¿Acabas de empezar en el diseño web? Esta guía lo preparará para abordar su primer proyecto como principiante.
El diseño web es un componente crucial del proceso de desarrollo web. Si está interesado en el diseño web, suponemos que tiene una racha creativa. ¿Y cómo no podrías estar emocionado por lanzarte y hacer tu primer sitio web? El diseño web se trata de crear una obra de arte funcional, pero ¿por dónde empezar? Si se pregunta qué necesita saber antes de comenzar, esta guía lo ayudará.
Elija algo básico para el diseño de su primer sitio
Esto parece una obviedad, ¿verdad? Pero a veces podemos ser demasiado ambiciosos y terminar desanimados. Para tu primer proyecto, es una buena idea elegir algo simple y divertido. Un sitio de comercio electrónico es más complicado y sería mejor abordarlo una vez que tenga más experiencia.
Un blog es un gran lugar para comenzar. Será un buen ejercicio de diseño y aprenderá cómo funciona un Sistema de gestión de contenido (CMS), que será importante saber para futuros diseños de sitios. Lo mejor de todo: no tienes que empezar desde cero. Hay muchas plantillas de blog que facilitan la creación de una.
Las plantillas son una valiosa herramienta de aprendizaje. Ver cómo los elementos HTML, CSS y Javascript tienen estilo y se combinan le dará una visión más profunda de lo que hace que un diseño funcione. Puede utilizar plantillas como base para realizar cambios y personalizaciones.
Tal vez no quiera comenzar un blog; intente aprovechar sus actividades creativas o pasatiempos. ¿Qué tal construir un escaparate para tus habilidades fotográficas o para tu colección de cuentos? Crear un diseño que muestre una de sus pasiones lo convierte en un primer proyecto agradable.
Encuentra inspiración en otros diseñadores

Sin duda, te has topado con sitios web que te han cautivado con su impresionante diseño.
Cree un documento de inspiración con enlaces a los sitios que le encantan o márquelos a medida que avanza. Pinterest es un gran lugar para encontrar un excelente diseño de sitio: puede encontrar y anclar ilustraciones, portadas de libros, carteles, blogs y otros tipos de trabajos de diseño para consultar. Los diseñadores utilizan el término «mood board» para estas colecciones. Los tableros de humor son un recurso de referencia rápida si te encuentras atascado. Que lo harás.
Aparte de los descubrimientos que haces por tu cuenta, hay algunas colecciones seleccionadas que deberías revisar.
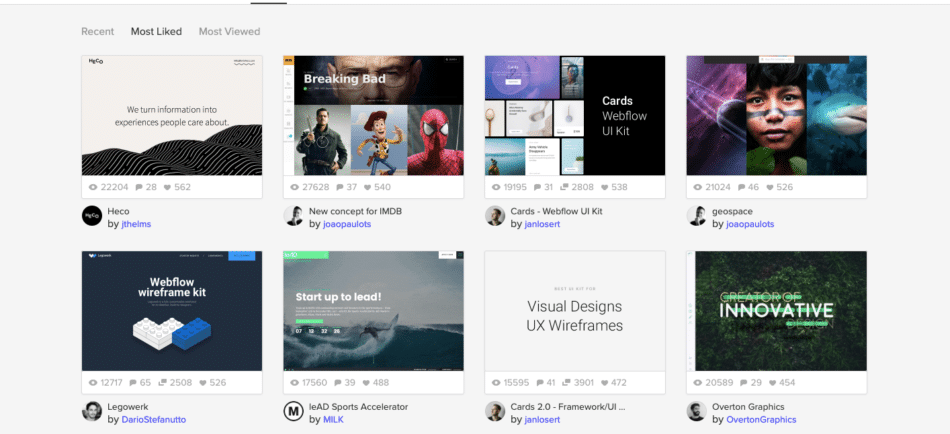
- Awwwards siempre tiene un trabajo nuevo y fresco y una variedad de colecciones temáticas.
