¿Desea eliminar el CSS no utilizado en WordPress para obtener mejores puntajes de PageSpeed Insights?
La eliminación de CSS no utilizado se puede realizar utilizando complementos de carga de activos como Asset CleanUp o Perfmatters, sitios web de eliminación de CSS e incluso utilizando complementos de eliminación de CSS especializados. Sin embargo, una buena manera de eliminar el CSS no utilizado es evitar complementos y constructores con CSS pesado para empezar.
El uso intensivo de CSS y JavaScript puede afectar a varios elementos de PageSpeed Insights. Reducir el tamaño de sus archivos puede mejorar los puntajes para «eliminar CSS no utilizado» y otros elementos en PageSpeed Insights. Los principales elementos vitales de la web de Google ponen un gran énfasis en la optimización tanto de CSS como de JavaScript. Perfmatters y Asset CleanUp son complementos de descarga de activos para eliminar CSS/JavaScript no utilizados.
- 1. Eliminar CSS no utilizado en WP Rocket
- 2. Eliminar CSS no utilizado en LiteSpeed Cache
- 3. Elimine el CSS no utilizado en la limpieza de activos o en Perfmatters
- 4. Genera CSS crítico
- 5. Usa herramientas de eliminación de CSS
- 6. CSS crítico en línea y diferir CSS no crítico
- 7. Minificar y combinar CSS
- 8. Sirve CSS desde un CDN
- 9. Deshabilite los estilos de WooCommerce en páginas que no son de comercio electrónico
- 10. Evite los constructores de páginas pesados
- 11. Evite los complementos que inyectan CSS
- 12. Eliminar CSS no utilizado con RapidLoad
- 13. Preguntas frecuentes


Eliminar CSS no utilizado en WP Rocket
La forma más fácil de eliminar el CSS no utilizado es con WP Rocket .
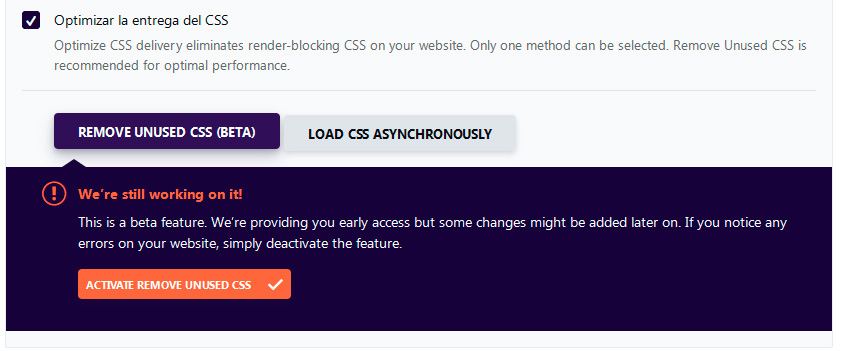
La función de eliminación de CSS no utilizada se encuentra en la configuración de optimización de archivos cuando habilita «optimizar la entrega de CSS». Este es un proceso automático donde WP Rocket hace lo siguiente:
WP Rocket recopilará todas las hojas de estilo y scripts que se encuentran en una página y los enviará a nuestra herramienta externa para su procesamiento. La herramienta elegirá cualquier cosa que pueda identificarse como un selector de CSS. Más tarde, comparará el HTML de la página con los datos seleccionados para que coincida con los selectores de CSS que se utilizan realmente en la página. Solo los selectores de CSS coincidentes se conservarán y guardarán como CSS usado. Las entradas CSS utilizadas se guardan en la base de datos.

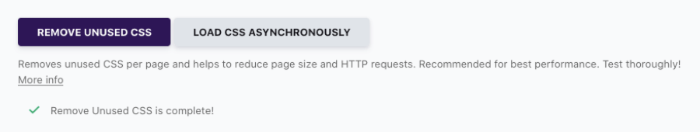
Una vez que el proceso haya terminado, dirá que está completo.

Eliminar CSS no utilizado en LiteSpeed Cache
Si está utilizando LiteSpeed Cache, generar CSS único (UCSS) en la configuración de CSS de optimización de página eliminará el CSS no utilizado. Este es un servicio QUIC.cloud, por lo que deberá generar una clave de dominio antes de usarlo. También deberá activar CSS Combine para generar UCSS. Después de habilitar esto, debe activar el caché móvil ya que UCSS es diferente en el móvil y en el escritorio, luego purgue el caché. Obviamente, también deberá utilizar un host LiteSpeed .

