¿hablemos entre Divi vs Elementor como constructor visual para su sitio de WordPress?
Cuando se trata de características y flexibilidad de diseño, estos son dos de los principales creadores de páginas / temas que existen, y ambos le permiten crear sitios web impresionantes sin escribir una sola línea de código. Sin embargo, no estamos aquí para opinar sobre sus méritos de diseño. En cambio, nos centramos en otra comparación importante: el rendimiento de Divi vs Elementor.
En pocas palabras, ¿Divi o Elementor son mejores para ayudarlo a crear un sitio de WordPress de carga rápida? Después de todo, tener un sitio web atractivo es solo la mitad de la batalla; también necesita que se cargue rápido para ofrecer una mejor experiencia de usuario, mejorar sus tasas de conversión y maximizar su clasificación de SEO.
Para ayudarlo a responder esa pregunta, realizaremos algunas pruebas de rendimiento prácticas con Divi y Elementor. Someteremos cada herramienta a varias pruebas y trataremos de comparar su velocidad uno a uno.
Luego, también repasaremos algunos otros puntos de comparación y luego terminaremos con algunos consejos sobre cómo puede acelerar ambos complementos y reducir sus tiempos de carga casi a la mitad.
Cómo estamos probando Divi vs Elementor Speed
Hay muchas variables cuando se trata de probar Divi vs Elementor en términos de velocidad del sitio. Por esa razón, antes de llegar a los datos reales, creo que es útil configurar primero cómo ejecuto las pruebas.
En total, probaré cada herramienta en cuatro escenarios diferentes. ¿Por qué cuatro? Porque creo que esto me da la mejor oportunidad de capturar esas variables y ayudarlo a comprender cómo se comparan Divi y Elementor en términos de rendimiento.

Escenario 1
En el primer escenario, habilitaré cada complemento en mi sitio y luego crearé un diseño básico con solo una línea de texto. La idea es ver la carga básica de cada complemento, incluso antes de agregar cualquiera de los widgets / módulos.
Escenario n. ° 2
En el segundo escenario, agregaré contenido real usando módulos / widgets. Esta es la parte complicada porque cada herramienta tiene un conjunto diferente de elementos de contenido.
Para tratar de mantener las cosas lo más justas posible, usaré widgets equivalentes en cada constructor. Si tiene curiosidad, esto es lo que agregaré:
- Acordeón (dos secciones)
- Botón
- Contador de números
- Formulario de contacto
- Testimonial
- Tabla de precios (un plan)
Sin WP Rocket vs WP Rocket
Para cada uno de los dos escenarios anteriores, ejecutaré dos conjuntos de pruebas:
- Una prueba sin optimización del rendimiento. Es decir, solo tengo instalados los constructores de páginas.
- Una prueba con WP Rocket habilitado y sus funciones de optimización de archivos activadas .
Esta es una distinción significativa porque Divi hace un buen trabajo al combinar sus propios scripts de forma predeterminada, mientras que Elementor no hace mucha optimización de scripts por sí mismo. Entonces, si observa solo el complemento por sí mismo, Divi generalmente se verá mejor cuando se trata de limitar las solicitudes HTTP .
Sin embargo, realmente no debería tener esto en cuenta con Elementor porque puede lograr la misma optimización de archivos en Elementor usando WP Rocket (o incluso un complemento gratuito como Autoptimize ).
Otros detalles de limpieza
¡Algunos detalles más de limpieza antes de mostrarte los datos!
En primer lugar, están las propias configuraciones del generador de páginas. Estaré probando:
- Elementor + Elementor Pro, heredando estilos de mi tema (en lugar de usar los estilos integrados de Elementor) . Debido a que necesita Elementor Pro para que coincida con las características de Divi, creo que es justo tenerlo instalado.
- Versión del complemento Divi Builder . Si bien muchas personas usan el tema Divi, creo que es justo comparar el complemento con el complemento, ya que la base inicial no sería igual de otra manera.
