Si tiene instalado el complemento WP Rocket y tiene problemas con los controles deslizantes que no se muestran en su sitio web, estas preguntas frecuentes lo ayudarán a resolver el problema de WP Rocket con Slider Revolution.
Revolución Slider y WP Rocket
WP Rocket es un complemento de caché premium que optimiza el tiempo de carga del sitio web, sin aplicar ningún código, y es uno de los mejores complementos de optimización de caché y velocidad del mercado.
Slider Revolution y WP Rocket son totalmente compatibles juntos. Pero aun así, hay algunos problemas que pueden ocurrir.
La razón de esto es que WP Rocket tiene algunas funciones que ponen los archivos JavaScript en espera hasta que se carga la página, para mejorar la velocidad de carga de la página.
Sin embargo, Slider Revolution es un complemento dinámico que necesita sus archivos JavaScript antes para administrar correctamente el proceso de carga del módulo. Como tal, si WP Rocket difiere los archivos JavaScript requeridos, puede evitar que los módulos aparezcan como se esperaba.
Nota: Los archivos de Slider Revolution están bien optimizados a través de la minificación, por lo que incluso cuando se cargan temprano, no afectarán negativamente el tiempo de carga de la página.
Veamos cómo asegurarnos de que los archivos JavaScript de Slider Revolution se carguen según sea necesario al usar WP Rocket.
Soluciones para garantizar la carga del JavaScript requerido
Para garantizar la carga oportuna de los archivos requeridos de Slider Revolution, debemos excluir su JavaScript de las funciones Cargar JavaScript diferido y Retraso de ejecución de JavaScript de WP Rocket .
Cargar función diferida de JavaScript
La función de carga diferida de JavaScript de WP Rocket le pide al navegador del usuario que espere hasta que se cargue el contenido HTML de la página antes de cargar los archivos JavaScript. Este contenido HTML es contenido estático , como texto en encabezados y párrafos.
Los archivos que esta opción pone en espera incluyen todos los archivos JavaScript, incluso los minimizados. Esta opción es excepcionalmente útil para acelerar el tiempo de carga de su sitio web, pero los módulos de Slider Revolution son dinámicos en lugar de estáticos, por lo que primero necesitan que se carguen sus archivos JavaScript para manejar correctamente animaciones, imágenes, videos, efectos especiales, etc.
Pasemos a la solución que cargará módulos perfectamente sin afectar la velocidad de carga de su sitio web.
Excluir archivos de Slider Revolution de la función de carga diferida de JavaScript
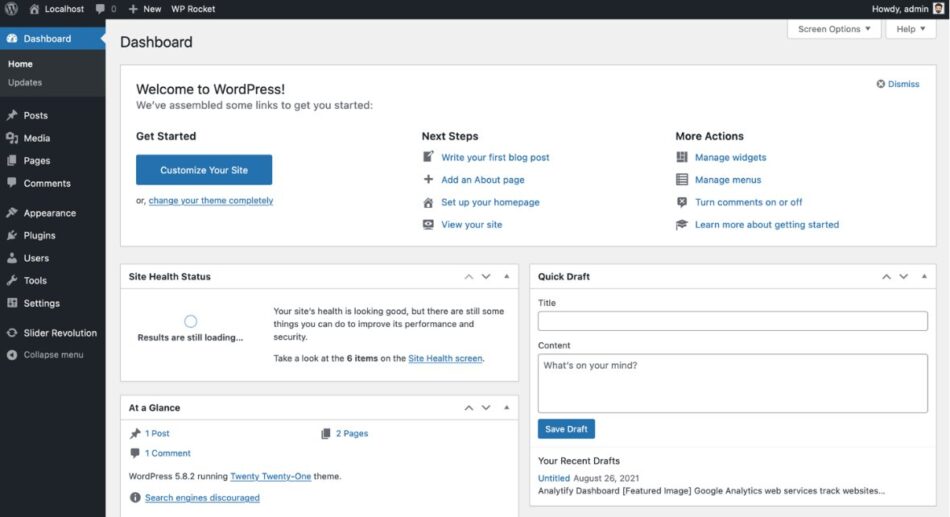
Vaya al panel de control de su sitio web de WordPress :

