La configuración ideal de WP Rocket para 2021 + consejos para CDN, fuentes, imágenes y optimización de scripts de terceros: última versión 3.8.1 configurar wp rocket será muy fácil con este tutorial
- 1. Tablero para configurar wp rocket 2021
- 2. Caché para configurar wp rocket
- 3. Optimización de archivos para configurar wp rocket 2021
- 4. Configurar Medios wp rocket
- 5. Configurar Precarga en WP Rocket
- 6. Configurar wp rocket – Reglas avanzadas
- 7. Configurar wp rocketBase de datos paWP Rocket
- 8. CDN
- 9. Heartbeat
- 10. Complementos
- 11. Cloudflare (wp rocket cloudflare)
- 12. Optimización de imágenes
- 13. Herramientas
- 🚀 ¿Cuál es la mejor forma de configurar WP Rocket?
- 🚀 ¿Cómo agrego un CDN con WP Rocket?
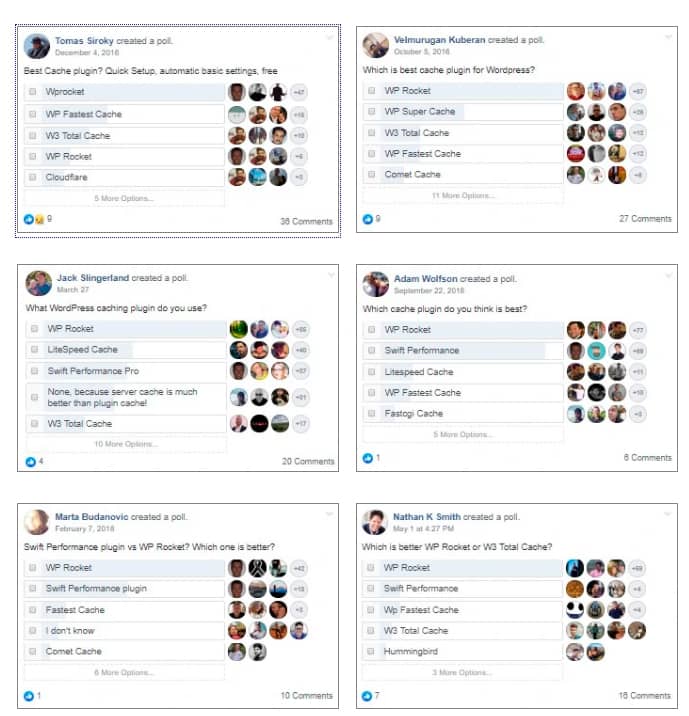
- 🚀 ¿Por qué WP Rocket fue calificado como # 1 en la mayoría de las encuestas de Facebook?
- 🚀 ¿Qué complemento de optimización de imágenes funciona mejor con WP Rocket?
- 🚀 ¿Qué otros complementos de optimización de velocidad necesitas además de WP Rocket?
¿Necesitas configurar los mejores ajustes de WP Rocket?

WP Rocket fue calificado como # 1 en numerosas encuestas de Facebook porque viene con más funciones de optimización de velocidad que cualquier otro complemento de caché. Es por eso que generalmente produce mejores resultados en GTmetrix, Pingdom y PageSpeed Insights. También significa que no necesita instalar un montón de complementos adicionales para optimizar Google Fonts, Google Analytics, latido, retrasar JavaScript, etc.
Esta guía te ayudara con la configuración de WP Rocket y entra en más detalles sobre la optimización adicional de fuentes, código de terceros, retrasar JavaScript para que pueda hacer cosas como mostrar Gravatars sin afectar GTmetrix, qué CDN usar, eliminar tablas de complementos antiguos y usar la búsqueda previa + precarga. Si aún necesita ayuda con tu web site, envíe un comentario con la URL de tu informe de GTmetrix.
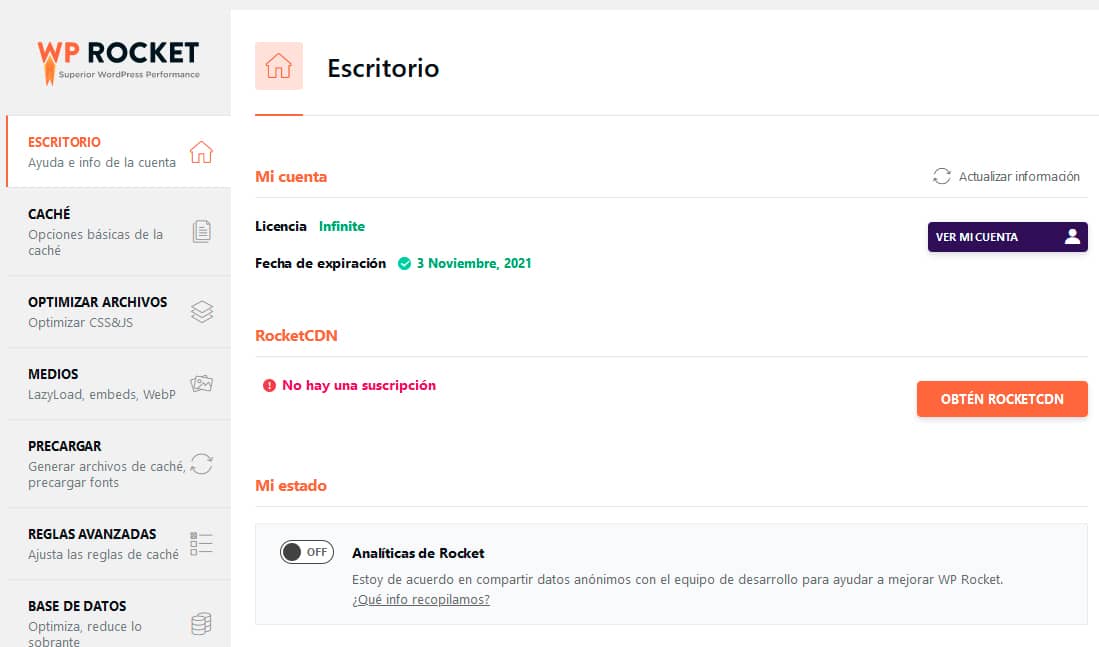
1. Tablero para configurar wp rocket 2021
Deje la opcione desactivada a menos que desee ser un probador beta o permita que WP Rocket recopile sus datos de forma anónima, lo que da como resultado una disminución (muy pequeña) del rendimiento. RocketCDN o wp rocket Amazon Cloudfront está cubierto en la sección CDN que recomiendo usar en lugar de Cloudflare. Puede borrar el caché o regenerar CSS crítico si realiza cambios de diseño / complemento pero no aparecen en su sitio.

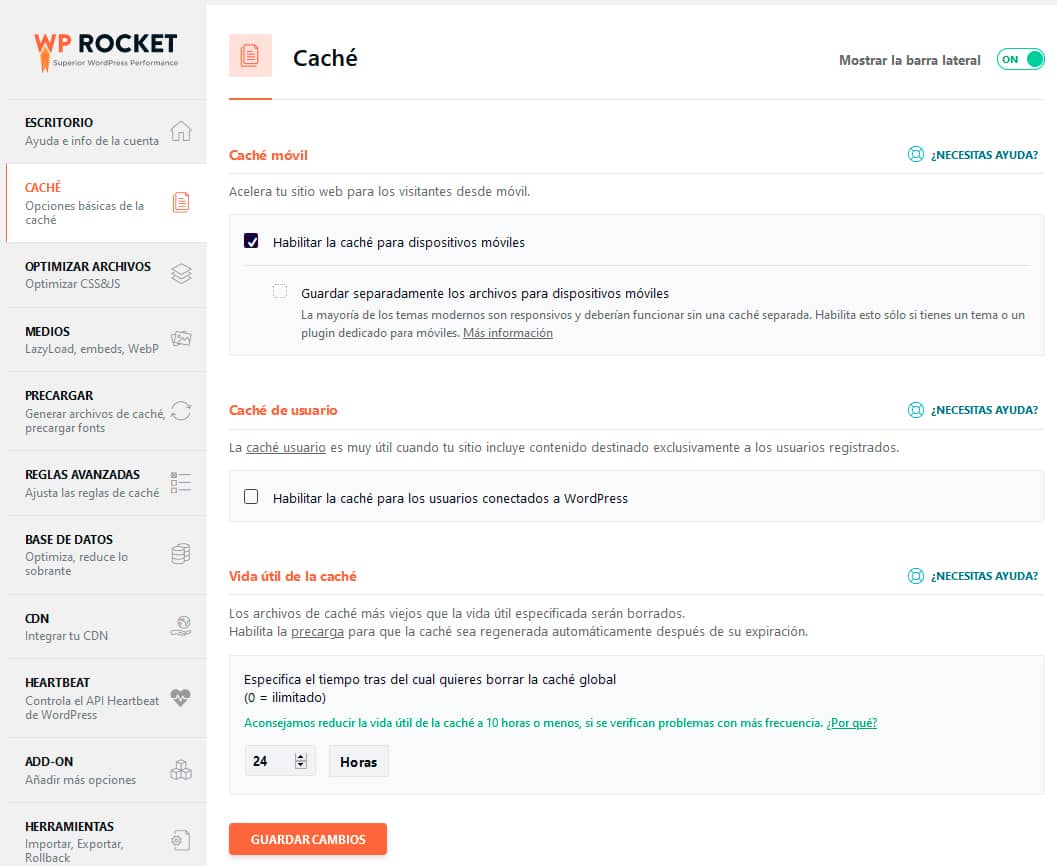
2. Caché para configurar wp rocket
Estas son buenas configuraciones de caché siempre que no use un complemento para su sitio web móvil como un (AMP) y no permita que varios usuarios inicien sesión en su sitio (por ejemplo, bbPress). Aumenté la vida útil de la caché de 10 a 24 para que la caché no tenga que actualizarse con tanta frecuencia, lo que ahorra un poco en los recursos del servidor.