Más allá de eso, mi sitio de prueba es:
- Usando la versión gratuita del tema GeneratePress , uno de los temas de WordPress más rápidos
- Alojado en una gota de DigitalOcean de $ 5 por mes usando una pila Nginx
Y para recopilar los datos de rendimiento , usaré WebPageTest con la siguiente configuración:
- Ejecute nueve pruebas separadas y tome el valor de la mediana para eliminar la variabilidad de una sola prueba
- Utilice la conexión RTT FIOS 20/5 Mbps 4ms , que es aproximadamente la velocidad promedio de Internet para los EE. UU. En su conjunto
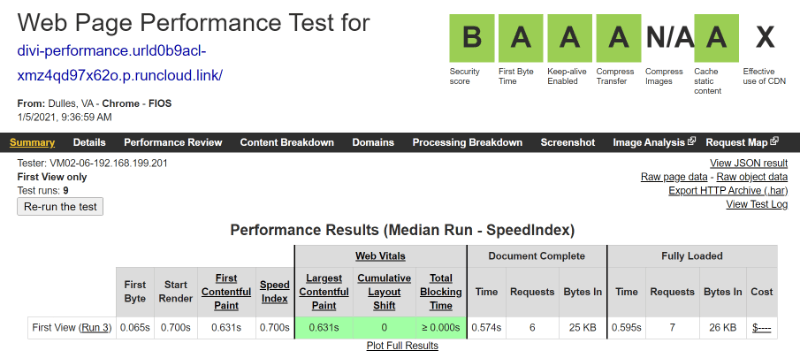
Como referencia, antes de instalar el generador de páginas o WP Rocket, mi sitio de prueba tenía los siguientes detalles:
- 0.595 s tiempo medio de carga completa
- Pintura con contenido más grande mediana de 0.631 s
- 7 solicitudes HTTP
- Tamaño de archivo de 26 KB

Comparación del rendimiento de Divi vs Elementor
¡Ahora, vayamos a los datos!
Prueba n. ° 1: solo mensaje de texto
Esta primera prueba es cuando acabo de agregar una sola línea de texto usando un widget de texto. La página es súper básica; nuevamente, esto es solo para obtener una especie de «peso de referencia» para cada herramienta. Así es como se ve la página:

Aquí están los datos cuando se usan solo los complementos del generador de páginas (no WP Rocket):
| Completamente cargado | LCP | Solicitudes HTTP | Tamaño del archivo | |
| Elementor | 0,927 segundos | 0,796 segundos | 25 | 273 KB |
| Divi | 0.942 segundos | 0,809 s | 14 | 376 KB |
Puede ver que Divi tiene muchas menos solicitudes HTTP. Nuevamente, esto se debe a que Divi hace un buen trabajo optimizando sus scripts de forma predeterminada. Por otro lado, el tamaño de página de Elementor es mucho menor, la diferencia es de aproximadamente 100 KB ( y recuerde, eso es para una página sin contenido real ).
Aquí están los mismos datos después de agregar WP Rocket:
| Completamente cargado | LCP | Solicitudes HTTP | Tamaño del archivo | |
Elementor + WP Rocket |
0.551 segundos | 0.398 segundos | 5 | 243 KB |
Cohete Divi + WP |
0,754 segundos | 0.548 segundos | 5 | 366 KB |
Puede ver que Elementor todavía tiene un tamaño de archivo mucho menor. Sin embargo, debido a que WP Rocket se encargó de la optimización del script, Elementor ahora es igual a Divi en términos de solicitudes HTTP.
Lo más importante es que puede ver una gran reducción en el tiempo de carga completa y LCP para ambos creadores de páginas, lo que le muestra cómo WP Rocket puede marcar la diferencia sin importar si está usando Elementor o Divi.