Elimine el CSS no utilizado en la limpieza de activos o en Perfmatters
Asset CleanUp y Perfmatters son complementos populares para eliminar CSS en WordPress.
Elija un complemento para eliminar CSS no utilizado
Asset CleanUp es gratuito mientras que Perfmatters es de pago, pero la UI/UX es mejor. Asset CleanUp tiene una versión pro que le permite descargar CSS personalizado (paso 11), mientras que la versión gratuita y Perfmatters no lo hacen. Escribí una comparación sobre Perfmatters vs. Asset CleanUp , pero yo personalmente uso Perfmatters.
Activar el administrador de secuencias de comandos
Si usa Perfmatters, habilite el administrador de secuencias de comandos en la configuración. También hay configuraciones para eliminar la hinchazón, sugerencias de recursos del navegador y otras configuraciones que pueden mejorar la velocidad. Si usa la limpieza de activos, habilite el modo de prueba en la configuración que le permite probar la eliminación de CSS sin que rompa su sitio. Perfmatters no tiene un modo de prueba, por lo que deberá crear un sitio de prueba o verificar si hay errores visibles en su sitio después de descargar cada archivo CSS (prueba y error).
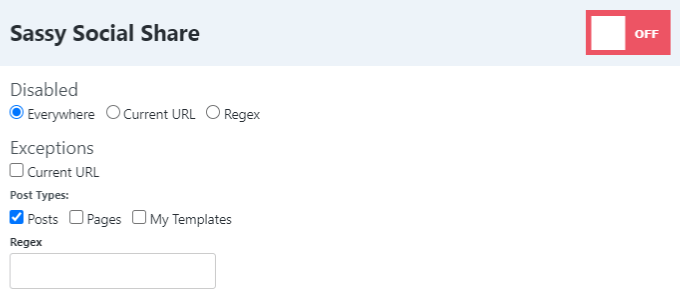
Eliminar CSS donde no es necesario cargar
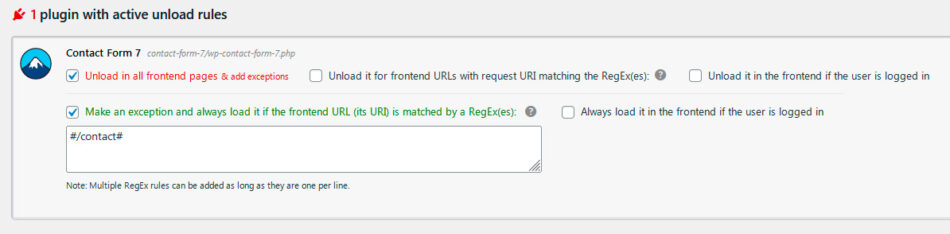
Algunos complementos, creadores de páginas y archivos CSS se cargan en todo su sitio de WordPress. Si algunos archivos solo se usan en áreas específicas de su sitio, desactívelos en cualquier otro lugar. Según el complemento de carga de activos que use, puede deshabilitar los archivos CSS en todas partes excepto en las URL, publicaciones y páginas actuales, deshabilitarlos en una sola URL o usar expresiones regulares para deshabilitar los archivos CSS usando patrones de URL.
Ejemplos:
- Deshabilite el complemento del formulario de contacto en las páginas que no tienen un formulario de contacto.
- Deshabilite el complemento de administración de enlaces de afiliados en páginas que no usan enlaces aff.
- Deshabilar el complemento para compartir en redes sociales en todas las páginas (ya que generalmente es para publicaciones de blog).
- Deshabilite la funcionalidad no utilizada en su generador de páginas (consulte esta publicación para Elementor).