Caché móvil :
Permite el almacenamiento en caché para dispositivos móviles . Solo habilite «archivos de caché separados para dispositivos móviles» si usa un complemento para su sitio web móvil (como la versión gratuita de WP Touch).
Caché de usuario :
Déjelo desactivado a menos que tenga varios usuarios iniciando sesión en su sitio web (bbPress, por ejemplo) donde hay contenido específico del usuario. Le da a cada usuario su propia versión en caché.
Vida útil de la caché :
Un número menor significa que la caché se actualizará con más frecuencia, pero consume más recursos. Una vida útil de la caché con un número más alto significa que no se actualizará con tanta frecuencia, pero ahorra recursos. ¿Le importa más la creación de caché con frecuencia o el ahorro de recursos del servidor? Como solo publico un par de publicaciones a la semana, lo aumenté a 24 horas.
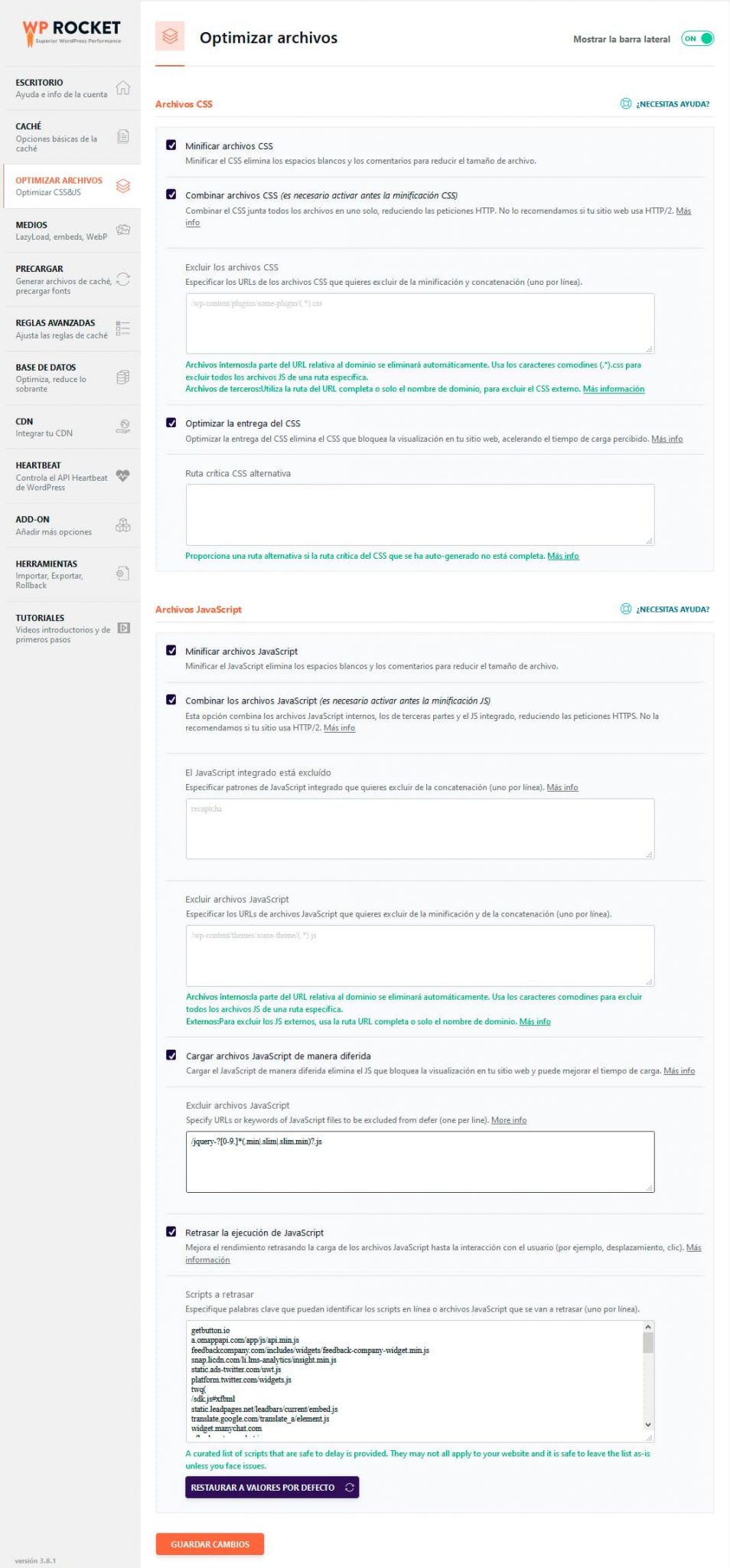
3. Optimización de archivos para configurar wp rocket 2021
Todas las configuraciones de HTML, CSS y JavaScript deben habilitarse individualmente mientras se prueba su sitio para detectar errores visibles. Estas son las configuraciones de optimización de archivos que utilizo y que me dieron los mejores resultados en GTmetrix, pero debería probar su informe GTmetrix para verificar el impacto de cada configuración.

Minificar archivos en CSS y JavaScript
Permite la minificación de HTML, CSS y JavaScript. Verifique su sitio para ver si hay errores de minificación visibles después de habilitar cada uno. Si ve alguno, vea su código fuente, busque los archivos CSS o JavaScript problemáticos y excluirlos de la minificación. De esa manera, aún obtiene los beneficios de la minificación (pero no para ese archivo). De lo contrario, todos deberían estar habilitados.
Combinar archivos en CSS y JavaScript
Es discutible si debe combinar archivos CSS y JavaScript . Por un lado, puede mejorar las puntuaciones de Lighthouse. Por otro lado, en realidad puede ralentizar o dañar su sitio. Todavía recomiendo habilitarlo especialmente para sitios más livianos, pero los resultados deben probarse.
Excluir los archivos CSS y JavaScript
Si por alguna razón una opción de minificación estropea el diseño de su sitio, busque el archivo problemático y agréguelo aquí. Consulte la publicación de WP Rocket sobre cómo resolver problemas con la minificación .
Optimizar la entrega del CSS
Su página comenzará a cargarse sin estilos CSS, que es un elemento depreciado en PageSpeed Insights . WP Rocket genera esto automáticamente. WP Rocket dice :
“Al habilitar estas opciones, puede ver una mejora en su calificación de rendimiento en GTmetrix, Pingdom Tools y Google PageSpeed Insights. Los resultados variarán de un sitio a otro. Recuerde siempre probar el efecto sobre la velocidad de su sitio. «
Cargar archivos JavaScript de manera diferida
Carga JavaScript una vez que la página ha terminado de analizarse
Excluir archivos JavaScript
Elimina el archivo jQuery migrate que se carga automáticamente en WordPress (y crea una solicitud adicional), pero generalmente no es necesario en la mayoría de los sitios web.
Retrasar la ejecución de JavaScript
Esta función por sí sola redujo el tiempo de carga de mi blog en aproximadamente 3 segundos en cada publicación al retrasar los comentarios y Gravatars (por ejemplo, para retrasar la carga de Gravatar, simplemente agregue la palabra «Gravatar»). Si bien WP Rocket retrasa la carga hasta la interacción del usuario , el complemento Flying Scripts es similar pero crea un período de tiempo de espera (en segundos) hasta que se carga JavaScript. Todavía uso Flying Scripts, pero puedes probar cada uno de ellos tú mismo. Requiere algunas pruebas, pero retrasar los archivos JavaScript pesados como comentarios, Gravatars o botones para compartir puede mejorar enormemente las cargas.
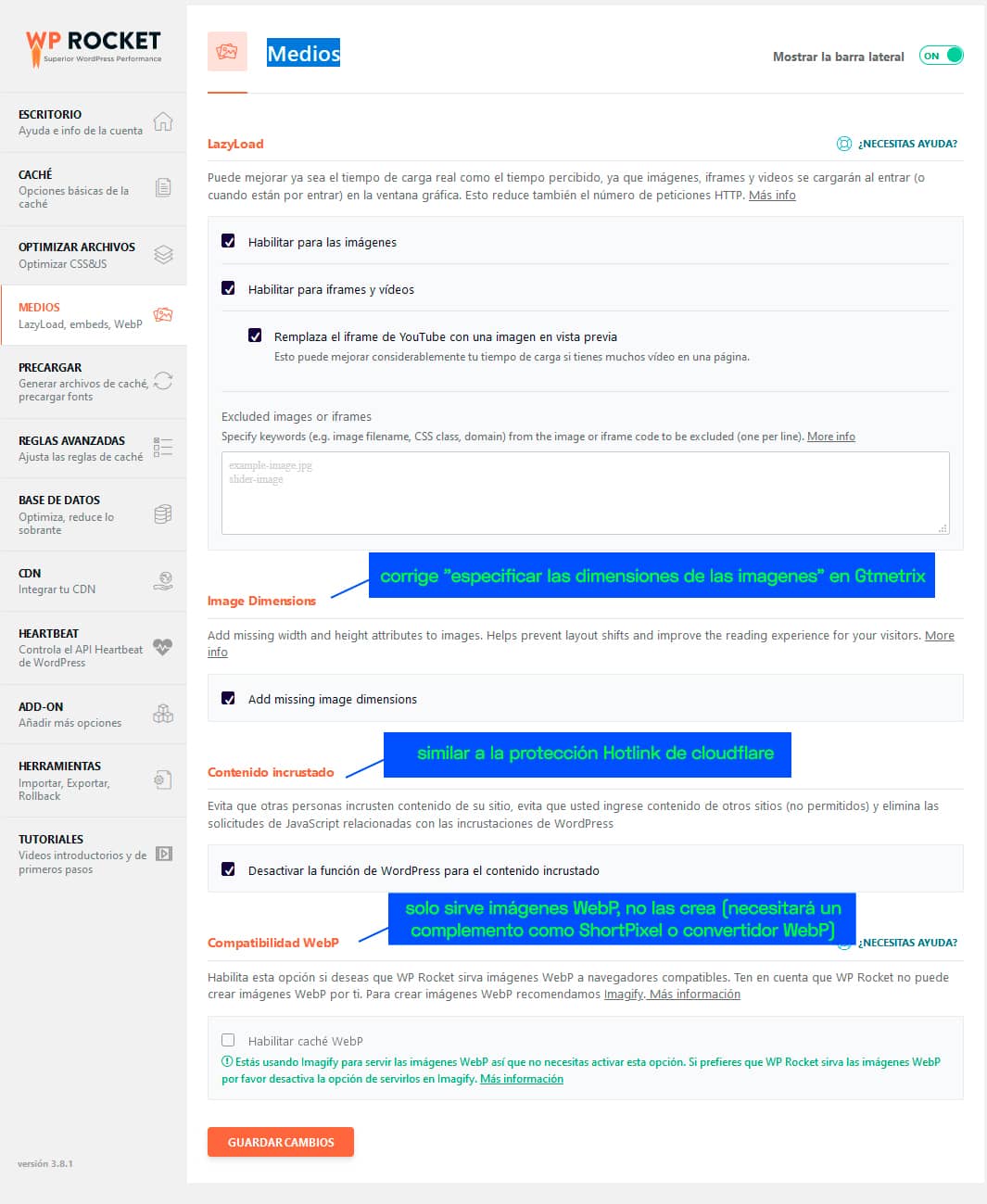
4. Configurar Medios wp rocket
La mayoría de los sitios deberían habilitar todo, especialmente en la configuración de carga diferida. Si usa videos de YouTube incrustados en su sitio, reemplazar el iframe de YouTube con una imagen de vista previa puede reducir el tiempo de carga a la mitad, ya que los videos son muy pesados. También necesitará un complemento para crear imágenes WebP.