Prueba n. ° 2: página de contenido
Ahora, hagamos una prueba después de agregar contenido. Nuevamente, esto es lo que agregué con cada constructor:
- Acordeón (dos secciones)
- Botón
- Contador de números
- Formulario de contacto
- Testimonial
- Tabla de precios (un plan)
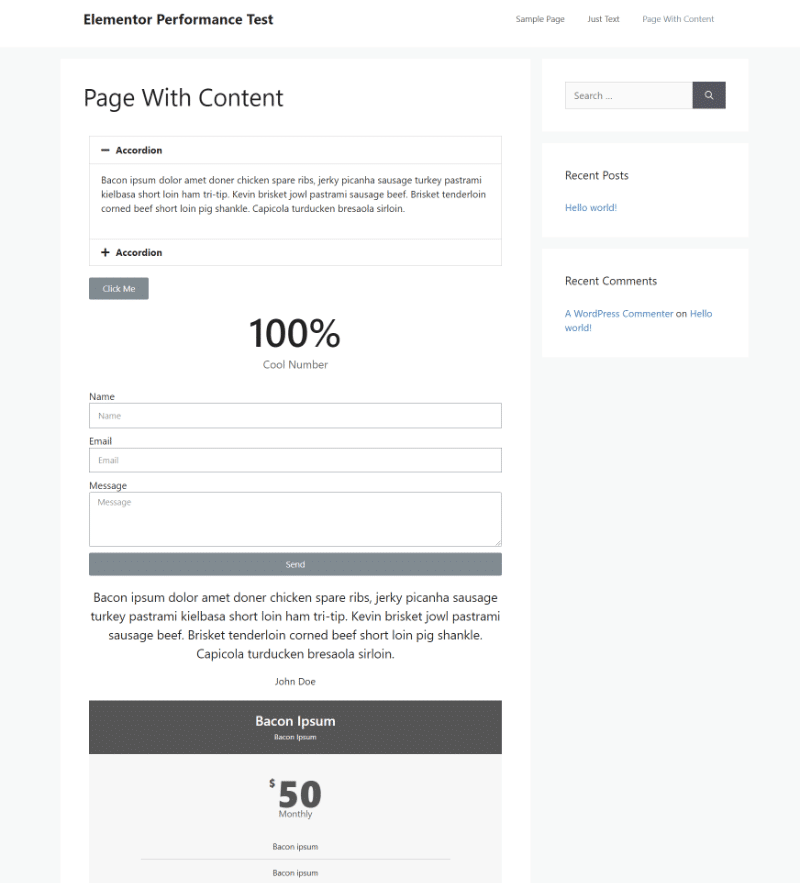
Así es como se ve la versión de Elementor:

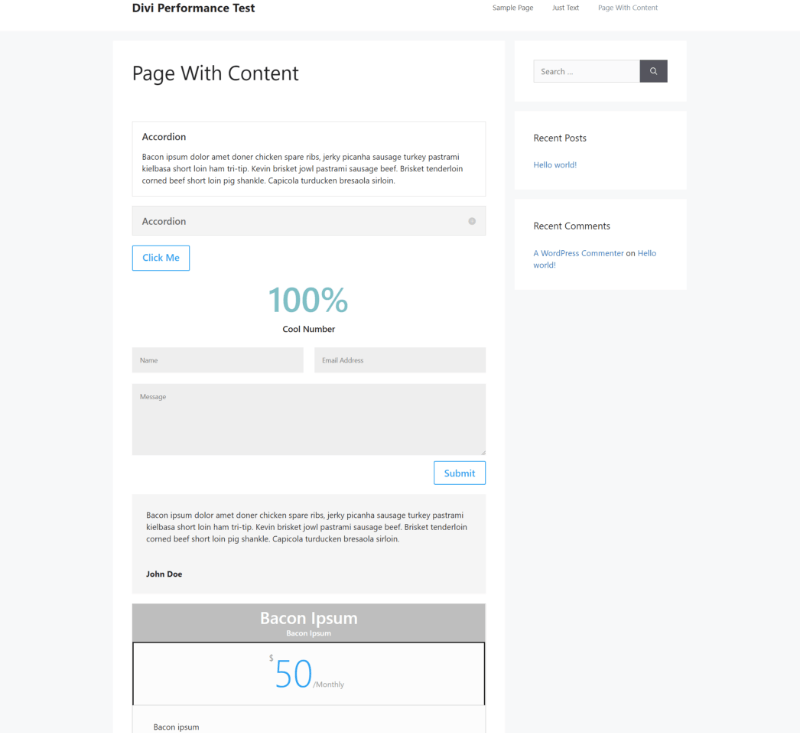
Y así es como se ve en Divi:

Dudo que alguna de las páginas vaya a ganar algún premio de diseño, pero las dos son prácticamente idénticas en términos de los módulos que utilicé.