Si necesita descargar CSS que está codificado (no en cola), Asset CleanUp Pro le permite hacerlo, mientras que la versión gratuita de Asset CleanUp (y Perfmatters) no.
Asset CleanUp Pro también le permite cambiar la ubicación de CSS a HEAD/BODY, así como descargar CSS en otras páginas, como taxonomías, autor, búsqueda, búsqueda de WooCommerce, 404 y archivos de fecha.
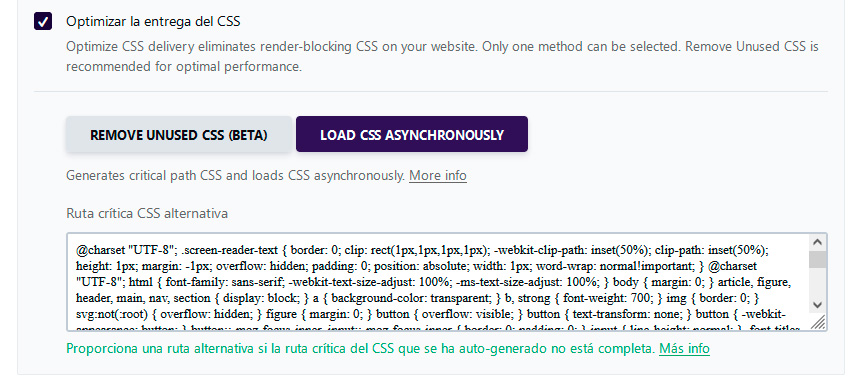
Genera CSS crítico
Si está utilizando WP Rocket u otro complemento de caché, probablemente haya visto una opción para optimizar la entrega de CSS (o similar).
Esto genera CSS de ruta crítica y carga todos los demás CSS de forma asincrónica sin bloquear el renderizado. Si bien es posible que en realidad no ayude a eliminar CSS, puede ayudar a entregarlo más rápido.
A veces, habilitar la entrega de CSS provoca FOUT (flash de texto sin estilo) y contribuye al cambio de diseño acumulativo (CLS). Si esto te sucede, querrás probar las siguientes soluciones:
- Habilite optimizar la entrega de CSS.
- Verifique «rocket-critical-css» en su código fuente para asegurarse de que esté funcionando.
- Si no funciona, regenere el CSS crítico en WP Rocket y en los creadores de páginas (si usa uno).
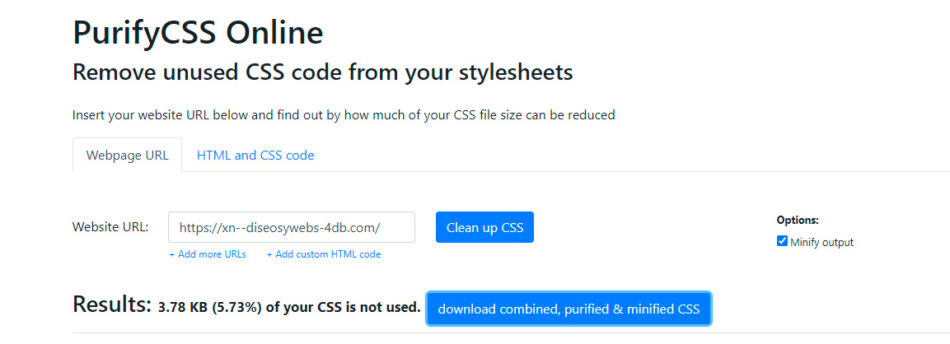
- Escanea tu sitio web usando PurifyCSS .
- Descargue el CSS combinado, purificado y minimizado.
- Pegue el código en su complemento de caché (CSS crítico alternativo).
- Excluya archivos de la entrega de CSS utilizando el complemento de ayuda de WP Rocket .
- Si eso no funciona, el complemento FlyingPress de Gijo Varghese tiene excelentes críticas.


Usa herramientas de eliminación de CSS
Hay muchas herramientas gratuitas en línea para eliminar CSS no utilizado.
PurifyCSS : herramienta gratuita de eliminación de CSS. Agregue su sitio web, haga clic en «limpiar CSS» con la salida minify activada. Una vez que se complete el escaneo, descargue su archivo CSS combinado, purificado y minimizado.
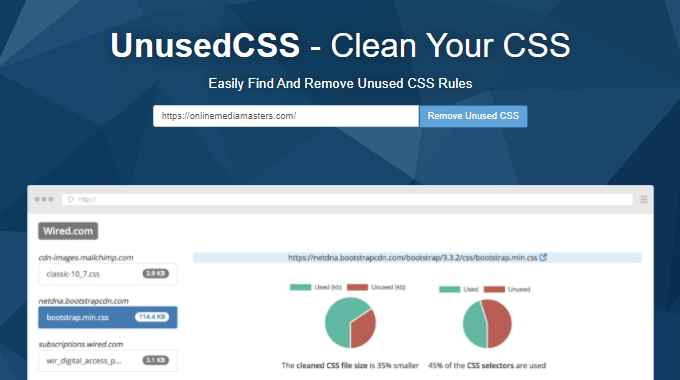
Unused-CSS : herramienta de eliminación de CSS freemium. Puede ejecutar una página a través de la herramienta y le dice cuánto CSS se eliminará (y el porcentaje de selectores de CSS utilizados). Deberá darles su correo electrónico e inscribirse en un plan pago si desea descargar el CSS para todo su sitio.