- Behance es una recopilación fantástica de trabajos de diseño de sitios web, donde la atención se centra en la calidad y la creatividad.
- Dribbble se enfoca en diseñadores individuales, brindando un foro para obtener comentarios y comunicarse con otros sobre su trabajo.
Busque fuentes de inspiración fuera de la web
El diseño web se basa en un lenguaje visual que se puede encontrar en cualquier lugar, como la portada de una novela gráfica o el quiosco digital de su banco. Desarrolle un ojo para reconocer un buen diseño y comience a analizar por qué algo funciona o no funciona, sea cual sea el medio.
Presta atención a la tipografía
A menudo leemos sin siquiera ser conscientes de los tipos de letra. Preste atención al tipo de efecto que tiene a medida que consume contenido. ¿Se puede leer esa fuente en el menú? ¿Qué hace que ese letrero escrito a mano para el negocio local funcione tan bien? Las letras están por todas partes. Tome nota de los buenos y malos usos de la tipografía.
Typewolf es un excelente recurso para controlar las fuentes populares. Tiene muchas listas para explorar, un sitio destacado del día y catálogos que tienen combinaciones de fuentes espectaculares. Es útil ver ejemplos reales del uso de la tipografía, y los sitios web como Typewolf son un excelente lugar para ver sus aplicaciones prácticas. Familiarizarse con las diferentes fuentes lo ayudará a elegir el tipo correcto para el diseño de su primer sitio.
Deja que las bellas artes te influyan
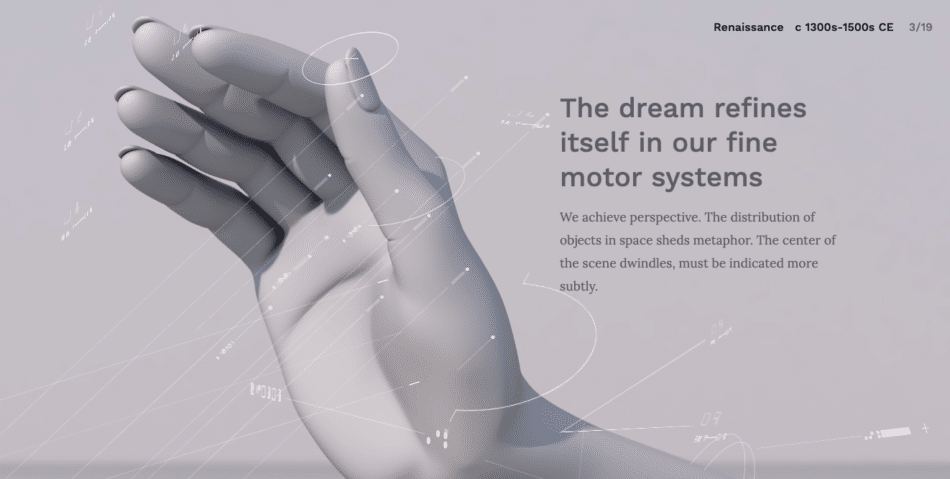
Oh, ¿mencionamos que hay toda una historia del arte de la que sacar provecho? Muchos movimientos y artistas todavía dan forma al trabajo de los creativos en la actualidad, especialmente a los diseñadores web. mira esta pieza de diseño web e historia del arte para descubrir muchos logros artísticos monumentales. No solo está lleno de información valiosa, es un excelente ejemplo de cómo el contenido y el arte pueden unirse para contar una historia.

Investiga diferentes tipos de diseño.
Hay tantas disciplinas de diseño con las que estar familiarizado. Un conocimiento del diseño de productos, la ilustración e incluso la marca puede desarrollar aún más sus sentidos creativos.