Carga diferida :
Retrasa la carga de imágenes, iframes y videos hasta que se desplaza hacia abajo en la página y se vuelven visibles. Esto reduce significativamente los tiempos de carga inicial y las solicitudes HTTP, pero cargar imágenes constantemente a medida que se desplaza puede ser molesto (pruébelo usted mismo). Siempre carga videos de forma diferida y reemplaza los iframes con una imagen de vista previa, ya que los videos incrustados son muy pesados.
Consejo profesional sobre la carga diferida de videos en Elementor :Adam de WP Crafter hizo un video de YouTube sobre el uso de Elementor para cargar videos más rápido. Cuando lo probé, los resultados fueron excelentes. No solo pude incrustar videos con errores 0 GTmetrix, sino que también pude personalizar los colores, los botones de reproducción y la marca general de los videos. Desafortunadamente, mi blog no usa Elementor (solo mis páginas), pero recomiendo seguir su video si el tuyo lo hace, especialmente si ves errores de GTmetrix al habilitar la carga diferida de WP Rocket.
Agregar dimensiones de imagen que faltan
WP Rocket agregará atributos de ancho + alto que faltan a las imágenes HTML que deberían corregir casi todos los errores de dimensión de imagen especificada en las herramientas de prueba de velocidad.
Deshabilite WordPress Embeds :
Similar a la prevención de hotlink de Cloudflare , evita que otros sitios incrusten su contenido en su sitio, lo que consume ancho de banda y estresa su servidor.
Almacenamiento en caché de WebP :
Habilítelo si está utilizando imágenes de WebP . Si aún no está utilizando imágenes WebP, debería hacerlo, ya que se cargan más rápido y se ven mejor que JPEG + PNG. El uso de WebP también corrige las imágenes de servicio en el elemento de formato de próxima generación en PageSpeed Insights. Aún necesitará un complemento que convierta imágenes a WebP. Utilizo el complemento WebP Converter For Media, pero Imagify, ShortPixel y la mayoría de los complementos de optimización de imágenes tienen una opción para convertir imágenes a WebP (TingPNG, desafortunadamente, no). Finalmente, verifique sus archivos de imagen en el código fuente para asegurarse de que usen .webp.
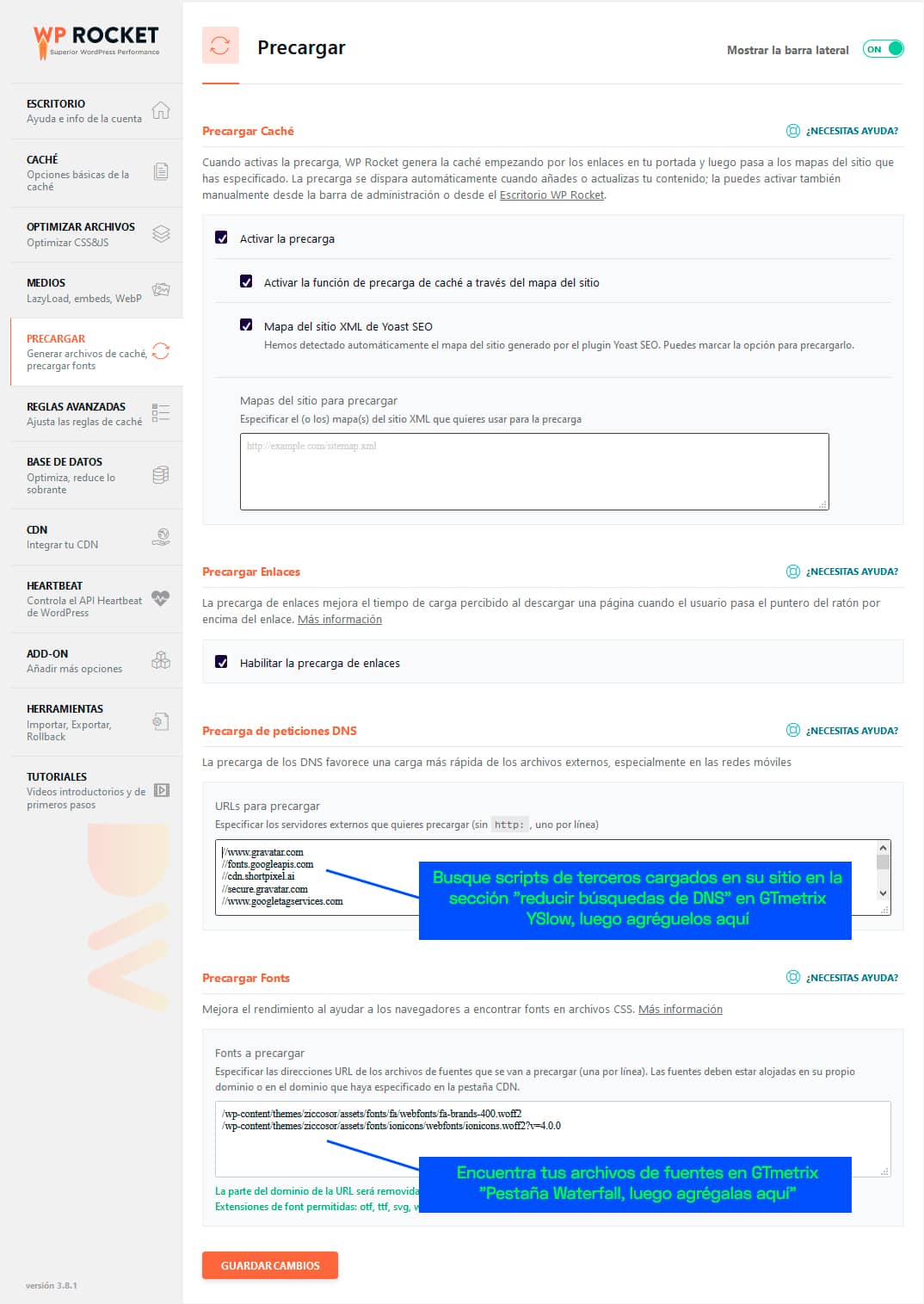
5. Configurar Precarga en WP Rocket
WP Rocket realiza la precarga automáticamente cuando lo activa con su mapa del sitio XML. La búsqueda previa y la carga previa de fuentes son especialmente importantes para optimizar las fuentes y los scripts de terceros, que puede encontrar en la sección Reducir búsquedas de DNS de su informe GTmetrix YSlow.