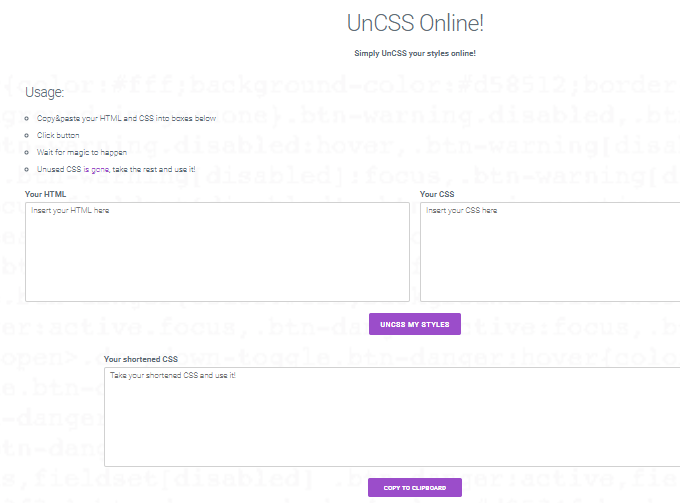
UnCSS : herramienta de eliminación de CSS más tediosa que requiere que copie/pegue su HTML y CSS en su herramienta y la descargue. KeyCDN dice que es más preciso que PurgeCSS, ya que analiza páginas web reales en lugar de archivos individuales, pero también es más lento y requiere una configuración más manual.

CSS crítico en línea y diferir CSS no crítico
Autoptimize y Async JavaScript a menudo hacen un mejor trabajo en la optimización de CSS y JavaScript que los complementos de caché, incluido WP Rocket.
WP Rocket le permite minimizar/combinar CSS y optimizar la entrega de CSS (para generar CSS crítico y alinearlo). Sin embargo, Autoptimize puede generar resultados incluso mejores que WP Rocket, como lo hizo conmigo.
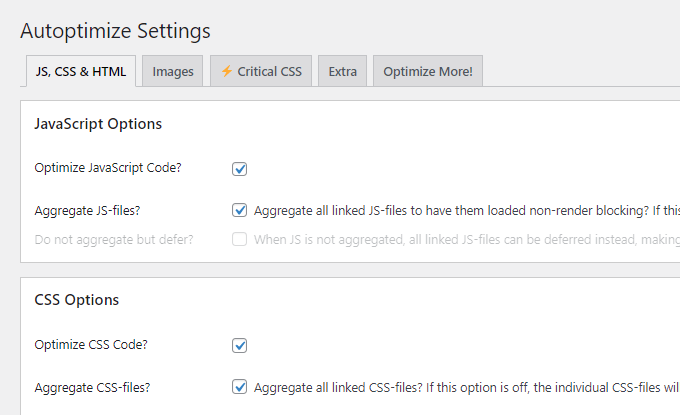
Instale Autoptimize y luego habilite la configuración para optimizar/agregar archivos CSS y JavaScript. A continuación, instale Async JavaScript y haga clic en «aplicar aplazamiento» en la configuración. Si vuelve a probar su sitio, es posible que vea puntuaciones mejoradas no solo por eliminar CSS no utilizado, sino también por problemas de bloqueo de visualización .

Minificar y combinar CSS
Minify CSS casi siempre debe estar habilitado y elimina los caracteres innecesarios de los archivos CSS, haciéndolos más pequeños.
Es discutible si la combinación de archivos CSS es beneficiosa, pero WP Johnny sugiere habilitar esto para sitios más pequeños y deshabilitarlo para sitios grandes. Debe habilitarlo en su sitio y probar los resultados.
Si está utilizando Autoptimize para minimizar CSS (llamado «optimizar CSS» en la configuración), esto debe estar deshabilitado en su complemento de caché. WP Rocket hace esto automáticamente cuando está habilitado en Autoptimize.