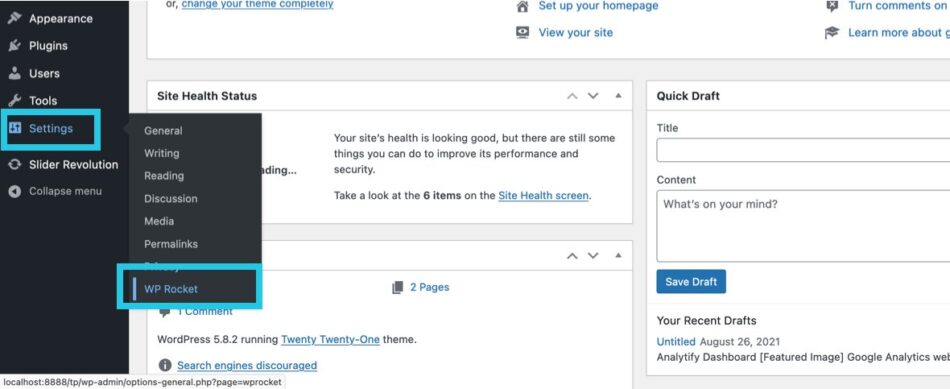
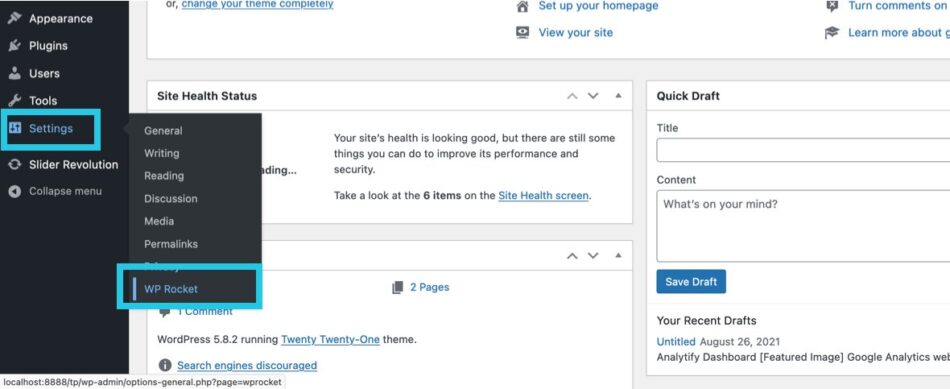
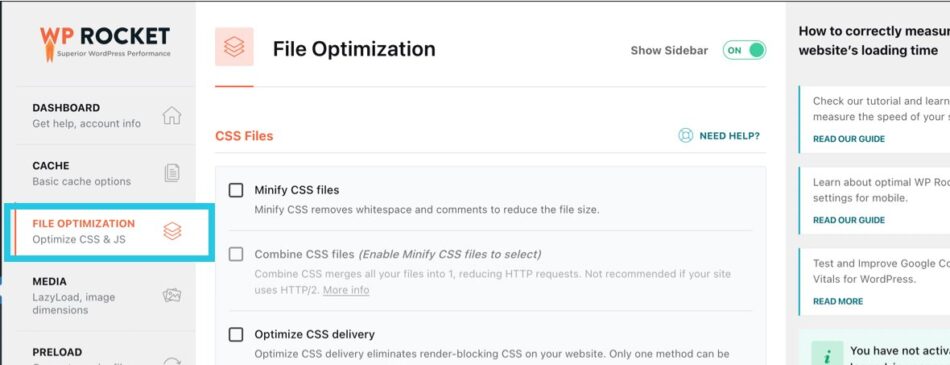
Vaya al complemento WP Rocket desde Configuración en la barra lateral izquierda:

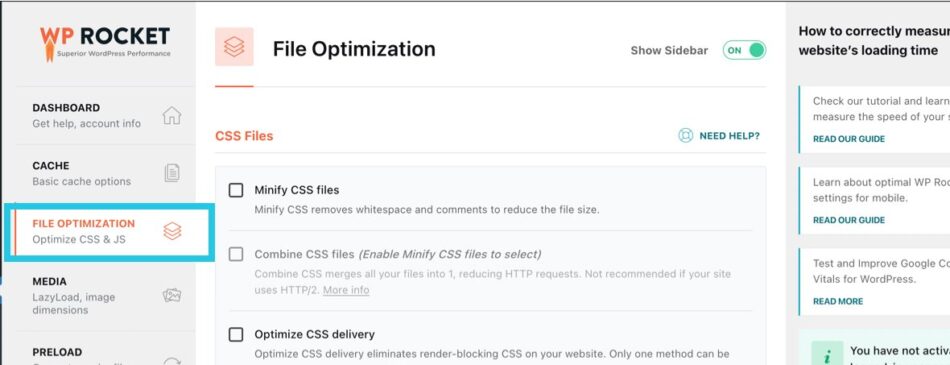
Haga clic en la pestaña Optimización de archivos :

