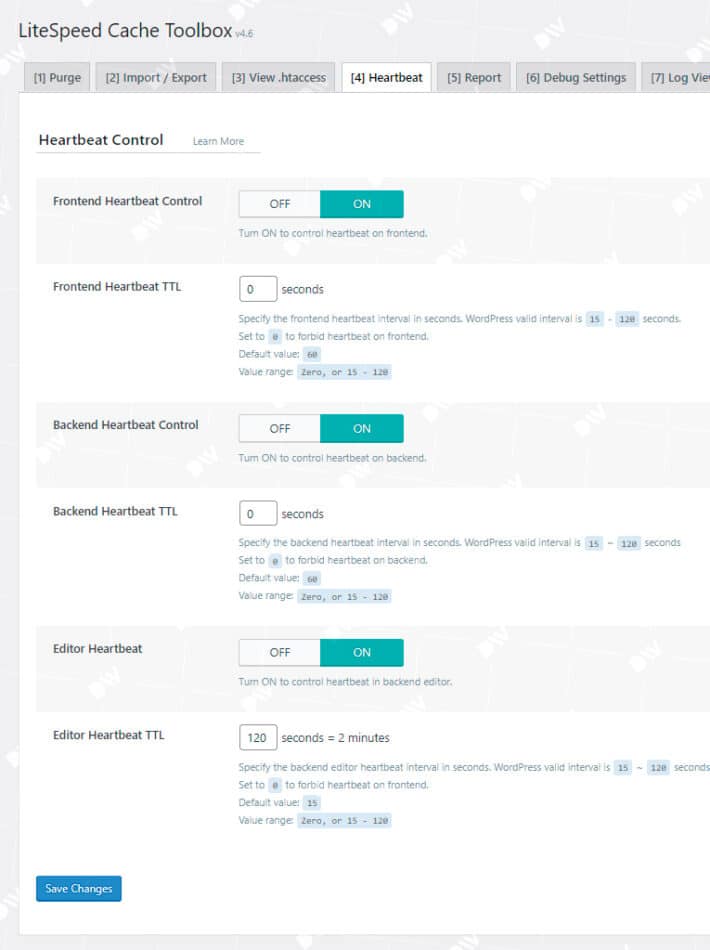
Configuracion de latido del corazón en Caché de LiteSpeed
- Frontend Heartbeat Control – On – controla los latidos del corazón en la interfaz.
- Frontend Heartbeat TTL – 0 – por lo general, puede desactivarlo aquí, pero pruébelo.
- Backend Heartbeat Control – On – controla los latidos del corazón en el backend.
- Backend Heartbeat TTL – 0 – por lo general, puede desactivarlo aquí, pero pruébelo.
- Editor Heartbeat – On – controla los latidos del corazón en el editor de publicaciones.
- Editor Heartbeat TTL – 120 – probablemente quieras cosas como guardados automáticos, pero auméntalos.

¿Yo me perdí algo en la configuración Caché de LiteSpeed?
Siempre estoy buscando mejorar mis tutoriales y escucharé cualquier sugerencia que tengas en los comentarios. De lo contrario, si te gustó mi guía de LiteSpeed Cache, ¡te agradecería que la compartieras!




gracias por la guía me ayudo muchísimo.
Apezar que mi servidor no esta con LiteSpeedme funciono muy bien.
ANTES MOVIL
https://www.screencast.com/t/xLMCXd9YBU1y
DESPUES MOVIL
https://www.screencast.com/t/ZMFecnh6t96
ESCRITORIO ANTES
https://www.screencast.com/t/jo6Q332a
ESCRITORIO DESPUES
https://www.screencast.com/t/3XyA7B5jUj
Activare el CDN y les comento.