Sirve CSS desde un CDN
Si está utilizando una CDN, asegúrese de que los archivos CSS (y otros activos) se sirvan desde la CDN. A veces, las CDN no reescriben automáticamente los activos, por lo que se sirven desde la CDN. Una reescritura de CDN puede asegurarse de que lo sean. Esto se puede habilitar en Perfmatters o WP CDN Rewrite .
Sin CDN:
https://example.com/style.css
Con CDN:
http://cdn.example.com/style.css
Deshabilite los estilos de WooCommerce en páginas que no son de comercio electrónico
De forma predeterminada, WooCommerce carga estilos en todo tu sitio web.
Si solo usa estos estilos en las páginas de comercio electrónico, puede deshabilitarlos en cualquier otro lugar. WooCommerce tiene documentación , o usa Perfmatters o Disable WooCommerce Bloat .

Evite los constructores de páginas pesados
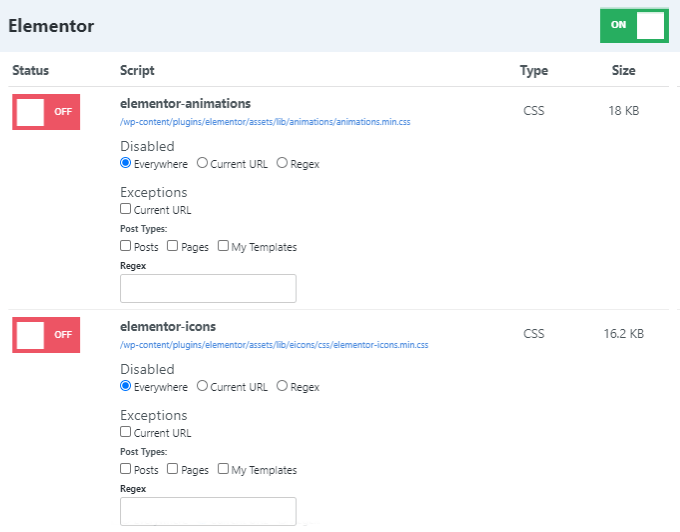
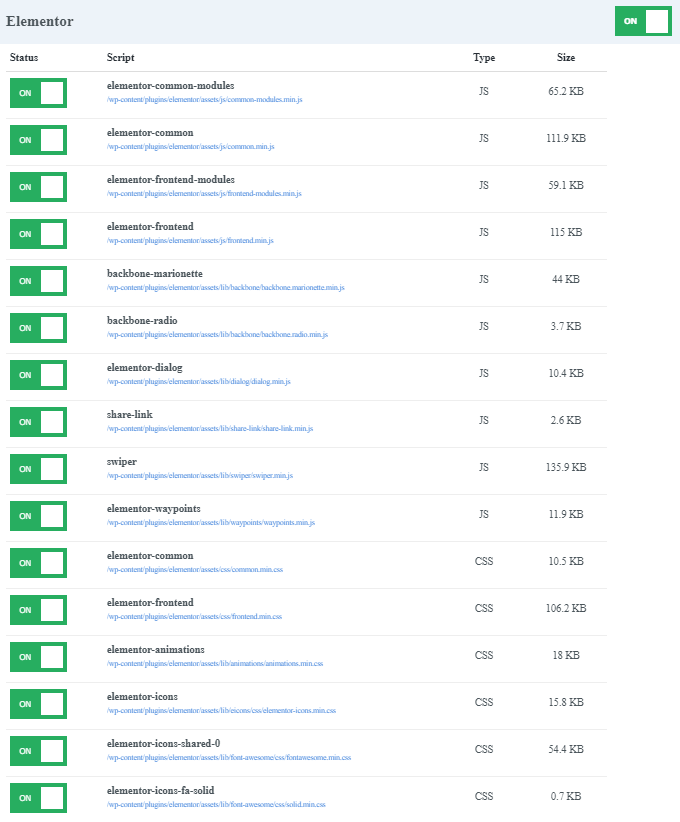
Los constructores de páginas pesados (específicamente Elementor y Divi ) agregan mucho CSS adicional a su sitio .
Como mínimo, considere codificar su encabezado, menú, pie de página y barra lateral del blog. Todavía puede usar su generador de páginas para diseñar otro contenido, pero estas áreas se cargan en todo su sitio web y pueden mejorar significativamente los puntajes de PSI. La codificación dura es mucho más ligera que los creadores de páginas.
Contraté a WP ZICCOSOR para eliminar Elementor y reemplazarlo con Gutenberg. Lo primero que hizo fue codificarlos e inmediatamente vi una mejora. Si desea eliminar Elementor o Divi por completo, las alternativas populares son Oxygen Builder, GeneratePress y Gutenberg.
Solo para darte una idea de todo lo cargado con Elementor (Divi no es mejor):