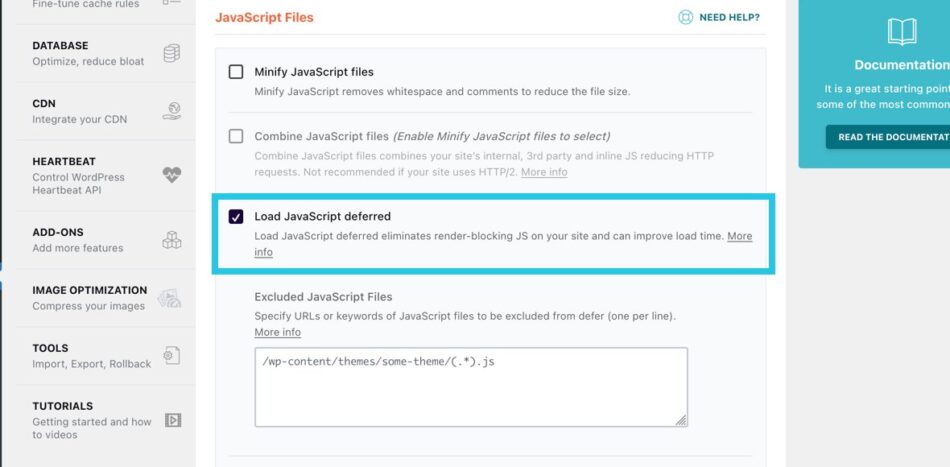
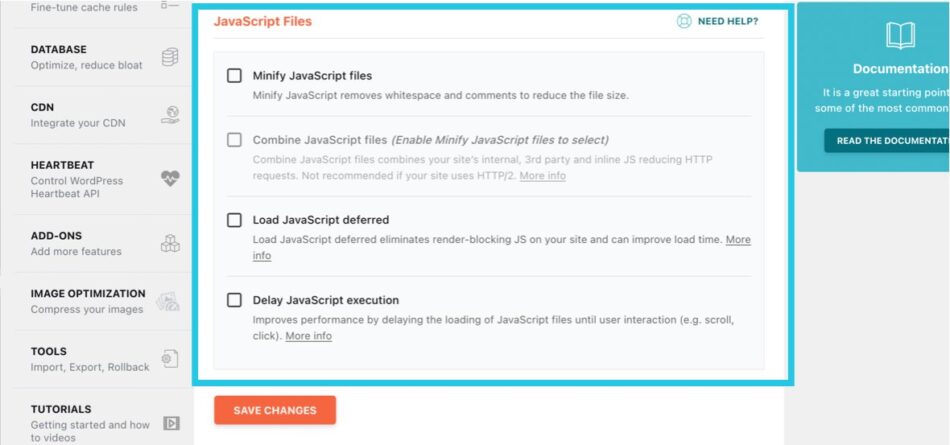
Vaya a la sección Archivos JavaScript :

Luego, seleccione la casilla de verificación Cargar JavaScript diferido :

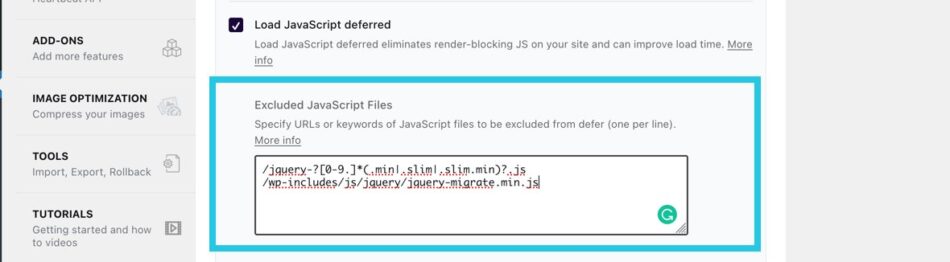
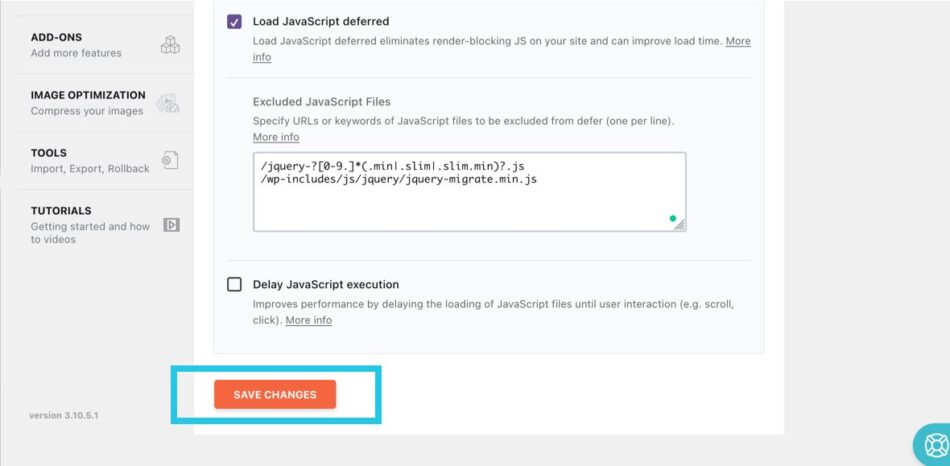
Allí puede insertar las palabras clave que se enumeran a continuación en el cuadro de texto Archivos JavaScript excluidos proporcionado, como se muestra en la captura de pantalla adjunta a continuación:
/jquery-?[0-9.]*(.min|.slim|.slim.min)?.js
/wp-includes/js/jquery/jquery-migrate.min.js
Haga clic en el botón Guardar cambios :