Precarga
Indique a los navegadores que comiencen a buscar recursos que se necesitarán pronto.
Enlaces de precarga
De acuerdo con el artículo de WP Rocket , esta función hace que si un usuario pasa el mouse sobre un enlace de 100 ms o más, o lo toca, el HTML de esa página se obtendrá en segundo plano, de modo que cuando realmente haga clic en el enlace , la página parecerá cargarse casi instantáneamente.
Precarga de peticiones DNS
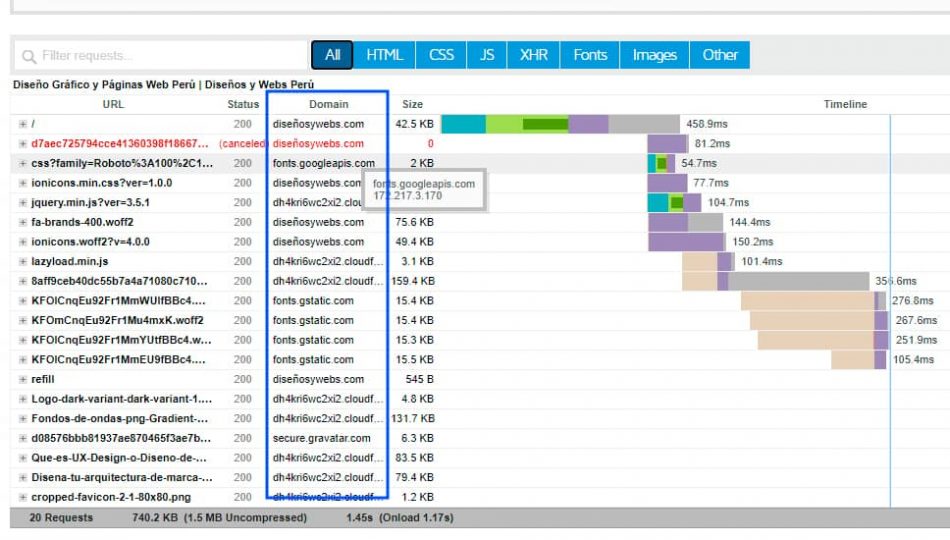
Ejecute su sitio a través de GTmetrix y consulte la sección Reducir búsquedas de DNS en su informe. Verá todos los scripts de terceros que se cargan en su sitio, que pueden ser desde Google Fonts hasta Google Analytics, Maps, ASense, Tag Manager, YouTube o incluso plataformas de redes sociales si inserta publicaciones en redes sociales o usa botones para compartir en redes sociales en su blog.

Tome todas esas URL de su informe y péguelas en la sección Solicitudes de DNS de Prefetch de WP Rocket. Esto ayudará a los navegadores a anticipar esas solicitudes externas y cargarlas más rápido.
O use esta lista de dominios comunes para realizar una búsqueda previa como referencia:
//www.gravatar.com
//fonts.googleapis.com
//cdn.shortpixel.ai
//secure.gravatar.com
//www.googletagservices.com
//googleads.g.doubleclick.net
//adservice.google.com
//pagead2.googlesyndication.com
//youtube.com
//fonts.gstatic.com
//dh4kri6wc2xi2.cloudfront.net
//maps.googleapis.com
//maps.gstatic.com
//use.fontawesome.com
//ajax.googleapis.com
//apis.google.com
//google-analytics.com
//www.google-analytics.com
//ssl.google-analytics.com
//www.googletagmanager.com
//tpc.googlesyndication.com
//i.ytimg.com
//player.vimeo.com
//api.pinterest.com
//assets.pinterest.com
//connect.facebook.net
//platform.twitter.com
//syndication.twitter.com
//platform.instagram.com
//referrer.disqus.com
//c.disquscdn.com
//cdnjs.cloudflare.com
//cdn.ampproject.org
//pixel.wp.com
//disqus.com
//s.gravatar.com
//0.gravatar.com
//2.gravatar.com
//1.gravatar.com
//sitename.disqus.com
//s7.addthis.com
//platform.linkedin.com
//w.sharethis.com
//s0.wp.com
//s1.wp.com
//s2.wp.com
//stats.wp.com
//ajax.microsoft.com
//ajax.aspnetcdn.com
//s3.amazonaws.com
//code.jquery.com
//stackpath.bootstrapcdn.com
//github.githubassets.com
//ad.doubleclick.net
//stats.g.doubleclick.net
//cm.g.doubleclick.net
//stats.buysellads.com
//s3.buysellads.comPrecargar fuentes y optimizar fuentes wordpress
Copie sus archivos de fuentes de GTmetrix Waterfall (tienen una pestaña para archivos de fuentes) y péguelos en el campo de precarga de fuentes de WP Rocket. Vuelva a probar su sitio web y deberían cargarse más rápido.

6. Configurar wp rocket – Reglas avanzadas
Las reglas avanzadas son principalmente para sitios de comercio electrónico, sin embargo, WP Rocket ya es compatible con la mayoría de soluciones como WooCommerce y BigCommerce. Pero si tiene problemas con los widgets del carrito, el almacenamiento en caché o algo relacionado con el comercio electrónico, WP Rocket tiene documentación para eso.
De lo contrario, déjelo en blanco.

Nunca almacene en caché las URL
Si está utilizando un carrito de compras de comercio electrónico que no es compatible con WP Rocket, agregue su carrito y las páginas de pago aquí, lo que excluirá estas páginas del caché .
Nunca almacenar en caché las cookies
El mismo principio que la opción anterior solo se basa en las cookies.
Nunca almacene en caché los agentes de usuario
Evite que el robot de Google u otros agentes de usuario almacenen páginas en caché.
Siempre purgar URL
Digamos que tiene un blogroll en su página de inicio. Si crea una nueva publicación, desea que el blogroll de la página de inicio se actualice inmediatamente al vaciar la caché de la página de inicio. Eso es lo que hace esta configuración, sin embargo, WP Rocket borra automáticamente el caché de su página de inicio, categorías y etiquetas una vez que se crea contenido nuevo … por lo que generalmente no es necesario. Pero si hay otro caché de página que desea borrar cuando se publique contenido nuevo, agréguelo.
Cache Query Strings
Se utiliza principalmente para almacenar en caché las páginas de resultados de búsqueda + filtros de precios en el comercio electrónico.
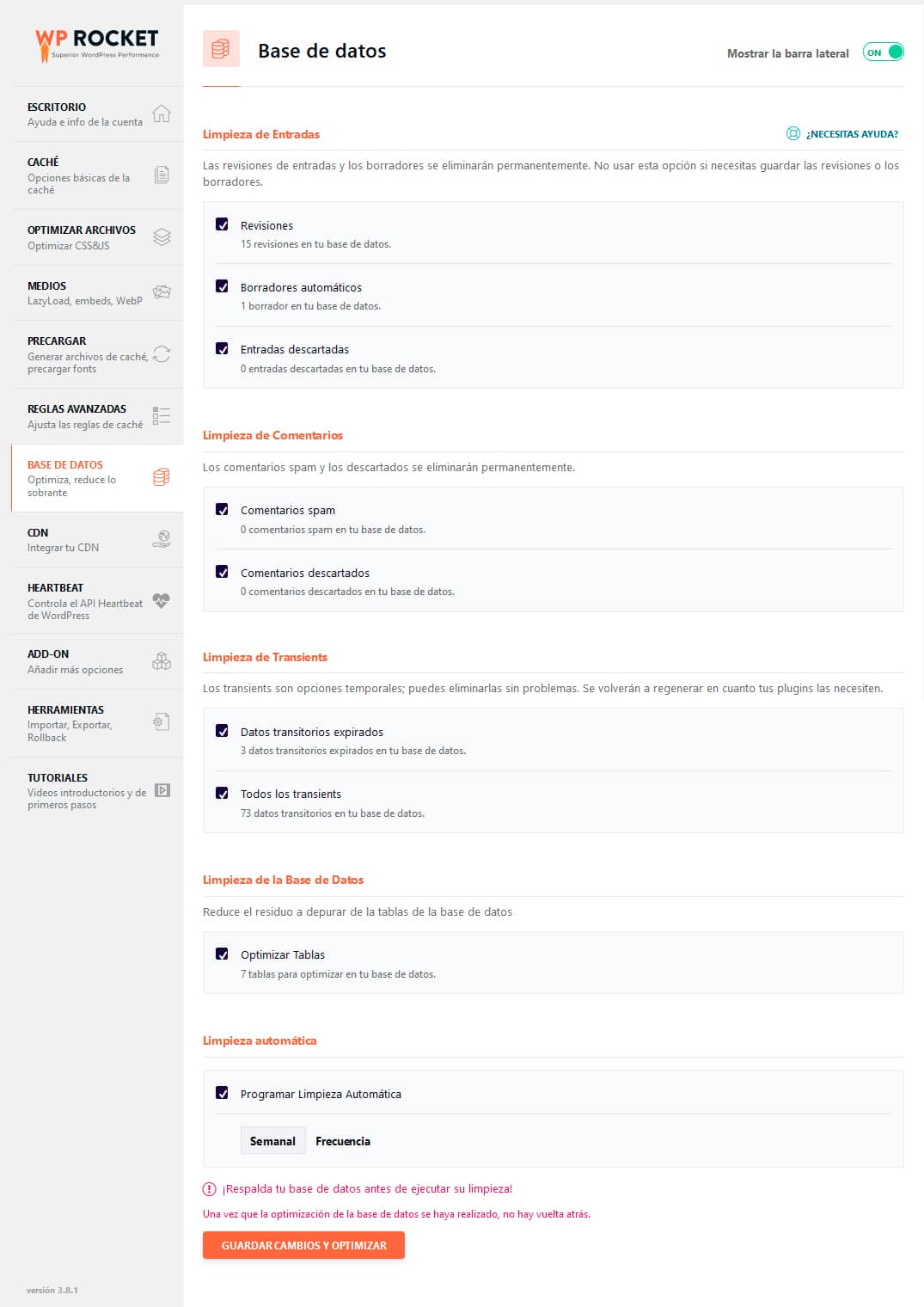
7. Configurar wp rocketBase de datos paWP Rocket
La programación de limpiezas de base de datos mantiene su sitio y administrador rápidos, ¡solo sepa lo que está eliminando!