Evite los complementos que inyectan CSS
Algunos complementos (formularios, controles deslizantes y otros) inyectan CSS que se carga en todo su sitio.
Revise esta lista de complementos lentos para evitar o use herramientas como Query Monitor para encontrar los complementos de carga más lentos. La extensión de Chrome WP Hive le permite navegar por el repositorio de WordPress mientras ve si un complemento provoca un uso elevado de la memoria o tiene un impacto significativo en PageSpeed Insights. Instale la extensión y agrega una sección a la derecha de la información del complemento.
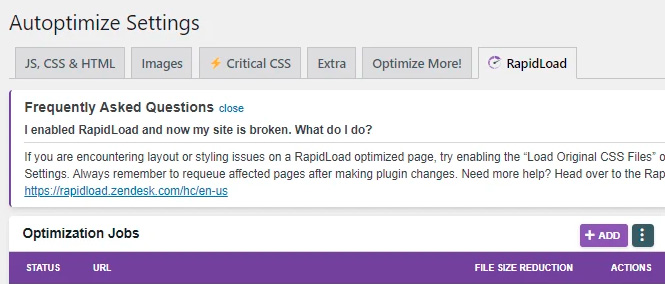
Eliminar CSS no utilizado con RapidLoad
RapidLoad es un complemento premium desarrollado por el equipo de Autoptimize.
Que yo sepa, es el único complemento totalmente automatizado que elimina el CSS no utilizado en WordPress. La única razón por la que tiene críticas negativas es porque las personas lo instalan pensando que es un complemento gratuito, pero luego se les solicita que compren una suscripción . De lo contrario, hay pocas o ninguna queja al respecto.
Descargue el complemento, compre una suscripción y el complemento hará el resto. Procesará automáticamente cada URL. En promedio, RapidLoad eliminó alrededor del 80 % del CSS de todo mi contenido.

Vuelva a probar su sitio en busca de CSS no utilizado
Ejecute su sitio de WordPress a través de PageSpeed Insights o Lighthouse y compruebe si elimina los errores de CSS no utilizados. Con suerte, esta guía lo ayudó a optimizarlo lo suficiente como para finalmente aprobar la auditoría.

Fuente:Tom Dupuis
Preguntas frecuentes
¿Cómo elimino CSS no utilizado en WordPress?
La eliminación de CSS se puede realizar mediante un complemento de carga de activos, sitios web de eliminación de CSS, minificación y combinación. Evite los complementos de WordPress y los creadores de páginas con mucho CSS.
¿Cómo elimino CSS no utilizado usando WP Rocket?
WP Rocket minimiza y combina archivos CSS. También optimiza la entrega de CSS, lo que genera CSS de ruta crítica y carga otros archivos CSS de forma asíncrona sin bloquear el renderizado.
¿Cómo elimino CSS no utilizado usando Autoptimize?
Autoptimize puede minimizar, agregar, en línea y aplazar archivos CSS. Su extensión RapidLoad es específicamente para eliminar CSS no utilizado.
¿Cómo elimino el CSS no utilizado sin un complemento de WordPress?
Si no desea usar un complemento de WordPress para eliminar CSS, use un sitio web de eliminación de CSS como PurifyCSS o Unused-CSS.


Hola
Una pregunta, el problema que veo es que en el ordenador doy 99, pero en movil sólo 79, como se mejora eso porque es bastante complicado para un novato como yo
Cual es tu Web Pascual para darle una mirada.
Si tu URL es este: https://pagespeed.web.dev/report?url=https%3A%2F%2Fwww.lasendanatural.com%2F&form_factor=mobile
Recomendaciones:
tu servidor es compartido. El servidor tiene 49 dominios en la misma IP de la maquina fisica:
Usar en CDN para ayudar al servidor
Mi web es https://www.lasendanatural.com, la verdad es que page speed solo puntúa en verde en PC, el tema móvil lo máximo es 79 y gracias.
Está en OVH y tengo un CDN, lo que no entiendo como es posible estar tan mal según Page speed pero en cambio en GT metrix las métricas son muy buenas.
Cómo se explica eso.