Retrasar la función de ejecución de JavaScript
La función Delay JavaScript Execution de WP Rocket es similar a su función Load JavaScript Deferred , con la diferencia de que pone todos los archivos JavaScript en espera hasta que haya interacción con el usuario. Por ejemplo, si se agrega un módulo en el medio de la página, esta opción solo cargará sus archivos JavaScript cuando un usuario se desplace hacia abajo con la rueda del mouse a esa parte de la página.
Esta opción también puede causar problemas con las imágenes o videos de un módulo que no se cargan, ya que se requiere JavaScript para administrar correctamente ese contenido.
Agreguemos los archivos de Slider Revolution al cuadro de excepción de WP Rocket para que la característica no afecte la funcionalidad del módulo.
Excluir archivos de Slider Revolution de la ejecución de retraso de JavaScript
Vaya al panel de control de su sitio web de WordPress :

Vaya al complemento WP Rocket desde Configuración en la barra lateral izquierda:

Haga clic en la pestaña Optimización de archivos :

Vaya a la sección Archivos JavaScript :

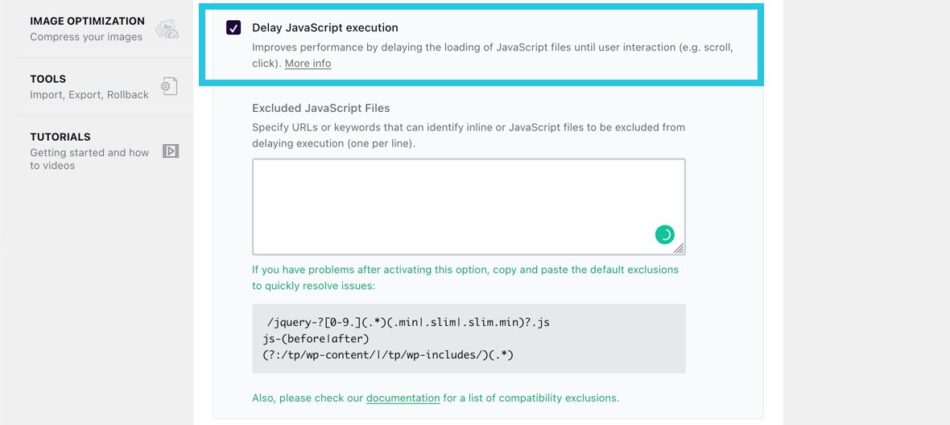
Luego, seleccione la casilla de verificación Retrasar la ejecución de JavaScript :

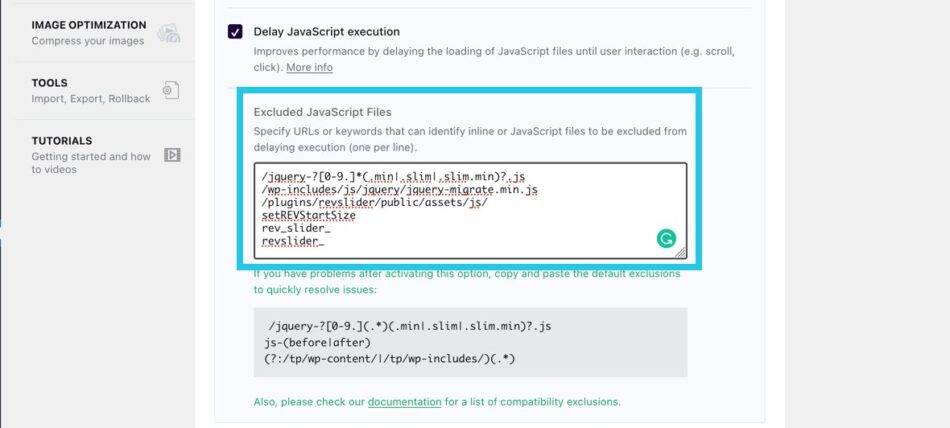
Allí puede insertar las palabras clave que se enumeran a continuación en el cuadro de texto Delay JavaScript Execution provisto, como se muestra en la captura de pantalla adjunta a continuación:
/jquery-?[0-9.]*(.min|.slim|.slim.min)?.js
/wp-includes/js/jquery/jquery-migrate.min.js
/plugins/revslider/public/assets/js/
setREVStartSize
rev_slider_
revslider_
Haga clic en el botón Guardar cambios :