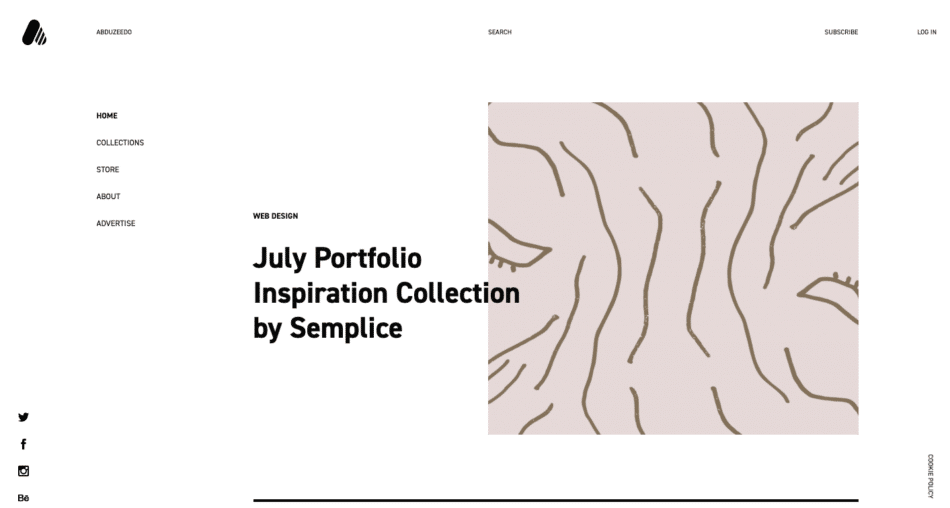
Para una inspiración que va más allá del diseño web, Abduzeedo ofrece ejemplos brillantes. Ya sea que se trate de carteles, equipaje o muebles, verá fantásticos ejemplos de diseño bien hecho. Esté abierto a diferentes tipos de diseño y busque activamente la inspiración . Cuantos más conocimientos tengas, más fácil te resultará diseñar tu primera web . La educación informa la intuición.

Ten el contenido listo antes de empezar
Poner el contenido primero significa tener contenido listo para trabajar antes de comenzar a diseñar su primer sitio web.
No tiene que ser perfecto. Siempre puede editar y optimizar para Google SEO (optimización de motores de búsqueda) más tarde. Pero tener al menos un borrador de lo que se lanzará ayudará a garantizar que el diseño esté diseñado para acomodarlo. Diseñar con contenido real le brinda una mejor representación de cómo se verá y funcionará el sitio web. También le brinda la oportunidad de realizar cambios antes en el proceso de diseño.
Para los blogs, deberá tener una publicación lista para probar en el CMS. Tener un par de publicaciones escritas antes del lanzamiento evitará tener que luchar para escribir algo después del hecho.
Mantenga su diseño simple e intuitivo
Ya sea que se trate de escritura, navegación o llamadas a la acción, nadie quiere tener problemas con su diseño.
Su enfoque de diseño debe basarse en la simplicidad y el orden. La lógica debería guiar a alguien a través del sitio con facilidad. Y dado que estamos hablando de aquellas personas que interactuarán con lo que ha creado, este es un buen lugar para presentar UX.
Comprender los conceptos básicos de la experiencia del usuario (UX)
Un sitio web es más que un simple texto flotante en el espacio. El esquema de color, el contenido, la tipografía, el diseño y las imágenes se unen para servir a su audiencia y despertar emociones. Alguien que deambule por el espacio digital que has creado debería tener un camino despejado y libre de obstáculos.
UX se enfoca en comprender a tu audiencia. ¿Qué están buscando y cómo su diseño hará que sea más fácil encontrarlo? UX se trata de meterse en la cabeza de tu audiencia y ver tu diseño a través de sus ojos.
Al crear su primer sitio web, tenga en cuenta estos principios rectores de UX:
- Haz las cosas simples e intuitivas
- Comunicar conceptos en una sucesión lógica.
- Satisfaga las necesidades de su audiencia y resista la tentación de mostrar sus habilidades a expensas de la usabilidad
Aprender acerca de su audiencia lo ayudará a crear un diseño que se adapte a sus deseos y necesidades. Consulte esta guía para principiantes sobre investigación de usuarios para obtener más información sobre cómo hacer esto.