- Revisiones : versiones antiguas de tus publicaciones que se guardan cuando presionas «Publicar».
- Borradores automáticos: versiones guardadas automáticamente de su publicación si no presiona «Publicar».
- Publicaciones en la papelera : publicaciones y borradores que eliminó.
- Comentarios de spam : comentarios marcados como spam.
- Comentarios en la papelera: comentarios marcados como basura.
- Transitorios caducados : transitorios que han caducado y todavía están en su base de datos.
- Todos los transitorios : almacena datos que tardan mucho en recuperarse (por ejemplo, recuentos sociales en blogs).
- Optimizar tablas : optimiza las tablas de la base de datos para que se ejecuten de manera más eficiente.
- Limpieza automática : con qué frecuencia desea que WP Rocket limpie su base de datos.
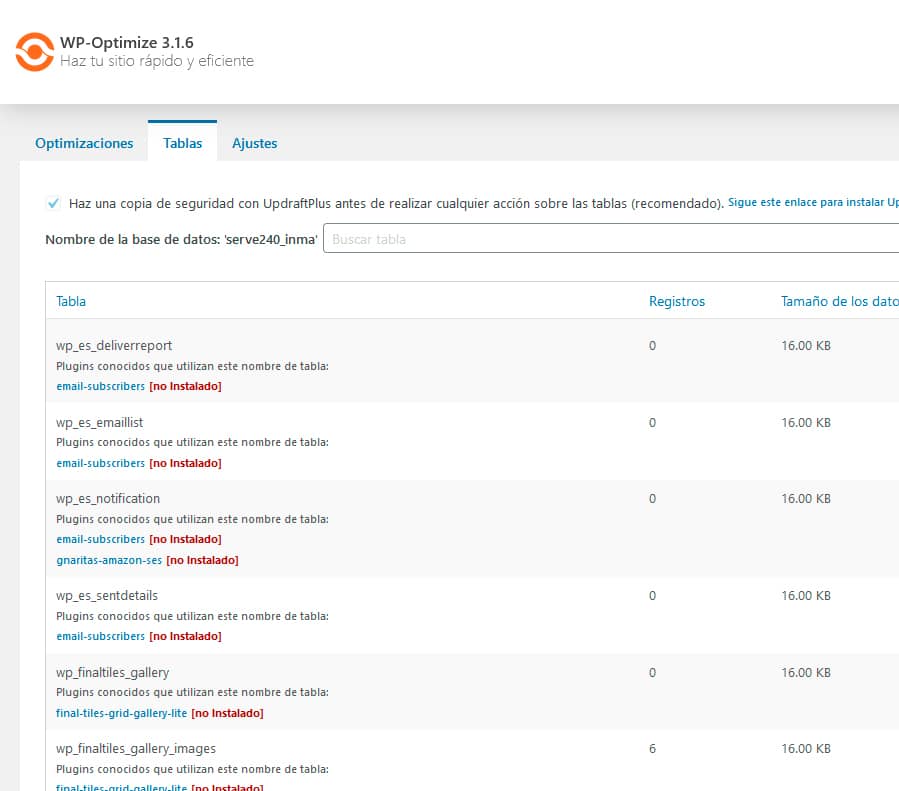
Elimine tablas de complementos no utilizados (no con WP Rocket)
Una cosa que WP Rocket no hace es permitirle revisar las tablas de su base de datos individual y eliminar las tablas dejadas por complementos antiguos que ya no están instalados. Recomiendo instalar WP-Optimize y revisar sus tablas de vez en cuando, especialmente si eliminó complementos (además, le muestra el tamaño real de las tablas). Las tablas que dicen «no instalado» son las que dejaron los complementos antiguos desinstalados.

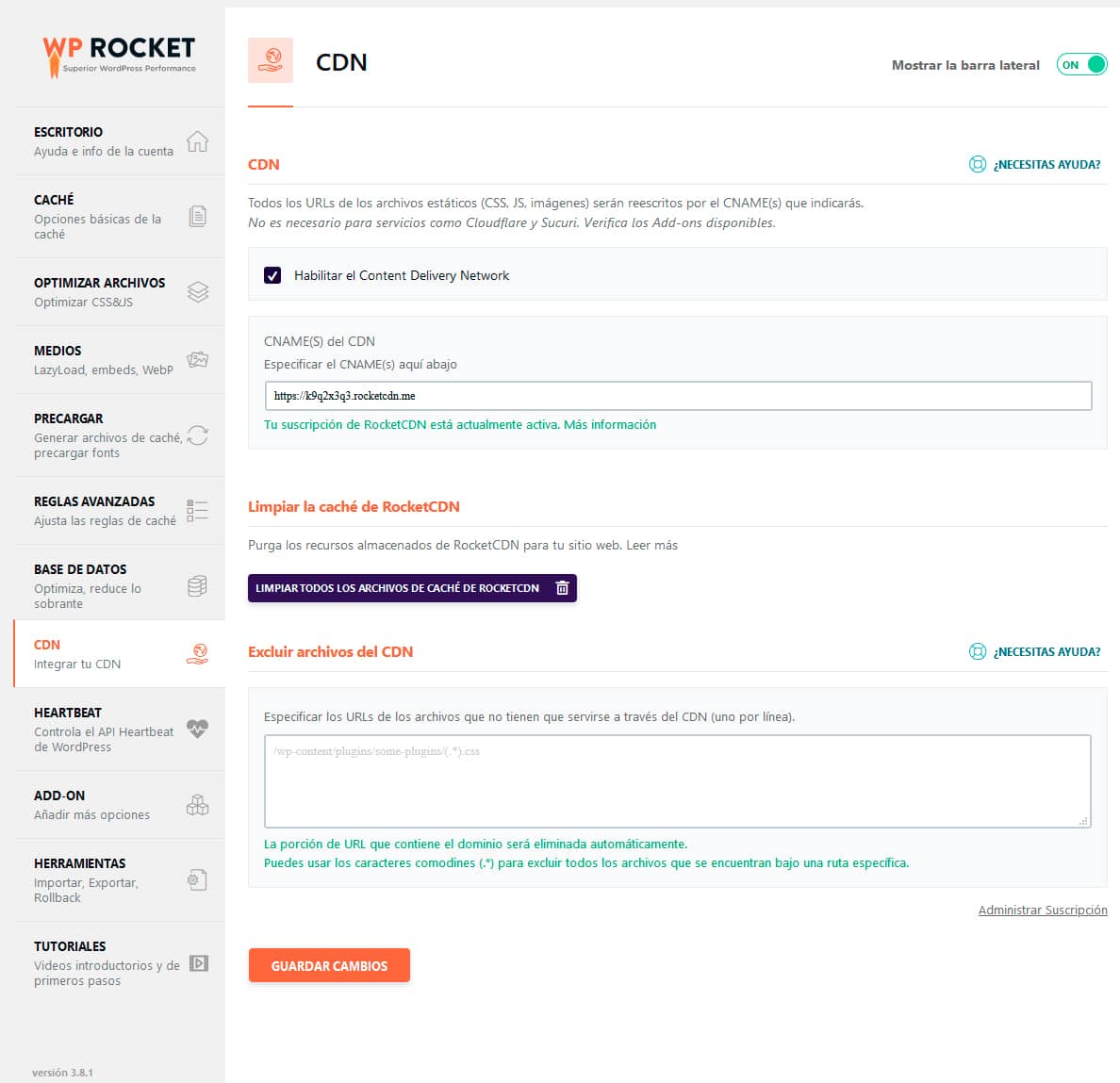
8. CDN
Los CDN son excelentes si tiene visitantes lejos de su servidor de origen. Reflejan su sitio en múltiples centros de datos, lo que reduce la distancia geográfica entre su servidor y los visitantes.
¿Qué CDN es mejor?
- Cloudflare : gratis, pero no una verdadera CDN, ya que Cloudflare no ofrece activos desde una URL de CDN. Ideal para sitios web más pequeños, sin embargo, existen CDN de mejor rendimiento.
- Cloudfront.net: CDN de pago, más fácil de configurar a través de AWS
- RocketCDN : CDN de pago, más fácil de configurar a través de WP Rocket, utiliza los centros de datos de StackPath, pero RocketCDN no siempre funciona bien y en realidad puede aumentar los TTFB.
- BunnyCDN : CDN de pago (solo push CDN) que me recomendó WP Johnny, ya que los visitantes no experimentarán un tirón lento de CDN. Úselo si desea una CDN de mejor rendimiento. Las instrucciones requieren crear una zona de extracción y luego copiar / pegar su URL de CDN en WP Rocket.
- Compruebe sus centros de datos : los CDN tienen centros de datos en todo el mundo. Si uno tiene centros de datos muy concentrados en el área que desea, vale la pena considerarlo.
La pestaña CDN es para RocketCDN, BunnyCDN y CDN que usan una URL de CDN . No es para Cloudflare, que requiere cambiar los servidores de nombres y usar la pestaña Cloudflare.