Aquí están los datos cuando se usan solo los complementos del generador de páginas (no WP Rocket):
Completamente cargadoLCPSolicitudes HTTPTamaño del archivoElementor1.213 segundos1.214 segundos30345 KBDivi1,185 s0,998 sdieciséis378 KB
Puede ver la misma historia de la prueba anterior: Divi tiene menos solicitudes HTTP, mientras que el tamaño de página de Elementor es más pequeño ( aunque la diferencia no es tan grande ).
Aquí están los mismos datos después de agregar WP Rocket:
| Completamente cargado | LCP | Solicitudes HTTP | Tamaño del archivo | |
Elementor + WP Rocket  |
0,631 segundos | 0,630 segundos | 6 | 332 KB |
Cohete Divi + WP  |
0,654 segundos | 0.497 segundos | 5 | 368 KB |
Al igual que con la prueba anterior, puede ver cómo WP Rocket puede reducir significativamente las solicitudes HTTP que realiza Elementor, alineando las cosas bastante con Divi ( que WP Rocket también pudo reducir ).
Lo más importante es que también puede ver que WP Rocket trajo grandes reducciones en la velocidad de la página para ambos creadores de páginas. Nuevamente, no importa qué herramienta use, WP Rocket puede marcar una gran diferencia: en esta prueba, redujo los tiempos de carga a la mitad tanto para Divi como para Elementor.
Conclusiones: ¿Elementor es más rápido que Divi?
Al final, tengo que darle una ligera ventaja a Elementor en términos de rendimiento debido a su tamaño de archivo más pequeño. En pocas palabras, Elementor simplemente carga menos peso de forma predeterminada. E incluso cuando está agregando más contenido, es probable que Elementor dé como resultado un tamaño de archivo más pequeño que Divi, aunque los resultados exactos dependerán de su diseño específico.
De fábrica, Divi hace un mejor trabajo al limitar sus solicitudes HTTP. Sin embargo, como mencioné anteriormente, no creo que esta sea una diferencia importante porque es muy fácil solucionar este problema en Elementor a través de un complemento de rendimiento.
Una vez que combina los scripts en Elementor usando WP Rocket, es prácticamente igual a Divi en términos de solicitudes HTTP.
Finalmente, es posible que haya notado que la diferencia en el rendimiento de Elementor frente a Divi es mucho menor que la diferencia en el rendimiento de WP Rocket frente a los que no son de WP Rocket ( sin importar qué creador de páginas elija ). Entonces, si realmente desea que los diseños de su creador de páginas vuelen, asegúrese de emparejarlos con WP Rocket o implementar las mejores prácticas de rendimiento de WordPress.
Elegir entre Divi y Elementor: características clave, SEO y precio
Si bien creemos que el rendimiento es una de las consideraciones más importantes al crear sitios de WordPress, no es la única. Aquí hay un resumen rápido de algunas otras diferencias importantes antes de terminar esta publicación.
Características clave de Divi vs Elementor
Anteriormente, dije que esta no era tanto una publicación sobre características sino más sobre el rendimiento. Sin embargo, aquí hay un resumen rápido de las similitudes y diferencias de características de alto nivel.
Esto es lo que es igual entre ambas herramientas:
- Interfaz visual de arrastrar y soltar
- Edición de texto en línea
- Opciones de estilo / diseño muy detalladas: ambos son probablemente los dos mejores creadores de páginas cuando se trata de flexibilidad de diseño
- Soporte completo para la construcción de temas
- Asistencia para contenido dinámico (incluidos campos personalizados)
- Soporte de WooCommerce para la creación de temas
- Vibrantes mercados de extensiones de terceros, aunque Elementor es más grande
- Bibliotecas de plantillas prediseñadas, aunque la biblioteca de plantillas de Divi es más grande
Y estas son algunas de las diferencias de alto nivel :
- Elementor Pro incluye un generador de ventanas emergentes incorporado , y Divi no ( aunque puede usar herramientas de terceros para agregar la construcción de ventanas emergentes a Divi )
- Divi viene en versión de tema y de complemento. Sin embargo, Elementor ofrece su propio tema Hello .