Comprender los conceptos básicos de la interfaz de usuario (UI)
Si eres nuevo en el diseño web, es posible que te confunda la diferencia entre UI y UX . La mayoría de nosotros lo éramos. Sepa esto: son dos conceptos distintos.
Donde UX se preocupa por la sensación general de un diseño, UI se trata de los detalles. Si estuviera en un ascensor, la interfaz de usuario sería el tamaño y la disposición de los botones del piso, mientras que la experiencia de usuario abarcaría los colores, las texturas y otras opciones de diseño interior del espacio del ascensor. La interfaz de usuario se trata de brindarle a alguien las herramientas que necesita para experimentar su sitio web sin complicaciones.
Al construir su primer sitio web, tenga en cuenta estos principios de interfaz de usuario:
- La funcionalidad de los elementos interactivos debe ser obvia.
- La uniformidad debe guiar la usabilidad: las acciones deben seguir patrones lógicos
- Las elecciones de diseño deben hacerse con un propósito claro.
Utilice los principios del diseño para guiar su proceso de diseño web para principiantes
El diseño efectivo está guiado por ciertas reglas y es importante comprender las habilidades esenciales de diseño web antes de comenzar. Existen prácticas estándar que simplificarán el proceso y harán que el producto final sea más refinado.
Disposición
Si desea diseñar y crear sitios web, comprender un buen diseño es clave. Sugerimos mantener las cosas al mínimo y trabajar con solo unos pocos elementos para enfocarse en la ubicación perfecta.
Cuando empiece a diseñar, piense en cuadrículas. Las cuadrículas alinean elementos, como bloques div e imágenes en una página web, de una manera que crea orden.
La estructura de un diseño debe seguir una jerarquía visual. ¿Cuáles son las ideas importantes que quiere que la gente vea y en qué orden? La jerarquía visual debe adherirse a los patrones comunes que usa la gente al leer. Hay dos caminos que los ojos de las personas generalmente siguen en la web: el patrón F y el patrón Z. Estar familiarizado con el funcionamiento de estos patrones te ayudará a organizar tu propio contenido.
El patrón F es más común para diseños con bloques de contenido densos. Los ojos de las personas escanearán el lado izquierdo de un diseño hasta que las cosas llamen su atención y luego leerán de izquierda a derecha. Imagínese mirar el menú de un restaurante: puede omitir los nombres en negrita de los platos alineados a la izquierda hasta que llegue a algo que lo atrape, lo que le indicará que lea los detalles de apoyo que explican ese plato específico.
La mayoría de las personas leerán algo así como una publicación de blog en este patrón F. Con texto alineado a la izquierda y oraciones con viñetas, Nelson Abalos aprovecha esta técnica de diseño, haciendo que sus publicaciones sean fáciles de navegar y seguir.

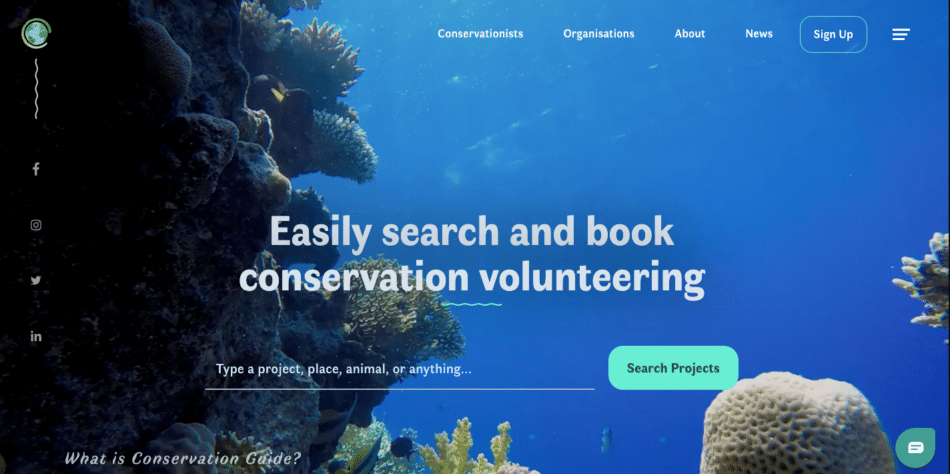
El patrón Z está asociado con un diseño con menos texto. Muchas páginas de destino se ajustan a este patrón. Todos los elementos principales en el sitio de la Guía de Conservación se adhieren al patrón Z. Si eres un diseñador web principiante, este es un truco de diseño simple para ayudar a la usabilidad.