Prueba de CDN : dado que wp rocket cloudflare está configurado de manera diferente y requiere cambiar los servidores de nombres, la «red de entrega de contenido» en GTmetrix seguirá siendo roja (pero será verde para otras CDN). Eso no significa que Cloudflare no esté funcionando; use la extensión Claire Chrome para asegurarse de que lo sea.
Excluir archivos de CDN : le permite servir archivos localmente en lugar de CDN. Por lo general, estos archivos provienen de complementos diseñados para ignorar la carga entre dominios. En la mayoría de los casos, no es necesario.
Ejemplo:
- {uploads_dir} / wpcf7_captcha / *
- {uploads_dir} /imagerotator.swf
- {plugins_dir} /wp-fb-autoconnect/facebook-platform/channel.html
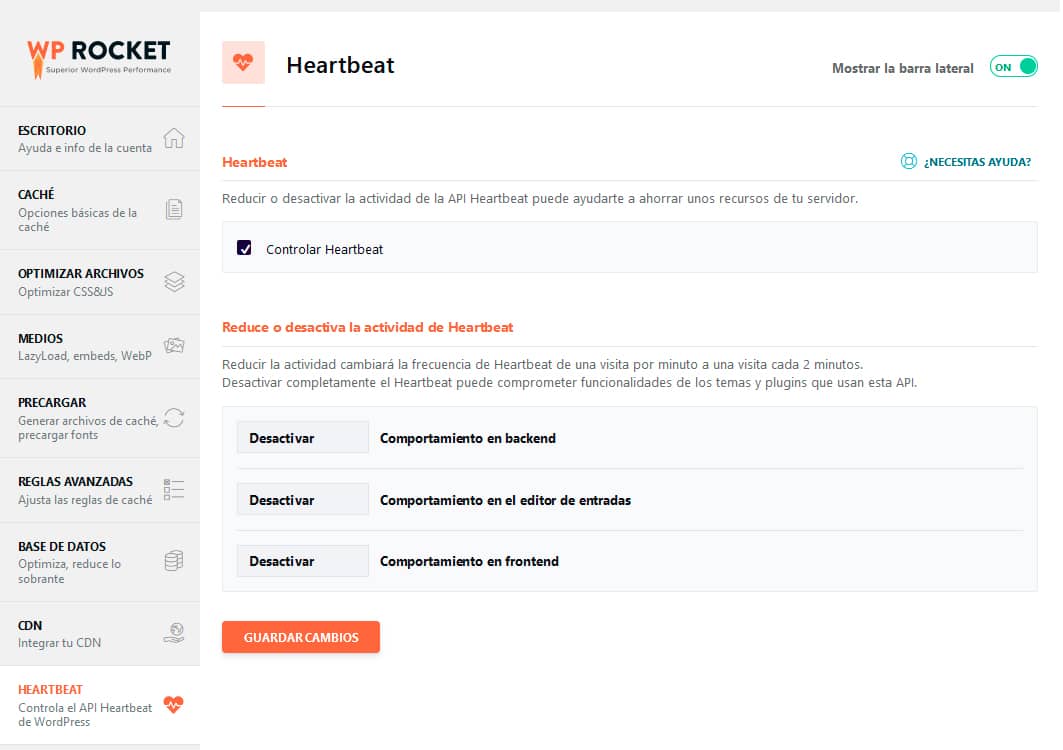
9. Heartbeat
En lugar de usar el complemento Heartbeat Control , WP Rocket lo tiene incorporado.
La API Heartbeat de WordPress le indica cuándo otros usuarios están editando una página / publicación y le muestra notificaciones de complementos en tiempo real. Por lo general, desea desactivar Heartbeat por completo, o al menos reducirlo, ya que consume recursos y contribuye a los excesos de CPU (por ejemplo, en SiteGround).

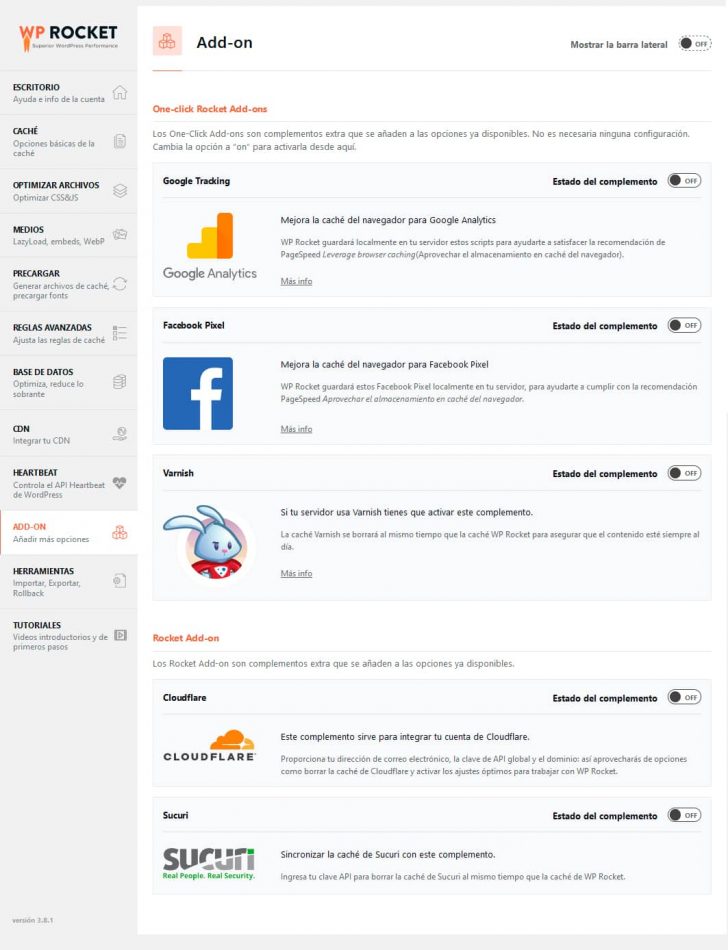
10. Complementos
Si está utilizando alguno de estos servicios, active su complemento.

Seguimiento de Google : corrige el problema de «aprovechar el almacenamiento en caché del navegador» de Google Analytics en su informe GTmetrix alojando Google Analytics localmente . Si aún no es del 100%, utilice el complemento Flying Analytics . Si está utilizando Google Analytics, recuerde optimizarlo en la pestaña Precarga.
Facebook Pixel : habilítelo si usa Facebook Pixel para alojarlo localmente. Si está utilizando Facebook Pixel, recuerde optimizarlo en la pestaña Precarga.
Varnish : se configura automáticamente dependiendo de si su host usa Varnish (Cloudways, Flywheel, WP Engine). De lo contrario, si no usan Varnish, esto se desactivará automáticamente.
Cloudflare : habilítelo si usa Cloudflare.
Sincronizar Sucuri Cache : habilítelo si usa Sucuri. Esto borra automáticamente la caché de Sucuri cada vez que borra la caché de WP Rocket, lo que ayuda a mantener su contenido sincronizado. Para la clave de API de Sucuri Firewall (para complemento), inicie sesión en Sucuri aquí , seleccione su sitio web, vaya a la pestaña API, luego copie su clave de API (para complemento) y péguela en WP Rocket cuando expanda el campo Sucuri.
11. Cloudflare (wp rocket cloudflare)
Esta sección es solo si está usando Cloudflare en lugar de RocketCDN u otro CDN.

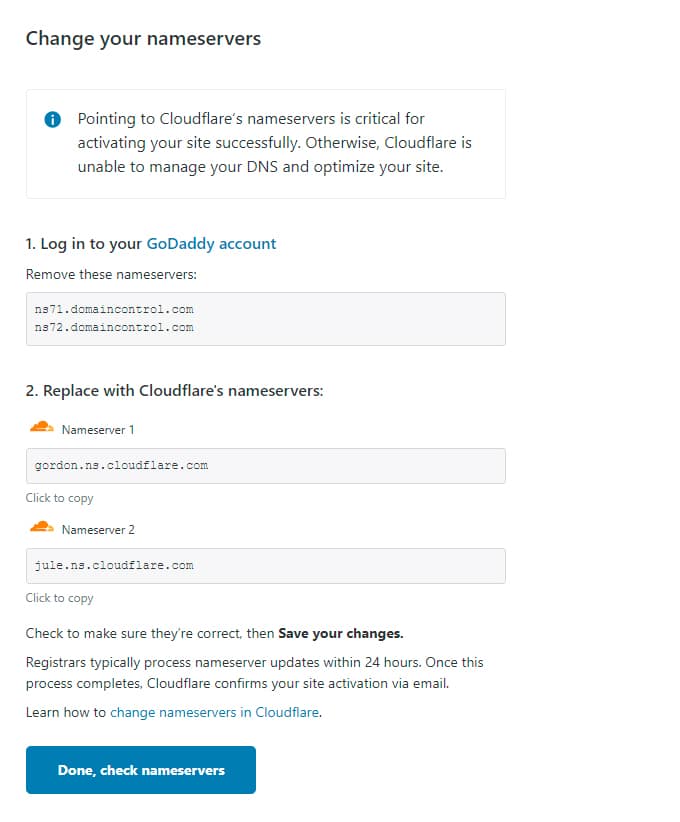
Regístrese en Cloudflare y llegará a una página donde le asignan 2 servidores de nombres.

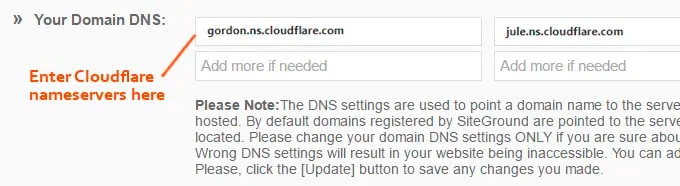
Cambie los servidores de nombres en su registrador de dominios por el que le proporcionó Cloudflare.

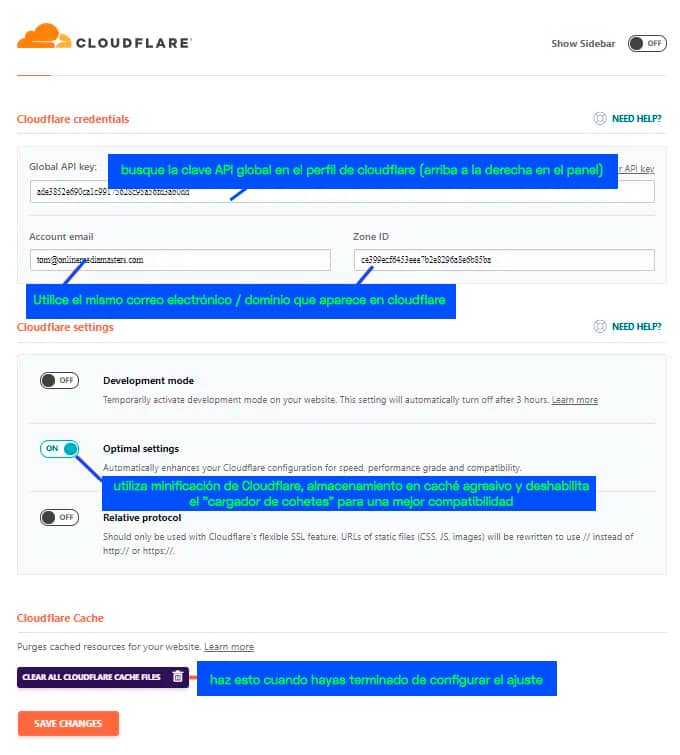
Agregue su información de Cloudflare a WP Rocket.