- Divi ofrece pruebas A / B integradas para optimizar sus diseños ( aunque puede probar Elementor A / B con complementos / herramientas de terceros )
- Divi ofrece edición de frontend y backend, mientras que Elementor solo ofrece edición de frontend; a algunas personas les gusta tener la opción de backend en ciertas situaciones.
¿Divi y Elementor son buenos para SEO?
En términos de las implicaciones de SEO entre Divi y Elementor, no notará mucha diferencia. Ambas herramientas aún le permitirán controlar la configuración de SEO a través de complementos de SEO populares, y ambas se cargan lo suficientemente rápido como para que no tenga ningún problema con los tiempos de carga de la página y el SEO.
Hay algunas diferencias de conveniencia. Por ejemplo, Yoast SEO acaba de lanzar una función que le permite ver / editar la configuración / análisis de Yoast SEO desde dentro de la interfaz de Elementor. Esto no cambia las funciones ( que antes podía usar con Elementor ), solo lo hace más conveniente, ya que ya no necesita volver al editor normal para controlar la configuración de Yoast SEO en Elementor.
Sin embargo, en general, puede clasificar los sitios de WordPress creados con Divi, y también puede clasificar los sitios creados con Elementor, por lo que no debe preocuparse de ninguna manera. Hay factores mucho más importantes para el SEO de WordPress que el complemento de creación de páginas que elija.
¿Cuánto cuestan Divi vs Elementor?
Elementor es la única opción que ofrece una versión gratuita , lo que instantáneamente la convierte en una mejor opción si tiene un presupuesto cero. Incluso con la versión gratuita, sigue siendo sorprendentemente flexible.
En términos de comparar los precios de Elementor Pro vs Divi (a través de la membresía de Elegant Themes ):
- Elementor Pro es más asequible si solo necesita usarlo en un solo sitio. Comienza en solo $ 49.
- Divi es más asequible si necesita usarlo en varios sitios. Por $ 89, puedes usarlo en sitios web ilimitados. El plan de $ 99 de Elementor Pro solo permite el uso en tres sitios, y necesita el plan de $ 199 para sitios ilimitados * (* técnicamente, hay un límite de 1,000 sitios para evitar el abuso ).
Además, Divi ofrece una licencia de por vida, mientras que Elementor Pro solo viene en licencias de un año. Por un pago único de $ 249, obtienes soporte / actualizaciones de por vida para usar Divi en sitios ilimitados, lo cual es difícil de superar desde una perspectiva de valor.
Cómo acelerar Elementor y Divi
En general, Elementor parece tener una ligera ventaja sobre Divi cuando se trata de rendimiento. Sin embargo, tanto Elementor como Divi pueden ofrecerle un sitio de WordPress de carga rápida siempre que implemente otras mejores prácticas de rendimiento de WordPress .
Para la forma más fácil de acelerar Divi y Elementor, puede usar WP Rocket . Como vio en los datos de prueba, WP Rocket puede hacer grandes mejoras sin importar si está usando Elementor o Divi.
En resumen, aquí están los datos de antes y después de implementar WP Rocket en ambos escenarios de prueba:
Escenario 1: solo texto
| Completamente cargado | LCP | Solicitudes HTTP | Tamaño del archivo | |
| Elementor | 0,927 segundos | 0,796 segundos | 25 | 273 KB |
Elementor + WP Rocket  |
0.551 segundos | 0.398 segundos | 5 | 243 KB |
| Divi | 0.942 segundos | 0,809 s | 14 | 376 KB |
Cohete Divi + WP  |
0,754 segundos | 0.548 segundos | 5 | 366 KB |
Escenario 2: con widgets de contenido equivalente
| Completamente cargado | LCP | Solicitudes HTTP | Tamaño del archivo | |
| Elementor | 1.213 segundos | 1.214 segundos | 30 | 345 KB |
Elementor + WP Rocket  |
0,631 segundos | 0,630 segundos | 6 | 332 KB |
| Divi | 1,185 s | 0,998 s | dieciséis | 378 KB |
Cohete Divi + WP  |
0,654 segundos | 0.497 segundos | 5 | 368 KB |
Entonces, ya sea que se decida por Elementor o Divi