Color
Tienes a tu disposición los colores del arcoíris y más allá. Y todos sabemos que «un gran poder conlleva una gran responsabilidad». El poder del selector de color se puede ejercer para bien o para mal.
Aquí hay un par de enfoques sencillos para elegir un esquema de color para su primer sitio web.

Monocromo
Use un solo color como base, varíe la cantidad de saturación, incluya luces y sombras, y juegue con varios tonos para lograr un esquema de color uniforme. Independientemente de su nicho, un sitio monocromático es una opción de diseño inteligente. Y recuerda, sea cual sea el color que elijas para el texto, asegúrate de tener en cuenta la legibilidad .
En este ejemplo de Unique , cada sección está delimitada por un esquema de color monocromático. No tienes que ponerte tan elegante en tus diseños para principiantes, pero es bueno ver su uso de diferentes variaciones de color monocromáticas. ¿Observe cómo cada sección está hecha de colores relacionados con las bolsas presentadas? Este es un buen truco de diseño que crea un esquema de color armonioso.

Complementario
Tome los colores que son opuestos en la rueda de colores y combínelos. Bastante fácil, ¿verdad?
Use colores complementarios con cuidado. En este diseño a continuación del sitio web de Ignisis , el diseñador usó azul y naranja en diferentes combinaciones junto con espacios en blanco y grises para un diseño que nunca cansa la vista. El contraste se siente nítido y refrescante.

Tipografía
La tipografía es una arquitectura bidimensional, basada en la experiencia y la imaginación, y guiada por reglas y legibilidad.
-Herman Zapf
La tipografía informa el tono
Piense en una invitación de boda o un anuncio de funeral. Ambos son eventos profundos de la vida: uno es una celebración alegre y el otro suele ser más sombrío. Mientras que un tipo de letra floral adornado funciona bien para una boda, no es adecuado para un funeral.
Al diseñar su primer sitio web, tenga en cuenta el tono. Si buscas un ambiente alegre, como un blog de comida, tejer fuentes divertidas tiene sentido. Pero si está creando un sitio web para un bufete de abogados, utilice tipos de letra más profesionales.
Serifs versus no serifs
Un error común de los nuevos diseñadores es mezclar fuentes serif y no serif. Puede distinguirlas porque los extremos de las letras serif tienen una línea adicional o un trazo agregado vertical u horizontalmente.
Mira las diferencias entre PT Serif y PT Sans (sin serif).
Aquí está PT Serif:

Y aquí está PT Sans:

Las serifas son un artefacto de la época de las imprentas, cuando la mayoría de las palabras que leíamos se imprimían con tinta sobre papel. Serifs ancló palabras en la página y las hizo más fáciles de leer. En los primeros días de la web, los diseñadores web evitaban las serifas porque las resoluciones de pantalla más bajas las diluían. Ahora que las pantallas están mejor optimizadas para la tipografía con serifas, han regresado.
Esas pequeñas líneas marcan una gran diferencia. Notará que el tipo de letra PT Serif anterior se siente más formal y la versión sans-serif parece más ligera y suelta.
Dado que las fuentes serif son más complicadas, es mejor usarlas con moderación. Los encabezados son un lugar ideal para las fuentes serif, y los bloques de contenido más grandes se benefician de una fuente más simplificada sin serif.