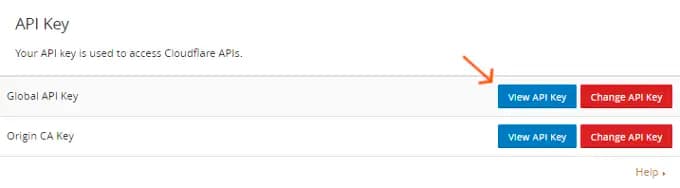
La clave de API global y la ID de zona se encuentran en su panel de Cloudflare.

- Clave de API global : se encuentra en su panel de Cloudflare.
- Correo electrónico de la cuenta : el mismo correo electrónico que usó para registrarse en Cloudflare.
- ID de zona : se encuentra en su panel de Cloudflare.
- Dominio : el nombre de dominio de su sitio web.
- Modo de desarrollo : utilícelo cuando realice muchos cambios de código en su sitio.
- Configuración óptima : activa la configuración óptima de Cloudflare: minificación, almacenamiento en caché agresivo y desactiva Rocket Loader para una mejor compatibilidad. El problema más común es Rocket Loader, pero también noté que activa la decodificación de correo electrónico, lo que empeoró mi informe GTmetrix, por lo que no uso esto (y en su lugar configuré Cloudflare en su panel de control).
- Protocolo relativo : a veces, si las personas descargan archivos de su sitio, no hay contenido en ellos. Dejar esta opción en OFF evitará que esto suceda.
- Borre todos los archivos de caché de Cloudflare : haga esto después de que haya terminado de configurar WP Rocket 2021.
Configure los ajustes de Cloudflare en el panel : mucha gente ha estado preguntando sobre el panel de Cloudflare y cómo configurarlo. Estas son las cosas que te recomiendo que hagas.
- Habilita Brotli (Configuración de velocidad)
- Habilitar y probar Railgun (Configuración de velocidad)
- Habilita y prueba Rocket Loader (Configuración de velocidad)
- Habilita la protección de hotlink (configuración de Scrape Shield)
- Configurar reglas de página para WordPress (Configuración de reglas de página, a continuación se encuentran las 3 principales que recomiendo)
Regla de página 1: almacenar en caché todo y forzar HTTPS :
almacenar en caché su sitio web de forma agresiva.
https://*yourwebsite.com/*
Regla de página 2: Proteja el caché de administración y omisión de WordPress :
establece el nivel de seguridad del administrador en alto y omite el caché de Cloudflare en el administrador, ya que no desea que los CDN (o aplicaciones + funciones de rendimiento como Rocket Loader) se ejecuten dentro del administrador.
yourwebsite.com/wp-admin*
Regla de página 3: Disminuya el ancho de banda de las cargas de WP :
dado que el contenido de su carpeta de cargas de WP no cambia con frecuencia, aumentar Edge Cache TTL a un mes puede ahorrar en ancho de banda, ya que la caché de la carpeta de cargas de WP no se actualizará con tanta frecuencia.
yourwebsite.com/wp-content/uploads*
Como mencioné, Cloudflare no arreglará la “red de entrega de contenido” en GTmetrix debido a la forma en que está configurada. En su lugar, use la extensión Claire Chrome para asegurarse de que Cloudflare esté funcionando.
12. Optimización de imágenes
WP Rocket recomienda Imagify porque es su complemento.
Pero incluso cuando selecciona la compresión sin pérdida, definitivamente no es sin pérdida y tampoco lo es ShortPixel. Usé ambos durante muchos meses y me cambié a TinyPNG, con el que estoy muy contento. Lo único de TinyPNG es que no es compatible con WebP, en cuyo caso necesitará un complemento como WebP Converter For Media. Pero encuentro que la calidad es mucho mejor que con Imagify.

13. Herramientas
Importe y exporte su configuración de WP Rocket, o retroceda a la versión anterior de WP Rocket.

- Exportar configuración : exporta tu configuración para usarla en varios sitios.
- Importar configuración : importe aquí la configuración preconfigurada.
- Revertir : si actualiza a una nueva versión de WP Rocket y causa problemas, esto volverá a la versión anterior.
WP Rocket = Complemento de caché clasificado # 1
WP Rocket viene con muchas características que la mayoría de los complementos de caché no tienen (ver más abajo). Eso significa que si tuviera que usar otros complementos de caché, necesitaría instalar alrededor de 6 complementos adicionales para obtener esas funciones cuando WP Rocket ya las tiene integradas (más funciones, pero menos complementos en su sitio). Es también por eso que WP Rocket produce mejores resultados en GTmetrix / Pingdom y es lo que yo uso.
WP Rocket incorpora:
- Limpieza de la base de datos (integrada en WP Rocket o use WP-Optimize )
- Control de latido (integrado en WP Rocket, o use Heartbeat Control )
- Carga diferida de imágenes / videos (integrado en WP Rocket o usa WP YouTube Lyte )
- Aloje Google Analytics localmente (integrado en WP Rocket o use CAOS para análisis )
- Optimice las fuentes de Google (integradas en WP Rocket o use CAOS para fuentes )
- Integración con Cloudflare + otras CDN (integradas en WP Rocket o use CDN Enabler )
Yo probé WP Rocket contra 3 mejores plugins de caché libres y mientras todos hacen un gran trabajo, WP Rocket me dio los mejores resultados en Pingdom ( tiempos de carga .4s ). Su complemento de caché y el alojamiento son dos factores principales de velocidad, por lo que definitivamente vale la pena los $ 49. Configurar la configuración correcta de WP Rocket con Cloudflare + StackPath puede arreglar más de 20 elementos en Pingdom y GTmetrix. Así que hagamos eso 🙂
La configuración de WP Rocket es MUCHO más fácil de configurar que W3 Total Cache y actualizan el registro de cambios con regularidad, por lo que obtendrá actualizaciones continuas. Si tiene preguntas (o quiere compartir su nuevo tiempo de carga), envíeme un comentario. WP Rocket también tiene documentación a la que hago referencia a lo largo de la guía. Buena suerte – ¡recuerde comparar esos puntajes de Pingdom!
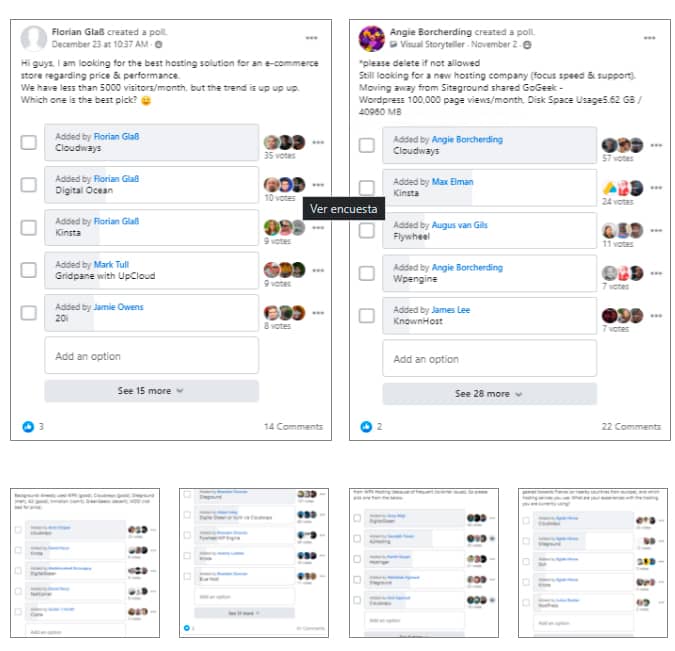
Aquí están las encuestas de Facebook:

Cloudways: a quién recomiendo para hospedaje
¿Todavía tienes un TTFB lento en Lighthouse y KeyCDN ?
Backlinko informó que SiteGround tenía algunos de los TTFB más lentos (por eso hay tantas quejas sobre ellos en los Grupos de Facebook) y GoDaddy / EIG obviamente no son buenas opciones. Recomiendo encarecidamente unirse al grupo de Facebook de alojamiento de WordPress para obtener comentarios imparciales.
La mayoría de los miembros (incluido yo mismo) confían en Cloudways WordPress Hosting . Específicamente su plan DigitalOcean o Vultr High Frequency que son comparables en términos de velocidad y precio.
Investigue y mire este hilo de Facebook (o este ).
Sí, es un poco más caro a $ 10- $ 13 / mes, pero estamos hablando de velocidad aquí, no de ser barato. Con Cloudways, tiene la opción de utilizar DigitalOcean, Vultr High Frequency, Google Cloud, AWS o Linode. Estos son mundos más rápidos que el alojamiento compartido y pueden manejar tareas que requieren muchos recursos mucho mejor (Elementor, Beaver, Divi, WooCommerce, AdSense, etc.).
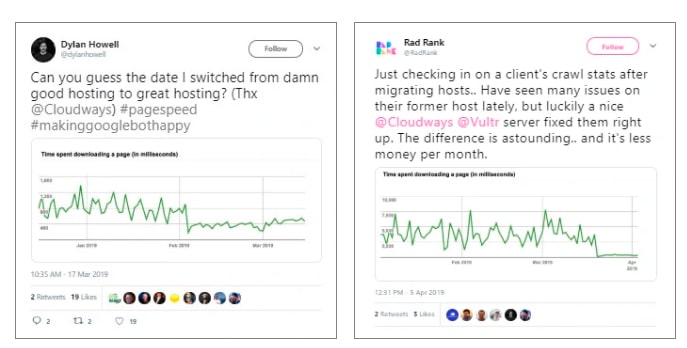
Qué sucedió cuando muchas otras personas se mudaron:

Encuestas recientes de Facebook muestran un gran cambio en las personas que se alejan de hosts de menor calidad (incluido SiteGround) a Cloudways, Kinsta, A2 y GridPane. Oh, como han cambiado las cosas.