Ornamentación versus practicidad
Los bucles y verticilos de una fuente florecida agregarán personalidad y elegancia a un diseño, pero no abuse de las fuentes con volantes. Un sitio web se trata de comunicarse con una audiencia a través del contenido. Como dijo Hermann Zapf, la legibilidad es una de las características más importantes de una fuente.
tecnicismos tipográficos
Hay mucho que aprender con la tipografía. A medida que progrese como diseñador, necesitará saber cómo usar la altura de línea, el interletraje y los diferentes pesos en su tipografía. Pero no se deje atrapar por ajustar todas las complejidades de su primer sitio. Concéntrese en asegurarse de que todo sea legible; puede experimentar ajustando los detalles más adelante.
Consulte » Tipografía web 101 » para obtener más información sobre la tipografía y cómo se puede diseñar.
Empezar a diseñar
Los tutoriales y la investigación son invaluables para su aprendizaje, pero eventualmente solo necesitará profundizar y comenzar a diseñar. Incluso si creas algo que nadie verá nunca, sigue siendo un ejercicio para resolver problemas y aplicar lo que has aprendido. No te preocupes si no es increíble. Pero siéntete orgulloso de cruzar ese umbral de aspirante a diseñador a serlo de verdad: ¡estás en camino!
Obtener comentarios
Terminaste tu primer diseño, ¡felicidades! Trabajaste duro y estás listo para mostrárselo al mundo. Pero antes de presionar publicar, obtén una perspectiva externa sobre lo que hiciste.
Recibir críticas constructivas puede ser incómodo. Crear algo, ya sea un ensayo, una pintura o un sitio web, es un acto de vulnerabilidad. Las cosas que pones en el mundo son una extensión de quién eres y de lo que eres capaz. Que te digan que lo que hiciste podría ser mejor o que está mal puede parecer un ataque personal.
En el diseño web, la retroalimentación es una parte normal y necesaria del proceso. Aprenda cómo dejar de lado su ego y separar los comentarios de su autoestima. A medida que adquiera experiencia, podrá identificar e implementar comentarios prácticos y útiles y olvidarse del resto. Descubrirá que los diseñadores más experimentados saben lo que es ser un principiante: están emocionados de ver triunfar a los diseñadores menos experimentados.
Fuente: @JCARDELLO
Si quieres aprender mas lee nuestra guía Diseño web para principiantes: Diseño web para principiantes – Guía completa 2023
- Todo lo que necesitas saber para crear tu EcommerceAntes de embarcarte en la aventura de crear tu propio eCommerce en Perú, es importante que te plantees una serie de preguntas clave para asegurar el éxito de tu negocio en línea.
- Sitio web de Barbería para ElementorPlantilla de sitio web de barbería totalmente funcional de Crocoblock. Páginas y catálogos individuales preestablecidos, reserva de citas, integración con WooCommerce. Ve a verlo en acción.
- Plantilla de sitio web de Turismo – Viajes para ElementorPlantilla de sitio web de turismo o viajes para Elementor GRATIS para agencias de viajes o tuirsmo con sets con todo incluido par WordPress. Todas las páginas individuales de recorridos para su sitio web de viajes se almacenan en un solo lugar. Plantilla de sitio web de viajes para Elementor Contenido dinámico ajustado y listoVisitar… Lee más: Plantilla de sitio web de Turismo – Viajes para Elementor
- WoodMart 6.5.4 – WordPress WooCommerce ThemeDescarga WoodMart 6.2.4 – WordPress WooCommerce Theme optimizado para tiendas en línea WooCommerce que proporciona una interfaz súper rápida
- Porque tus compradores abandonan el carrito y cómo solucionarloEl abandono del carrito es el némesis de las compras en línea y, con la experiencia, puedo decir que puede ser muy frustrante perder a sus clientes en el punto de compra.