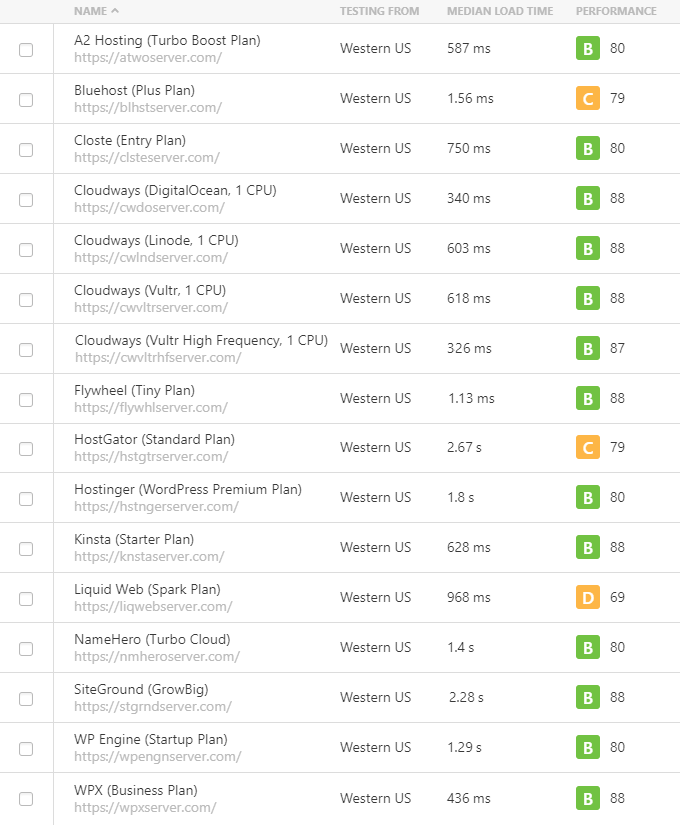
Esta es una prueba Pingdom de TOM DUPUIS simple para medir TTFB + tiempos de carga de 16 hosts de WordPress. Instalé el mismo sitio de inicio de Astra en 16 cuentas de alojamiento (usando dominios separados) mientras medía los tiempos de carga de Pingdom durante 1 semana a intervalos de verificación de 30 minutos, así como TTFB en varias herramientas . Algunos dominios todavía están activos ( cwdoserver.com está alojado en un plan Cloudways DO de $ 10 / mes y stgrndserver.com está en SiteGround GrowBig). Cancelé la mayoría de las cuentas porque se puso caro. Incluso cuando navegue por estos 2 sitios o realice sus propias pruebas, verá la diferencia.

Empresas de alojamiento que se deben evitar
- SiteGround – fue cuesta abajo . El TTFB (El tiempo hasta el primer byte) más lento informado por Backlinko, el aumento de las quejas sobre los TTFB en los grupos de Facebook y muchas otras razones por las que la gente los abandona.
- Bluehost: servidores lentos, propiedad de EIG, mal calificados , solo promocionados por afiliados.
- HostGator: también propiedad de EIG con servidores lentos, mal calificados y problemas de límite de CPU.
- GoDaddy: la principal red de alojamiento de malware en todo el mundo, con una calificación baja con los límites de la CPU.
- Hostinger: escriben reseñas falsas y votan por sí mismos en las encuestas de Facebook.
- WP Engine: tampoco es lo que solía ser, caro y ni siquiera rápido.
- * Alojamiento A2 : si no puede pagar Cloudways, A2 sigue siendo rápido y utiliza LiteSpeed.
Preguntas frecuentes / Documentación WP Rocket
Pasé muchas horas investigando su documentación para asegurarme de que este tutorial usa la mejor configuración de WP Rocket, pero aún así son extremadamente útiles si no los ha revisado.

Wp rocket tutorial
También hay videos tutoriales en la pestaña Tutoriales para ayudarlo a configurar sus ajustes de WP Rocket.

Tutoriales que encontré más útiles en WP Rocket:
- Empezando
- Mi sitio está roto
- Compatibilidad de alojamiento
- Usando WP Rocket con un CDN
- Usando WP Rocket con Cloudflare
- Resolver el error interno del servidor 500
- Resolución de problemas con la minificación
- Usando WordFence con WP Rocket
- Configuración NGINX para WP Rocket
- Uso de iThemes Security con WP Rocket
- Cómo comprobar si WP Rocket está almacenando en caché sus páginas
🚀 ¿Cuál es la mejor forma de configurar WP Rocket?
🚀 ¿Cómo agrego un CDN con WP Rocket?
Si usa RocketCDN (impulsado por StackPath), regístrese a través del indicador en WP Rocket.
Si usa Cloudflare, cambiará los servidores de nombres.
Si usa un CDN externo como StackPath o KeyCDN, copiará / pegará su URL de CDN en WP Rocket.
🚀 ¿Por qué WP Rocket fue calificado como # 1 en la mayoría de las encuestas de Facebook?
Es por eso que WP Rocket generalmente produce los mejores resultados en GTmetrix.
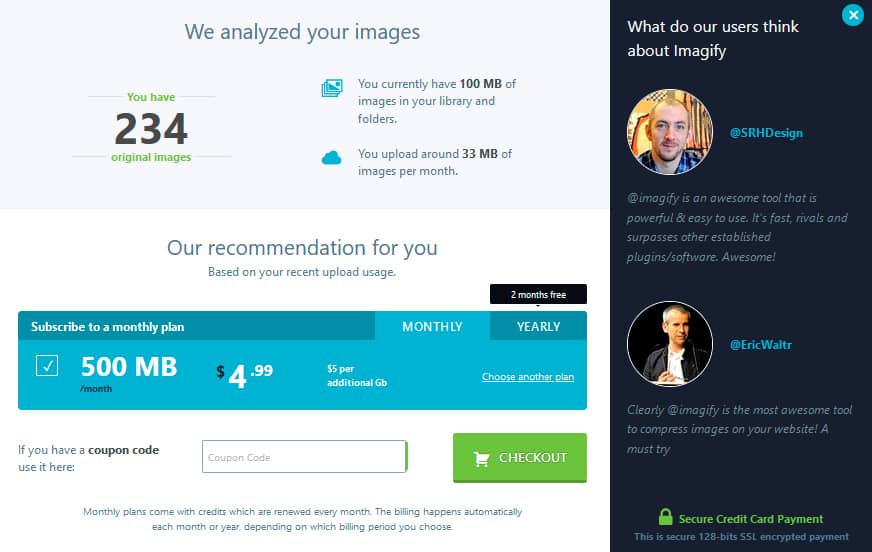
🚀 ¿Qué complemento de optimización de imágenes funciona mejor con WP Rocket?
🚀 ¿Qué otros complementos de optimización de velocidad necesitas además de WP Rocket?
Si este tutorial le resultó útil, siempre se agradece compartirlo 🙂



Excelente documentación, gracias por la ayuda.
Lo probaré y verificare en google Spedd
Un gran articulo. Por fin un post en profundidad.
muchas gracias
Gracias Jose, publicaremos un ultimo Post con la configuracion de la version 3.9
Gracias por tan valioso tutorial!
En mi caso he configurado el plugin y han salido algunos errores a la luz, los cuales he podido solventar con la documentación que ofrecen, pero aún tengo un problema. Cuando consigo tener todas las métricas perfectas, Google Adsence me da problemas. Los anuncios se cargan, pero los ingresos se desploman, y no logro solucionarlo. No sé si te ha sucedido, o si tienes alguna sugerencia al respecto, lo que sea será más que bienvenido!!! Llevo un par de semanas dando vueltas y haciendo pruebas y comienzo a estar desesperada !! Gracias de nuevo!!
Buenas estimado gracias por seguir el BLog:

Es muy probable que esté relacionado con la opción Delay JavaScript Execution.
Para evitar que sus anuncios de Google se retrasen, agregue adsbygoogleal área de exclusión de ejecución de JavaScript Retrasada:
Me ha ido genial muchisimas gracias por tu ayuda,ahora solo falta quitar el maldito » First Contentful Paint» .pero vamos que tengo un 90 ya
Jose para mejorar el tiempo de la primera pintura con contenido (FCP) en WordPress
First Contentful Paint en su sitio de WordPress y corregir una mala puntuación. El objetivo es reducir el tiempo de la primera pintura con contenido a menos de 1,8 segundos:
Reducir el tiempo de respuesta del servidor (TTFB)
Elimine los recursos que bloquean el renderizado
Generar CSS de ruta crítica y alinearlo
Evite los elementos basados en secuencias de comandos en la mitad superior de la página
Evite la carga perezosa de imágenes en la mitad superior de la página
Imágenes esenciales en línea
Optimice el tamaño del DOM de su sitio
Asegúrese de que el texto permanezca visible durante la carga de la fuente web
Evite los redireccionamientos de varias páginas
Importante usar un (CDN)